Apa itu amp untuk WordPress dan cara menginstalnya

- 4250
- 772
- Jermaine Mohr
Beberapa hal lebih membuat frustrasi daripada mengunjungi situs web hanya untuk menemukan bahwa beranda membutuhkan waktu untuk memuat. Lebih buruk lagi, adalah saat gambar berkualitas buruk dan tata letak tidak dioptimalkan dengan baik.
Faktanya, sebuah studi Google menemukan bahwa 53 persen orang meninggalkan situs yang gagal memuat dalam tiga detik atau kurang, yang mengarah ke tingkat pentalan yang tinggi dan penurunan pendapatan.
Daftar isi
Banyak perusahaan besar termasuk WordPress, Pinterest, Washington Post, dan Reddit telah mengadopsi AMP dan mengalami peningkatan pengunjung unik bulanan.
Saat halaman web Anda disajikan untuk pengguna seluler melalui AMP di Google, itu akan terlihat mendasar dan sederhana, sehingga mencapai tujuan AMP untuk kilat, pengalaman dinamis, dan kegunaan yang lebih baik.
Apakah Anda memerlukan amp di situs WordPress Anda?
Amp cepat, tapi itu bukan satu -satunya cara untuk membuat halaman web memuat lebih cepat atau meningkatkan kecepatan situs Anda.
Ada banyak studi kasus yang menunjukkan dampak positif AMP pada penerbit, bisnis, dan industri lain, tetapi ada juga banyak kegagalan studi kasus. Ini berarti tidak ada keputusan yang jelas tentang apakah AMP untuk semua situs atau tidak.

Apa yang benar adalah bahwa keberhasilan AMP tergantung pada beberapa faktor keputusan. Misalnya, jika pengguna Anda terutama berasal dari desktop, AMP bukan untuk Anda karena halaman AMP tidak ditampilkan dengan fitur kaya di desktop, dan mereka tidak dilayani dari cache amp sehingga pengguna mungkin tidak menikmati manfaat ini.
Aturan emas adalah bahwa AMP direkomendasikan terutama untuk penerbit yang menjalankan situs berita dan blog. Hal lain seperti situs portofolio atau halaman arahan tidak perlu ampli.
Plus, jika halaman non-amp Anda dapat memuat di dalam atau di bawah 2.Standar 5 detik, Anda mungkin tidak perlu menginstal atau memelihara amp.
Cara mengimplementasikan amp di situs WordPress
Membuat versi amp dari halaman web Anda di WordPress mungkin terlihat seperti tugas yang hanya dapat ditangani pengembang, tetapi dengan sedikit pengetahuan dan beberapa panduan, Anda dapat melakukannya sendiri.
Google memiliki proses alur kerja yang memandu Anda saat Anda membangun halaman AMP, mengintegrasikan dan mengoptimalkan halaman, mengatur pelacakan analitik, dan kemudian merancang halaman untuk kebutuhan situs Anda.

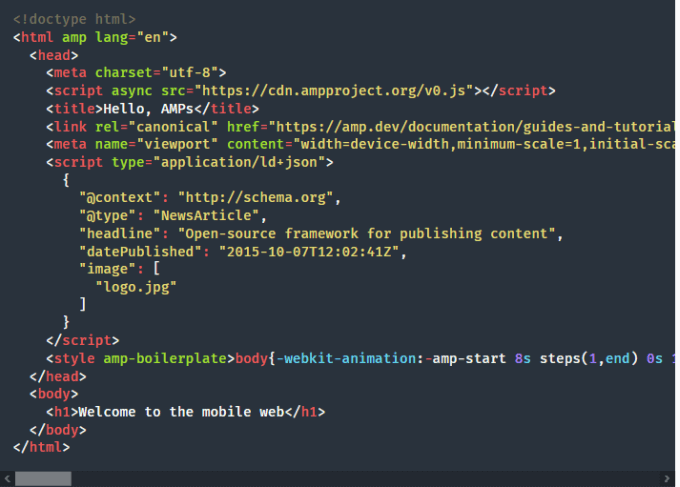
Untuk memulai, Google akan memberi Anda kode template, yang dapat Anda salin dan simpan ke .ekstensi html, dan kemudian tambahkan mark-up yang diperlukan. Ini akan mengubah halaman menjadi dokumen amp html amp yang bisa diterapkan.
Sebelum Anda mempublikasikan, Anda dapat memasukkan gambar, memodifikasi tata letak, mengoptimalkan halaman untuk SEO, pratinjau, dan menyelesaikan halaman menggunakan instruksi yang disediakan di bilah sisi.
Jika Anda mau, Anda dapat bereksperimen dengan amp di amp.beranda dev sebelum mencobanya di situs WordPress Anda sendiri.
Cara Menginstal Google Amp di WordPress
Mengatur dan menginstal Google Amp secara manual di situs WordPress Anda rumit. Namun, Anda dapat menggunakan plugin seperti plugin AMP resmi untuk WordPress, AMP untuk WP, atau AMP WP untuk membuat proses lebih sederhana.
Untuk panduan ini, kami akan menunjukkan kepada Anda cara mengatur dan menginstal AMP di situs WordPress menggunakan plugin WordPress Amp resmi.
Cara menggunakan plugin wordpress amp untuk menginstal amp
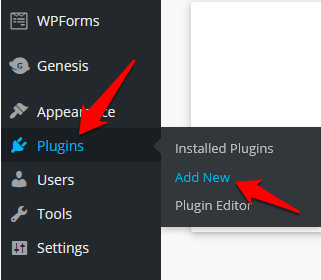
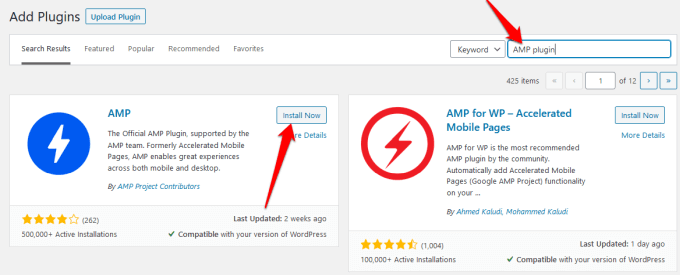
- Untuk memulai, instal dan aktifkan plugin WordPress Amp di situs WordPress Anda. Pergi ke dasbor WordPress, pilih Plugin> tambahkan baru.

- Jenis Amp plugin di kotak pencarian, dan pilih Instal sekarang untuk menginstal plugin.

Catatan: Jika Anda menggunakan WordPress.com, Anda harus meningkatkan ke rencana bisnis untuk menginstal plugin apa pun.
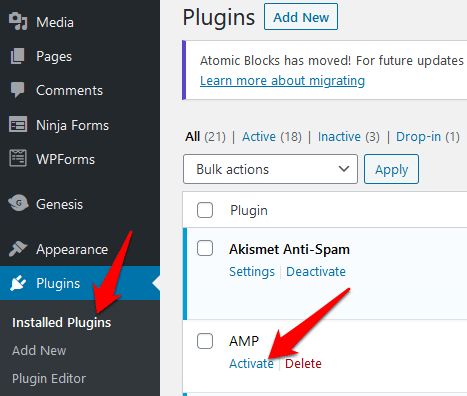
- Pergi ke Plugin> Plugin Terpasang, menemukan Amp dan pilih Mengaktifkan Tautan untuk mengaktifkan plugin AMP dan membuatnya bekerja di situs Anda.

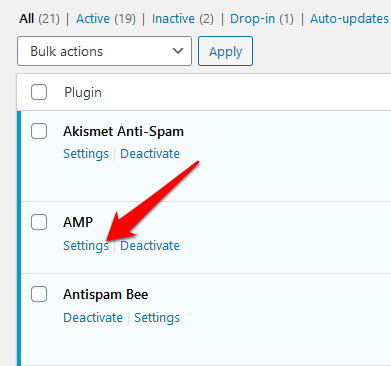
- Setelah Anda mengaktifkan plugin, sesuaikan pengaturan untuk menyesuaikan halaman amp. Untuk mengonfigurasi plugin, buka AMP> Pengaturan dan gunakan wizard untuk mengonfigurasi pengaturan halaman amp Anda.

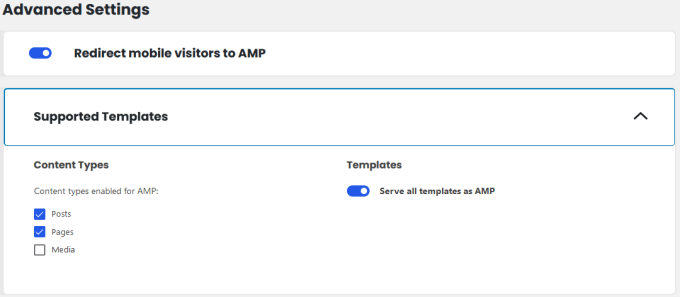
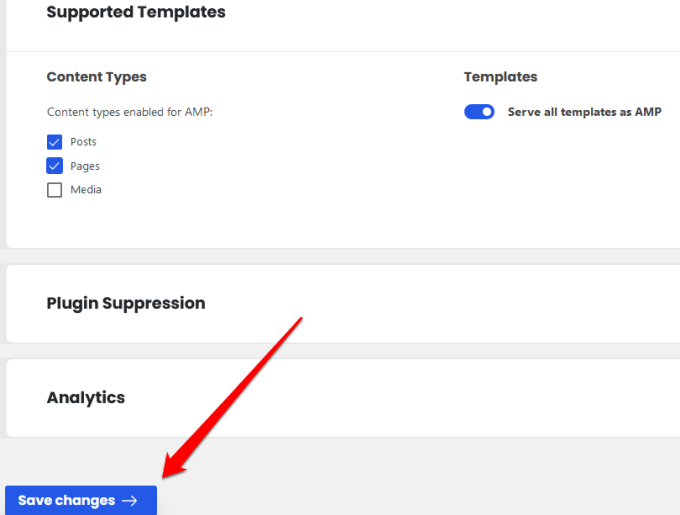
- Pilih Menerbitkan Tombol Setelah Anda selesai menyesuaikan pengaturan. Situs Anda tidak akan terlihat oleh pengunjung Anda atau dapat ditemukan oleh Google, tetapi Anda dapat memilih apakah Anda ingin halaman, posting, atau keduanya ditampilkan di situs AMP Anda. Untuk melakukan ini, pergi ke Amp> pengaturan> pengaturan lanjutan, dan membatalkan pilihan Template yang Didukung kotak centang untuk mendapatkan lebih banyak opsi.

- Pilih pilihan yang Anda inginkan dan kemudian pilih Simpan perubahan.

- Anda juga dapat mengintegrasikan SEO yoast ke dalam pengaturan amp Anda dengan pergi ke Plugin> tambahkan baru dan kemudian cari Yoast seo & amp.
- Pilih Instal sekarang, Dan Mengaktifkan plugin. Setelah diaktifkan, pergi ke Seo dan pilih Amp Untuk mendapatkan opsi kustomisasi lebih lanjut untuk halaman Anda, lalu pilih Simpan perubahan.
- Sebelum diterbitkan, pratinjau situs amp Anda dengan menambahkan amp Di akhir pos atau URL halaman apa pun yang Anda inginkan . Misalnya, Anda dapat pergi ke https: //.com/blog-post-title/amp/

Bagaimana memvalidasi amp wordpress
Dengan amp terpasang di situs WordPress Anda, langkah selanjutnya adalah menguji bahwa itu berfungsi dengan benar. Tidak hanya itu, tetapi validasi juga memastikan bahwa platform yang didukung dapat mengakses dan menautkan ke situs Anda, dan Anda dapat menemukan kesalahan AMP untuk pemecahan masalah.
Anda dapat memvalidasi amp WordPress secara manual atau menggunakan alat pengujian amp Google.
Bagaimana memvalidasi amp wordpress secara manual
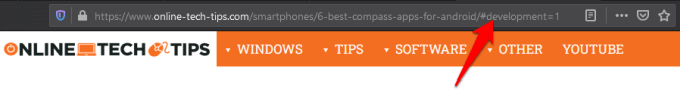
- Untuk melakukan ini, buka halaman amp, lalu tambahkan #pengembangan = 1 Di akhir URL untuk halaman web yang Anda validasi.

- Pergi ke browser Anda dan buka Konsol Alat Pengembang. Jika Anda menggunakan Firefox, pilih Menu> Pengembang Web> Konsol Web. Jika ada kesalahan pada halaman AMP, mereka akan disorot dengan warna merah.
Kesalahan validasi dapat disebabkan oleh kode yang salah, awalan yang tidak valid, atau tag yang tidak diizinkan, tetapi Anda akan melihat penjelasan tentang penyebab di sebelah kesalahan.
Cara memvalidasi amp wordpress menggunakan alat pengujian amp Google
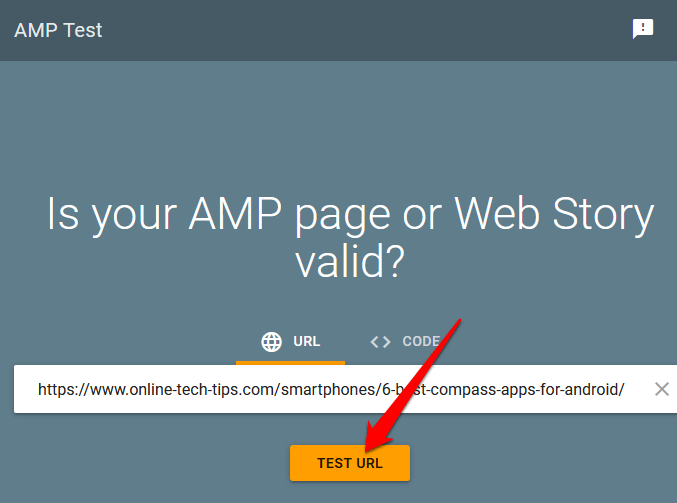
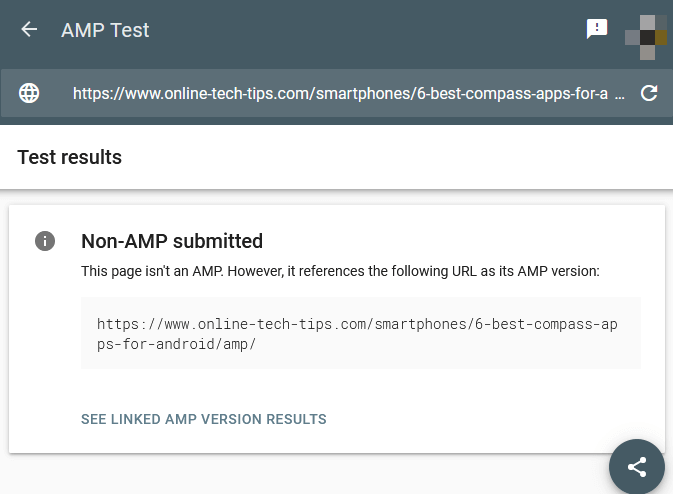
- Buka halaman Alat Pengujian Google Amp, masukkan URL situs, posting, atau halaman Anda, lalu pilih Uji URL. Anda juga dapat menempelkan kode situs dan memilih Uji URL.

- GoogleBot akan menganalisis situs Anda dan jika valid, Anda akan melihat pratinjau tentang bagaimana halaman amp Anda dapat muncul di Google SERPS.

Dengan alat pengujian Google Amp, Anda dapat mengidentifikasi kesalahan AMP dan melihat kode penyebab masalah di situs Anda. Anda juga dapat memilih Membagikan Tombol untuk berbagi analisis dengan rekan Anda.
Anda juga dapat menggunakan alat Google Amp Validator untuk memastikan bahwa kode Anda memvalidasi, atau menggunakan ekstensi AMP Chrome, yang juga memvalidasi halaman, dan menunjukkan peringatan atau kesalahan apa pun.
Amp Situs WordPress Anda
Google Amp adalah perubahan besar untuk situs mana pun, terutama jika Anda sudah memiliki banyak lalu lintas seluler. Jika Anda menjalankan situs dengan konten Newsy, mungkin masuk akal untuk menginstal AMP segera, tetapi untuk bisnis lain, Anda dapat melukai konversi Anda jika Anda salah.
Kami merekomendasikan pengujian AMP pada beberapa halaman lalu lintas tinggi untuk melihat apakah Anda mendapatkan hasil positif atau negatif sebelum membuat keputusan untuk menggunakannya di seluruh situs Anda.
Sudahkah Anda mencoba AMP di situs WordPress Anda? Apakah Anda memiliki tips lain untuk dibagikan tentang menggunakan amp untuk WordPress? Bagikan dengan kami di komentar.
- « Cara menambahkan nomor slide ke powerpoint
- Apa perbedaan antara tidur dan hibernasi di Windows 10? »

