Apa itu mode pengembang chrome & apa kegunaannya?

- 3708
- 210
- Jermaine Mohr
Tidak ada situs web yang dibangun dengan sempurna. Seperti semua produk yang dibuat oleh manusia, kesalahan kode adalah bagian dari proses. Itulah mengapa penting untuk menguji situs web baru yang Anda bangun secara menyeluruh untuk memastikan bahwa itu bebas dari kesalahan mungkin untuk memberikan pengalaman terbaik kepada pengguna Anda.
Anda tidak boleh menguji situs web tanpa mencoba kit devtools google chrome terlebih dahulu. Mode pengembang chrome memungkinkan Anda untuk mencoba dan menguji situs baru (atau yang sudah ada) untuk menemukan dan memperbaiki bug. Ini juga dapat memberi Anda wawasan tentang bagaimana situs lain dijalankan, termasuk melihat kode sumber.
Daftar isi
Google DevTools menawarkan lebih dari ini, namun. Anda dapat menggunakan mode pengembang chrome untuk mengubah halaman setelah dimuat, jalankan perintah google chrome konsol untuk mengontrol dan memanipulasi halaman, serta menjalankan kecepatan dan tes jaringan untuk memantau lalu lintas web.
Anda juga dapat meniru perangkat lain, termasuk sistem operasi yang berbeda dan resolusi layar, dalam mode Chrome DevTools. Ini memungkinkan Anda melihat apakah situs memiliki desain web yang responsif, dan di mana konten situs dan tata letak akan berubah tergantung pada resolusi atau jenis perangkat.
Meskipun alat -alat ini ditujukan untuk pengembang web profesional atau penguji, itu juga berguna bagi pengguna Chrome standar untuk mengetahui jalan mereka di sekitar suite Devtools. Jika Anda melihat masalah dengan situs yang tidak dapat Anda selesaikan, beralih ke mode pengembang chrome dapat membantu Anda melihat apakah masalahnya adalah dengan situs atau dengan browser Anda.
Cara Mengakses Menu Google Chrome Devtools
Ada beberapa cara Anda dapat mengakses menu Google Chrome Devtools, tergantung pada alat yang ingin Anda gunakan.
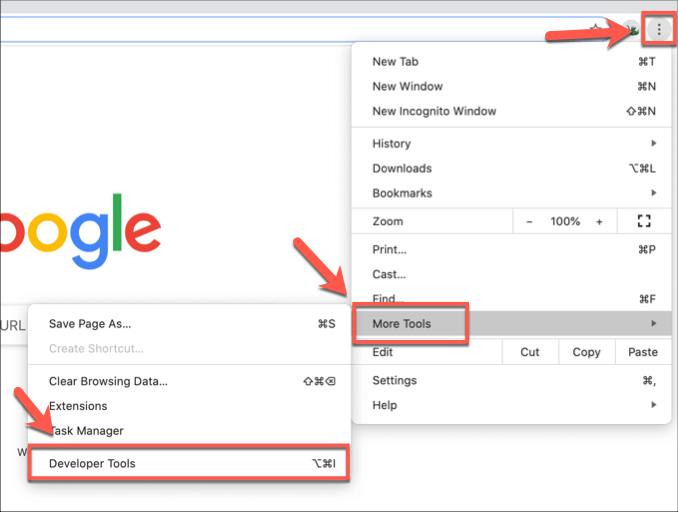
Metode termudah untuk melakukan ini adalah dari menu Google Chrome. Untuk melakukan ini, klik ikon menu tiga titik di kanan atas. Dari menu yang muncul, klik Lebih Banyak Alat> Alat Pengembang.

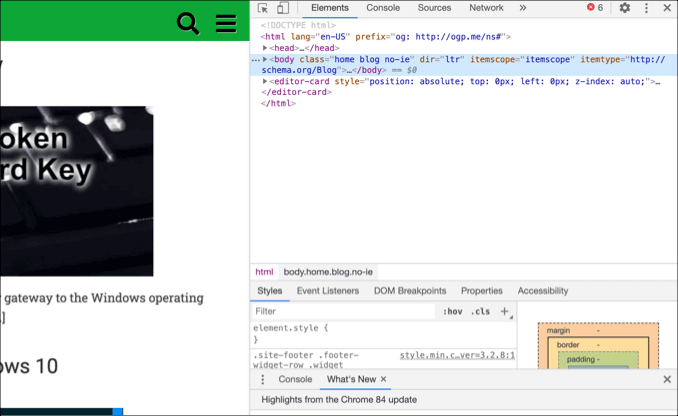
Ini akan membuka kit DevTools di menu baru di sisi kanan tab atau jendela chrome terbuka Anda.
Anda juga dapat melakukan ini dengan menggunakan pintasan keyboard. Dari PC Windows atau Linux, buka browser Chrome dan tekan F12 kunci. Anda juga dapat menekan Ctrl + alt + j atau Ctrl + alt + i kunci di tab atau jendela chrome terbuka.
Di macOS, tekan F12 atau tekan Opsi + perintah + j atau Opsi + perintah + i kunci untuk membuka menu Chrome Devtools sebagai gantinya. Ini akan membuka konsol chrome, dengan opsi untuk pindah ke alat chrome lainnya di bagian atas menu DevTools.
Jika Anda mau, Anda dapat melihat kode sumber untuk situs web (membuka Elemen Tab Menu DevTools dalam proses) di halaman web terbuka apa pun dengan mengklik kanan dan mengklik Memeriksa pilihan.
Menggunakan Chrome Devtools
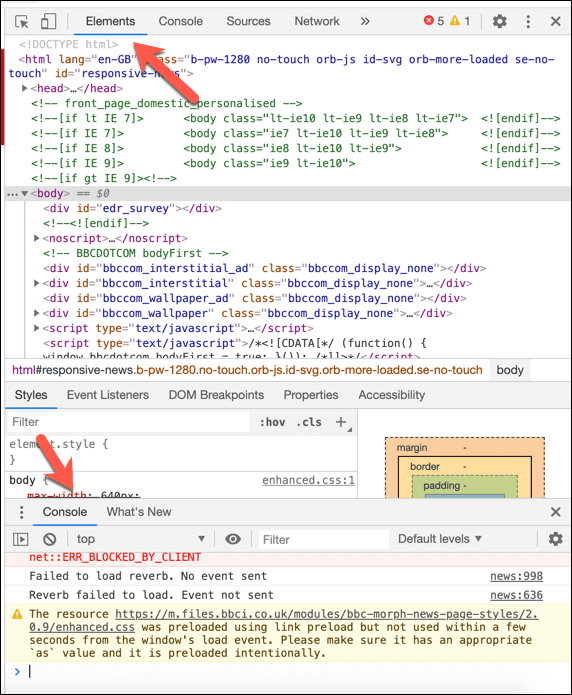
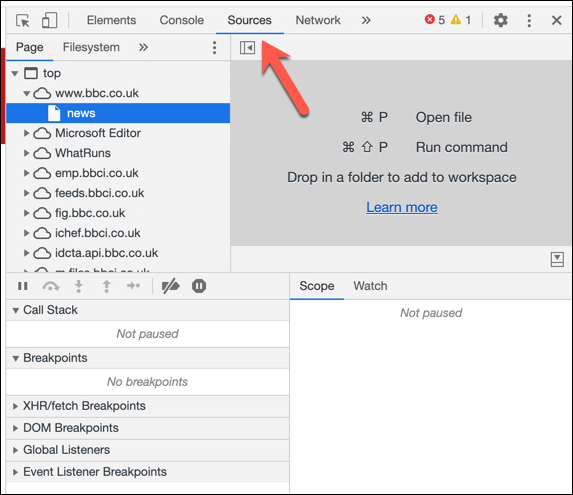
Seperti yang telah kami sentuh secara singkat, Anda dapat menggunakan kit Chrome Devtools untuk melihat kode sumber untuk situs web di bawah Elemen tab. Ini akan memungkinkan Anda menganalisis kode di belakang halaman yang Anda muat, serta melihat pesan kesalahan (menunjukkan masalah dengan bagaimana situs telah dimuat) di konsol chrome di bawah Menghibur tab.

Anda juga dapat melihat berbagai sumber untuk konten dari situs web di bawah Sumber tab. Misalnya, jika situs menggunakan jaringan pengiriman konten (CDN), media dari situs akan terdaftar sebagai sumber yang berbeda di sini.
Mode Pengembang Chrome memungkinkan Anda untuk mengunduh konten itu secara langsung, atau melakukan analisis konten yang lebih kompleks.

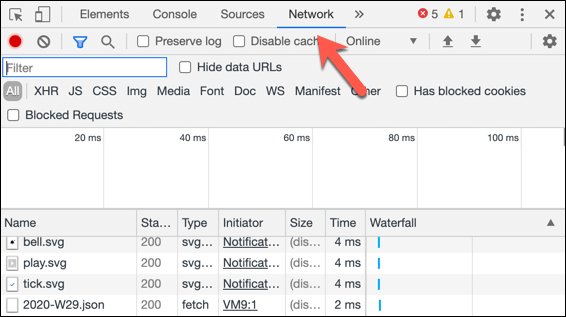
Jika Anda ingin menguji kinerja suatu situs, Anda dapat memantau dan merekam penggunaan jaringan Anda di bawah Jaringan tab. Ini akan menunjukkan kecepatan, ukuran, dan jenis permintaan jaringan yang dibuat antara browser Anda dan situs.
Misalnya, saat halaman pertama memuat, situs akan memuat konten halaman itu sendiri, tetapi juga dapat meminta data dari database pihak ketiga. Misalnya, saat Anda masuk, ini dapat meminta database yang akan muncul sebagai permintaan jaringan di sini.

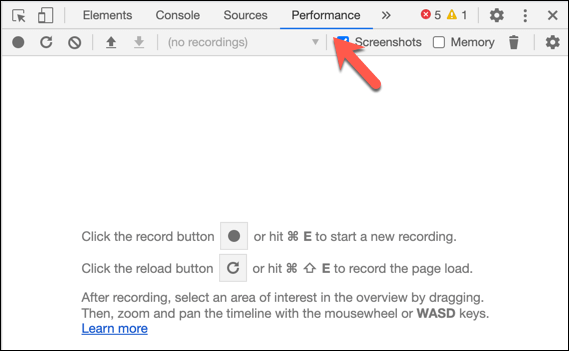
Anda dapat menganalisis ini lebih jauh di bawah Pertunjukan tab, di mana Anda dapat merekam penggunaan browser chrome Anda secara lebih mendalam, termasuk perekaman tangkapan layar di berbagai titik. Ini akan mencatat berapa lama waktu yang dibutuhkan untuk memuat situs Anda untuk analisis lebih lanjut.

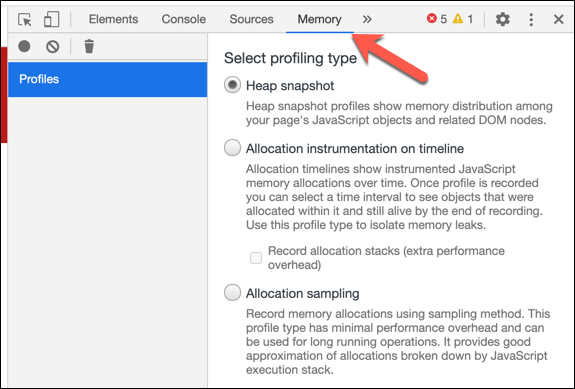
Google Chrome memiliki reputasi karena sulit pada memori PC Anda, sehingga Anda dapat menguji penggunaan memori JavaScript situs Anda di bawah Penyimpanan tab. Profil pengujian chrome yang berbeda dapat digunakan di sini, dengan informasi lebih lanjut tentang pengujian ini di halaman dokumentasi Chrome DevTools.

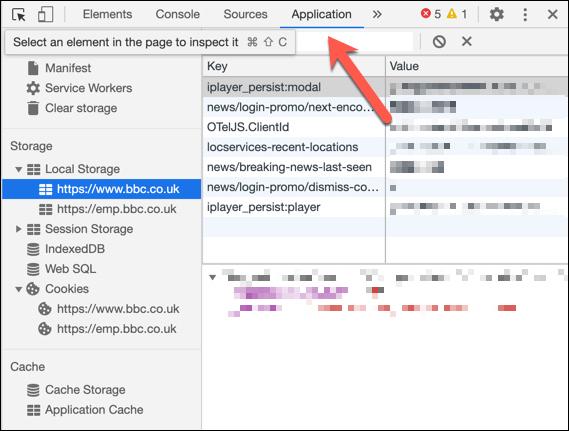
Untuk analisis yang lebih mendalam tentang konten situs Anda, serta penyimpanan browser apa pun yang mungkin digunakannya (misalnya, untuk mencatat data), Anda dapat mencari melalui Aplikasi tab. Anda dapat melihat informasi cookie situs di sini di bawah Kue bagian, atau bersihkan penyimpanan yang digunakan dengan mengklik Penyimpanan yang jelas pilihan.

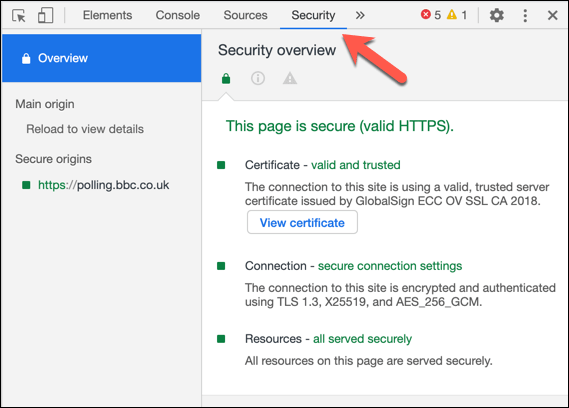
Jika Anda khawatir tentang keamanan situs Anda, Anda dapat memeriksa seberapa baik kinerjanya di bawah Keamanan tab. Ini akan memberi Anda gambaran cepat analisis keamanan Chrome untuk halaman, termasuk apakah halaman tersebut memiliki sertifikat SSL yang benar dan tepercaya.

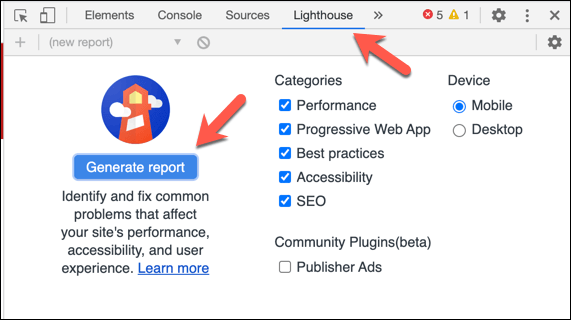
Jika Anda ingin membuat laporan tentang kinerja situs Anda, termasuk jika memenuhi standar pengguna yang khas dan jika kinerja situs dapat memengaruhi optimasi mesin pencari, Anda dapat mengklik Mercu suar tab. Ini menawarkan pengaturan yang dapat Anda periksa atau hapus centang untuk klik laporan Anda Menghasilkan laporan untuk membuat laporan yang akan dilihat.

Ini nyaris tidak menggaruk permukaan potensi yang dapat dibawa oleh mode pengembang chrome kepada pengembang. Jika Anda ingin mempelajari lebih lanjut, dokumentasi Chrome DevTools akan membantu Anda dengan alat dan fitur yang ditawarkan, termasuk cara membangun tes pengguna Anda sendiri dengannya.
Trik google chrome canggih
Sebagian besar pengguna Chrome tidak akan pernah tahu bahwa kit Google Chrome Devtools ada di browser mereka, tetapi untuk pengguna daya, itu tetap merupakan cara yang sangat berguna untuk menguji dan menganalisis situs web. Ada juga ekstensi chrome pihak ketiga untuk pengembang web yang tersedia untuk membantu menguji situs Anda lebih lanjut.
Jika Anda membangun situs web dasar, beralih ke mode pengembang chrome dapat membantu Anda menemukan kesalahan dengan situs Anda yang tidak segera terlihat. Anda hanya dapat melakukan ini jika Chrome bekerja dengan benar, jadi jika Anda berjuang dengan chrome crash, Anda mungkin perlu mengatur ulang atau menginstal ulang browser Anda terlebih dahulu.
- « Apa yang Harus Dilakukan Saat Monitor Kedua Anda Tidak Terdeteksi
- Cara mengembalikan whatsapp dari google drive »

