Cara membuat ekstensi krom sederhana

- 1187
- 159
- Miss Angelo Toy
Membuat ekstensi krom adalah proses yang cukup mudah. Setelah selesai, Anda dapat menggunakannya di komputer Anda untuk meningkatkan cara kerja browser.
Ada beberapa komponen dasar yang dibutuhkan browser sebelum ekstensi dapat beroperasi penuh. Kami akan membahas semua ini di bawah ini, termasuk cara membuat ekstensi khusus Anda bekerja di Chrome tanpa perlu mengunggahnya atau membaginya dengan orang lain.
Daftar isi
Inilah yang harus dilakukan:
- Buat folder yang akan menahan semua file yang membentuk ekstensi.
- Buat file dasar yang diperlukan ekstensi ini: tampak.json, muncul.html, latar belakang.html, gaya.CSS.
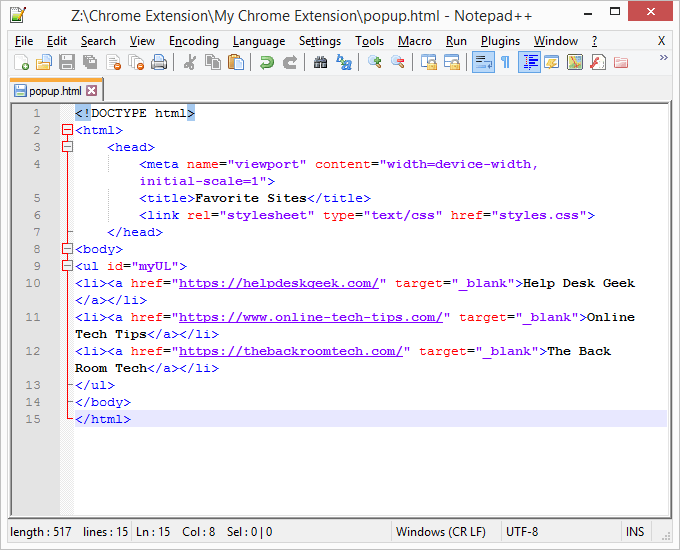
- Membuka muncul.html Dalam editor teks dan kemudian tempel semua hal berikut di sana, pastikan untuk menyimpannya saat Anda selesai.
Situs favorit
Help Desk Geek Kiat teknologi online Teknologi Kamar Belakang

Jangan ragu untuk mengedit tautan dan tautan teks, atau jika Anda ingin membuat ekstensi chrome persis seperti apa adanya, jaga agar semuanya tetap sama.
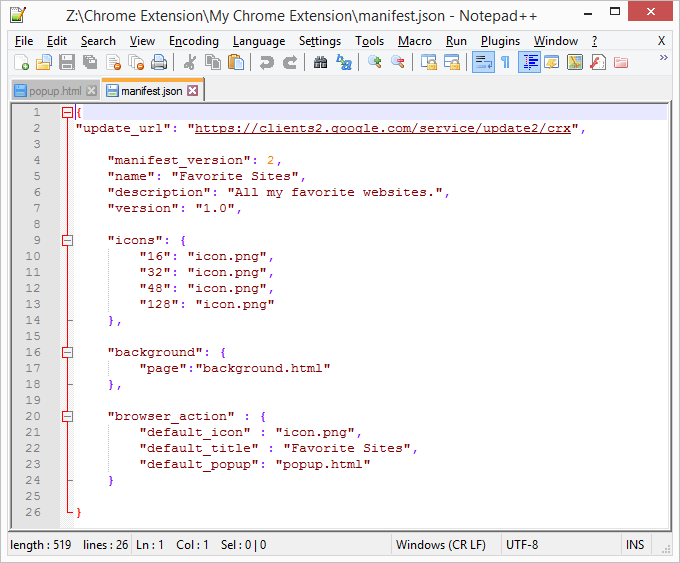
- Membuka tampak.json Di editor teks dan salin/tempel berikut:
“Update_url”: “https: // klien2.Google.com/service/update2/crx ",
“Manifest_version”: 2,
"Nama": "Situs Favorit",
"Deskripsi": "Semua situs web favorit saya.",
"versi 1.0 ",
"Ikon":
“16”: “Ikon.png ",
“32”: “Ikon.png ",
“48”: “Ikon.png ",
“128”: “Ikon.png "
,
"latar belakang":
"latar belakang halaman.html "
,
“Browser_action”:
“Default_icon”: “Ikon.png ",
"Default_title": "Situs Favorit",
“Default_popup”: “Popup.html "

Area yang dapat dimakan dari kode ini termasuk nama, keterangan, Dan default_title.
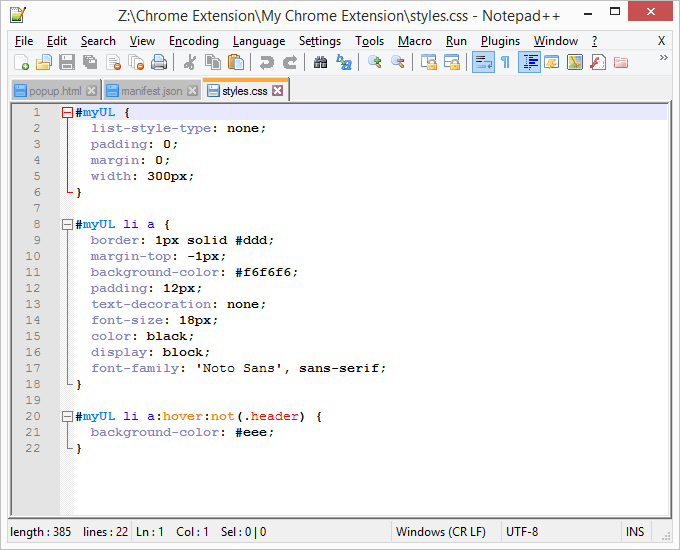
- Membuka gaya.CSS dan tempel kode berikut. Inilah yang menghiasi menu popup untuk membuatnya jauh lebih menarik untuk dilihat dan bahkan lebih mudah digunakan.
#myul
Daftar-gaya-tipe: tidak ada;
Padding: 0;
Margin: 0;
Lebar: 300px;
#myul li a
Perbatasan: 1px solid #ddd;
margin -top: -1px;
latar belakang-warna: #f6f6f6;
padding: 12px;
Dekorasi Teks: Tidak Ada;
font-size: 18px;
warna hitam;
Tampilan: Blok;
Font-Family: 'Noto sans', sans-serif;
#myul li A: hover: not (.header)
latar belakang-warna: #EEE;

Ada banyak hal yang dapat Anda ubah dalam file CSS. Bermain -main dengan opsi ini setelah membuat ekstensi chrome Anda untuk menyesuaikannya sesuai dengan keinginan Anda.
- Buat ikon untuk ekstensi dan beri nama ikon.png. Tempatkan di folder ekstensi chrome Anda. Seperti yang dapat Anda lihat dalam kode di atas, Anda dapat membuat ikon terpisah untuk ukuran tersebut: 16 × 16 piksel, 32 × 32, dan sebagainya.
Tip: Google memiliki informasi lebih lanjut tentang membuat ekstensi chrome. Ada contoh lain dan opsi lanjutan yang melampaui langkah -langkah sederhana yang telah kami tunjukkan di sini.
Cara menambahkan ekstensi khusus ke chrome
Sekarang setelah Anda membuat ekstensi chrome, saatnya untuk menambahkannya ke browser sehingga Anda benar -benar dapat menggunakan semua file yang baru saja Anda buat. Memasang ekstensi khusus melibatkan prosedur yang berbeda dari cara Anda menginstal ekstensi chrome normal.
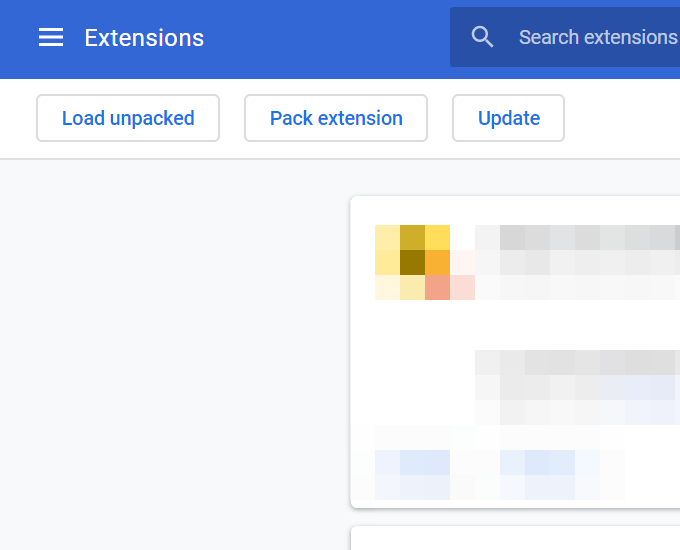
- Dari menu Chrome, buka Lebih banyak alat > Ekstensi. Atau, ketik chrome: // ekstensi/ di bar alamat.
- Pilih tombol di sebelah mode pengembang Jika belum dipilih. Ini akan menyalakan mode khusus yang memungkinkan Anda mengimpor ekstensi chrome Anda sendiri.

- Menggunakan Muat tanpa kemasan Tombol di bagian atas halaman itu untuk memilih folder yang Anda buat selama langkah 1 di atas.

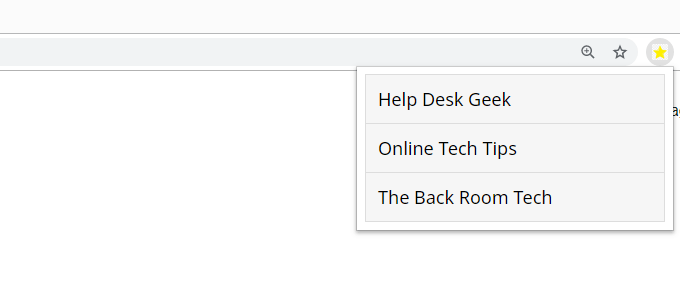
- Menerima petunjuk apa pun jika Anda melihatnya. Kalau tidak, ekstensi chrome yang dibuat khusus akan muncul bersama dengan yang lain yang Anda miliki di sudut kanan atas browser.
Mengedit Ekstensi Chrome Anda
Sekarang ekstensi chrome Anda dapat digunakan, Anda dapat membuat perubahan untuk membuatnya sendiri.
Gaya.File CSS mengontrol bagaimana ekstensi muncul, sehingga Anda dapat menyesuaikan gaya daftar keseluruhan dan mengubah warna atau jenis font. W3Schools adalah salah satu sumber terbaik untuk mempelajari semua hal berbeda yang dapat Anda lakukan dengan CSS.
Untuk mengubah urutan situs web terdaftar di, atau untuk menambahkan atau lebih situs atau menghapus yang sudah ada, mengedit popup.file html. Pastikan untuk mengedit Anda hanya ke URL dan nama. Semua karakter lainnya, seperti Dan , diperlukan dan tidak boleh diubah. Tutorial HTML di W3Schools adalah tempat yang baik untuk mempelajari lebih lanjut tentang bahasa itu.

