Cara Menulis Aplikasi Ramah Mobile Menggunakan JQuery & Bootstrap

- 3145
- 28
- Jermaine Mohr
Di dalam Bagian 1 Dari seri ini, kami mengatur proyek HTML 5 dasar menggunakan NetBeans sebagai IDE kami, dan kami juga menyajikan beberapa elemen yang telah ditambahkan dalam spesifikasi baru bahasa ini.
[Anda mungkin juga suka: 27 IDE terbaik untuk pemrograman C/C ++ atau editor kode sumber di Linux]
Dalam beberapa kata, Anda dapat memikirkan jQuery Sebagai perambatan silang dan perpustakaan javascript lintas-platform yang dapat sangat menyederhanakan skrip sisi klien di halaman HTML. Di samping itu, Bootstrap Dapat digambarkan sebagai kerangka kerja lengkap yang mengintegrasikan alat HTML, CSS, dan JavaScript untuk membuat halaman web yang ramah seluler dan responsif.
Di artikel ini, kami akan memperkenalkan Anda jQuery Dan Bootstrap, Dua utilitas yang tak ternilai untuk ditulis Html 5 kode lebih mudah. Keduanya jQuery Dan Bootstrap dilisensikan di bawah MIT dan Apache 2.0 lisensi, yang kompatibel dengan GPL dan dengan demikian merupakan perangkat lunak gratis.
Harap dicatat bahwa konsep HTML, CSS, dan JavaScript dasar tidak tercakup dalam artikel seri ini. Jika Anda merasa perlu mempercepat dengan topik -topik ini terlebih dahulu sebelum melanjutkan, saya sangat merekomendasikan tutorial HTML 5 di W3Schools.
Memasukkan jQuery dan bootstrap ke dalam proyek kami
Untuk mengunduh jQuery, kunjungi situs web proyek di http: // jQuery.com dan klik tombol yang menampilkan pemberitahuan untuk versi stabil terbaru.
Kami akan menggunakan opsi kedua ini dalam panduan ini. TIDAK Klik tautan unduhan. Anda akan melihat bahwa Anda dapat mengunduh baik terkompresi .Min.JS atau yang tidak terkompresi .JS Versi JQuery.
Yang pertama dimaksudkan khusus untuk situs web dan membantu mengurangi waktu pemuatan halaman (dan dengan demikian Google akan memberi peringkat situs Anda dengan lebih baik), sementara yang kedua ditargetkan sebagian besar pada coders untuk tujuan pengembangan.
Demi singkatnya dan kemudahan penggunaan, kami akan mengunduh yang terkompresi (juga dikenal sebagai Minified) Versi ke skrip Folder di dalam struktur situs kami.
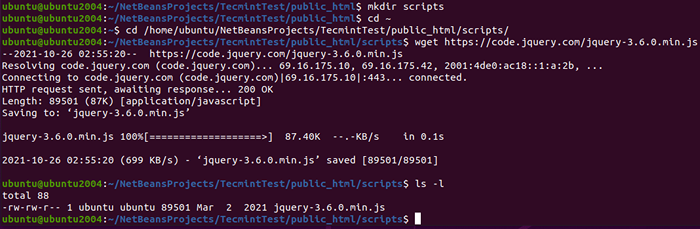
$ cd/home/ubuntu/netbeansprojects/tecminttest/public_html/scripts/$ wget https: // code.jQuery.com/jQuery-3.6.0.Min.JS
 Unduh jQuery di ubuntu
Unduh jQuery di ubuntu Sekarang saatnya untuk menambahkan Bootstrap ke proyek kami. Pergi ke http: // getbootstrap.com dan klik Unduh Bootstrap. Pada halaman berikutnya, klik opsi yang disorot seperti yang ditunjukkan di bawah ini untuk mengunduh komponen yang lebih tinggi, siap digunakan, dalam file zip:
 Unduh Bootstrap di Ubuntu
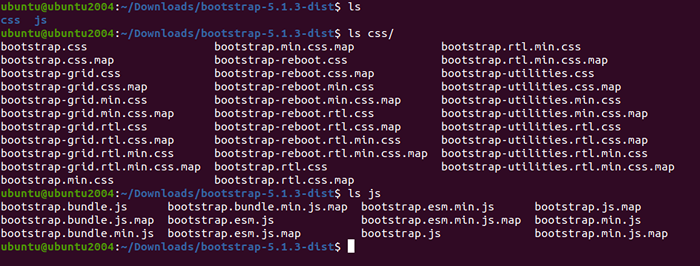
Unduh Bootstrap di Ubuntu Saat unduhan selesai, buka Anda Unduhan folder, unzip file, dan salin file yang disorot ke direktori yang ditunjukkan di dalam proyek Anda:
# CD ~/unduhan # unzip -a bootstrap -5.1.3-Dist.Zip # CD Bootstrap-5.1.3-Dist/
 File bootstrap di ubuntu
File bootstrap di ubuntu Sekarang salin file CSS dan JS ke folder masing -masing dalam struktur proyek.
# CP CSS/Bootstrap.Min.css/home/ubuntu/netbeansprojects/tecminttest/public_html/styles # cp js/bootstrap.Min.js/home/ubuntu/netbeansprojects/tecminttest/public_html/skrip
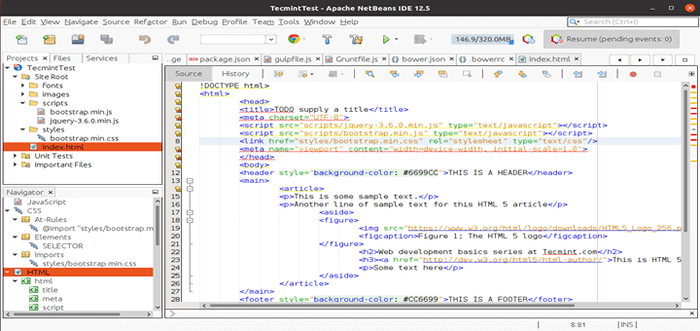
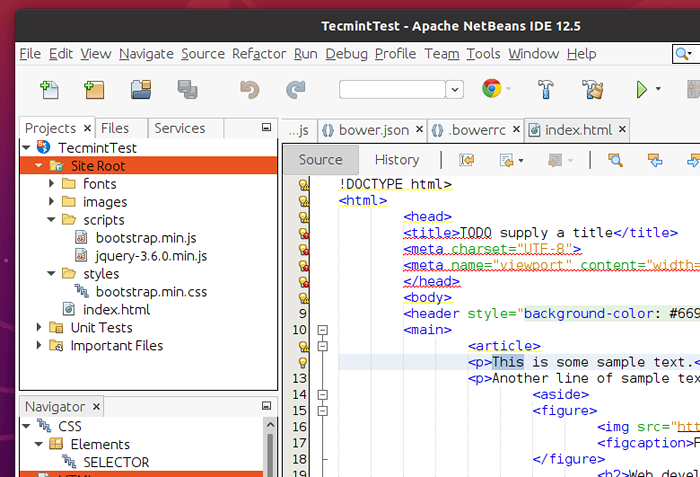
Jika Anda sekarang memperluas struktur situs Anda di NetBeans, itu akan terlihat sebagai berikut:
 File Proyek HTML5
File Proyek HTML5 Menambahkan referensi
Itu pasti terlihat bagus, tapi kami masih belum memberi tahu kami indeks.html file untuk menggunakan salah satu file tersebut. Demi kesederhanaan, kami akan mengganti konten file itu dengan file html barebones terlebih dahulu:
jQuery dan bootstrap
Kemudian, cukup seret dan letakkan setiap file dari bagian Project Navigator ke kode, di dalam tag, seperti yang dapat Anda lihat di screencast berikut. Pastikan bahwa referensi ke jQuery muncul sebelum referensi ke bootstrap karena yang terakhir tergantung pada yang pertama:
Itu saja - Anda telah menambahkan referensi ke jQuery dan bootstrap, dan sekarang dapat mulai menulis kode.
Menulis kode responsif pertama Anda
Sekarang mari kita tambahkan bilah navigasi dan letakkan di bagian atas halaman kita. Jangan ragu untuk memasukkan 4-5 Tautan dengan teks dummy dan jangan menautkannya ke dokumen apa pun untuk saat ini - cukup masukkan cuplikan kode berikut di dalam tubuh dokumen.
Jangan lupa meluangkan waktu untuk berkenalan dengan fitur pelengkap otomatis di NetBeans, yang akan menunjukkan kepada Anda kelas yang disediakan oleh Bootstrap saat Anda mulai mengetik.
Di jantung cuplikan kode di bawah ini adalah bootstrap wadah kelas, yang digunakan untuk menempatkan konten di dalam wadah horizontal yang secara otomatis akan mengubah ukuran tergantung pada ukuran layar di mana ia dilihat. Kelas container-fluid yang tidak kalah pentingnya, yang akan memastikan bahwa konten di dalamnya akan menempati seluruh lebar layar.
Toggle Navigasi Nama Proyek
- Rumah
- Tentang
- Kontak
- Dropdown
- Tindakan
- Tindakan lain
- Sesuatu yang lain di sini
- Header nav
- Tautan terpisah
- Satu lagi tautan terpisah
Fitur pembeda lainnya dari Bootstrap adalah menghilangkan kebutuhan tabel dalam kode HTML. Sebagai gantinya, ia menggunakan sistem kisi untuk konten tata letak dan membuatnya terlihat benar pada perangkat besar dan kecil (dari ponsel sampai ke layar desktop atau laptop besar).
Dalam sistem grid Bootstrap, tata letak layar dibagi menjadi 12 kolom:
 Tata letak kisi bootstrap
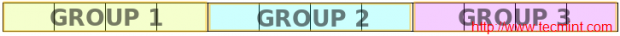
Tata letak kisi bootstrap Pengaturan khas terdiri dari menggunakan 12-kolom Tata letak dibagi menjadi 3 kelompok masing -masing 4 kolom, sebagai berikut:
 Tata letak kolom bootstrap
Tata letak kolom bootstrap Untuk menunjukkan fakta ini dalam kode, dan untuk menampilkannya dengan cara itu mulai dari perangkat ukuran sedang (seperti laptop) dan di atasnya, tambahkan kode berikut di bawah penutupan menandai:
… Ini adalah teks dalam grup 1 ini adalah teks di grup 2 ini adalah teks di grup 3
Anda mungkin harus memperhatikan bahwa kelas kolom di kisi bootstrap menunjukkan tata letak awal untuk ukuran perangkat tertentu dan di atasnya, seperti md Dalam contoh ini adalah singkatan dari Medium (yang juga mencakup LG, atau perangkat besar).
Untuk perangkat yang lebih kecil (sm Dan xs), isinya Divs Dapatkan ditumpuk dan muncul satu di atas berikutnya.
Di screencast berikut, Anda dapat melihat bagaimana halaman Anda harus melihat sekarang. Perhatikan bahwa Anda dapat mengubah ukuran jendela browser Anda untuk mensimulasikan ukuran layar yang berbeda setelah meluncurkan proyek menggunakan tombol Run Project saat kami belajar di Bagian 1.
Ringkasan
Selamat! Anda harus menulis halaman yang sederhana, namun fungsional, responsif sekarang. Jangan lupa untuk memeriksa situs web Bootstrap agar lebih akrab dengan fungsionalitas kerangka kerja ini hampir tak terbatas.
Seperti biasa, jika Anda memiliki pertanyaan atau komentar, jangan ragu untuk menghubungi kami menggunakan formulir di bawah ini.
- « Cara menginstal zabbix agent dan menambahkan host windows ke pemantauan zabbix - bagian 4
- Cara menginstal zabbix di rhel/centos dan debian/ubuntu - bagian 1 »

