Cara menggunakan situs web html5 di server lampu di ubuntu

- 3206
- 856
- Daryl Hermiston DVM
Dalam dua artikel sebelumnya dari seri ini, kami menjelaskan cara mengatur Netbeans Dalam distribusi desktop Linux sebagai IDE untuk mengembangkan aplikasi web. Kami kemudian melanjutkan untuk menambahkan dua komponen inti, jQuery Dan Bootstrap, Untuk membuat halaman Anda ramah-mobile dan responsif.
- Cara Membuat Proyek HTML5 Dasar di Ubuntu Menggunakan NetBeans - Bagian 1
- Cara Menulis Aplikasi Mobile -Friendly Menggunakan JQuery & Bootstrap - Bagian 2
Karena Anda jarang berurusan dengan konten statis sebagai pengembang, kami sekarang akan menambahkan fungsionalitas dinamis ke halaman dasar yang kami atur Bagian 2. Untuk memulai, mari kita daftar prasyarat dan mengatasinya sebelum bergerak maju.
Prasyarat
Untuk menguji aplikasi dinamis di mesin pengembangan kami sebelum menggunakannya ke server lampu, kami perlu menginstal beberapa paket.
Karena kami menggunakan a Ubuntu desktop untuk menulis seri ini, kami berasumsi bahwa akun pengguna Anda telah ditambahkan ke sudoers mengajukan dan memberikan izin yang diperlukan.
Menginstal paket dan mengkonfigurasi akses ke server DB
Harap dicatat bahwa selama instalasi Anda mungkin diminta untuk memasukkan kata sandi untuk pengguna root mysql. Pastikan Anda memilih kata sandi yang kuat dan kemudian lanjutkan.
Ubuntu dan turunan (juga untuk distribusi berbasis Debian lainnya):
$ sudo apt update && sudo apt install apache2 php-common php-mysql mysql-server filezilla
Fedora / Centos / RHEL dan juga untuk distribusi berbasis RHEL lainnya):
$ sudo yum update && sudo yum install httpd php php-common php-mysql mysql-server filezilla
Saat instalasi selesai, sangat disarankan agar Anda menjalankan mysql_secure_installation Perintah untuk mengamankan server database Anda.
$ sudo mysql_secure_installation
Anda akan diminta untuk informasi berikut:
- Ubah kata sandi root? [Y/n]. Jika Anda sudah mengatur kata sandi untuk pengguna root mysql, Anda dapat melewatkan langkah ini.
- Hapus pengguna anonim? [Y/n] y.
- Larang login root dari jarak jauh? [Y/n] y (Karena ini adalah lingkungan pengembangan lokal Anda, Anda tidak perlu terhubung ke server DB Anda dari jarak jauh).
- Hapus database tes dan akses ke sana? [Y/n] y
- Muat ulang tabel hak istimewa sekarang? [Y/n] y.
Membuat database sampel dan memuat data uji
Untuk membuat database sampel dan memuat beberapa data uji, masuk ke server DB Anda:
$ sudo mysql -u root -p
Anda akan diminta untuk memasukkan kata sandi untuk pengguna root MySQL.
Di prompt mysql, ketik
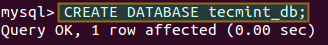
Buat database tecmint_db;
dan tekan Memasuki:
 Buat database MySQL
Buat database MySQL Sekarang mari kita buat tabel:
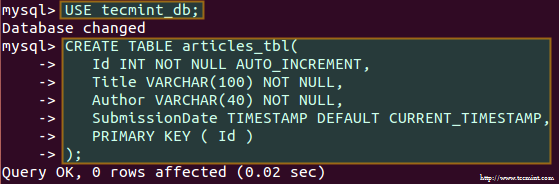
Gunakan tecmint_db; Buat tabel artikel_tbl (id int not null auto_increment, title varchar (100) not null, penulis varchar (40) bukan null, kirimkan timestamp default arus_timestamp, kunci utama (id));
 Buat Tabel Basis Data
Buat Tabel Basis Data dan mengisinya dengan data sampel:
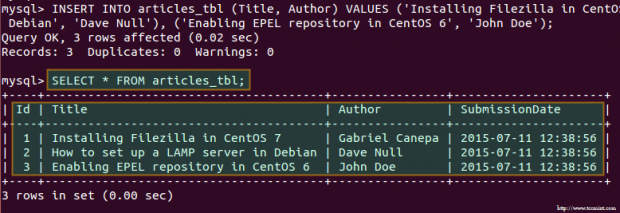
Sisipkan ke artikel_tbl (judul, penulis) nilai ('Menginstal FileZilla di Centos 7', 'Gabriel Canepa'), ('Cara Mengatur Server Lampu di Debian', 'Dave Null'), ('Mengaktifkan Repositori Epel di Centos 6 ',' John Doe ');  Mengisi tabel basis data
Mengisi tabel basis data Menambahkan tautan simbolik di direktori server web
Sejak Netbeans, Secara default, menyimpan proyek di direktori home pengguna saat ini, Anda perlu menambahkan tautan simbolis yang menunjuk ke lokasi itu. Misalnya,
$ sudo ln -s/home/ubuntu/netbeansprojects/tecminttest/public_html/var/www/html/tecminttest
akan menambahkan tautan lunak yang dipanggil Tecminttest itu menunjuk ke /home/gabriel/netbeansprojects/tecminttest/public_html.
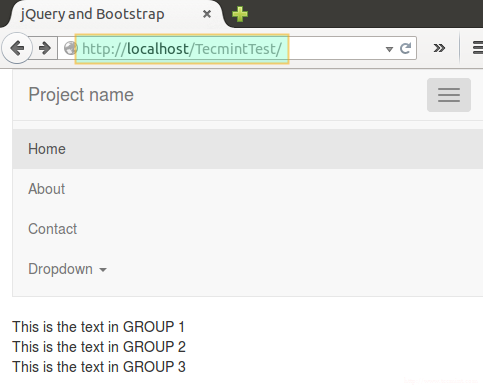
Untuk alasan itu, saat Anda mengarahkan browser Anda http: // localhost/tecminttest/, Anda benar -benar akan melihat aplikasi yang kami atur Bagian 2:
 Aplikasi HTML5
Aplikasi HTML5 Menyiapkan FTP dan server web jarak jauh
Karena Anda dapat dengan mudah mengatur Ftp Dan Server web Dengan instruksi yang disediakan di Bagian 9 - instal dan konfigurasikan FTP dan server web yang aman dari seri RHCSA di Tecmint, kami tidak akan mengulanginya di sini. Silakan merujuk ke panduan itu sebelum melanjutkan lebih lanjut.
Mengubah aplikasi kami menjadi yang dinamis
Anda mungkin akan berpikir bahwa kami tidak dapat berbuat banyak dengan data sampel yang kami tambahkan ke database kami sebelumnya, dan Anda benar, tetapi itu akan cukup untuk mempelajari dasar -dasar menyematkan kode PHP dan hasil kueri ke MySQL DB di halaman html5 Anda.
Pertama, kita perlu mengubah perpanjangan dokumen utama aplikasi kita .php alih-alih html:
# mv/var/www/html/tecminttest/index.html/var/www/html/tecminttest/index.php
Kemudian mari kita buka proyek di NetBeans dan mulai melakukan beberapa modifikasi.
1. Tambahkan folder ke proyek bernama Termasuk di mana kami akan menyimpan aplikasi php backend.
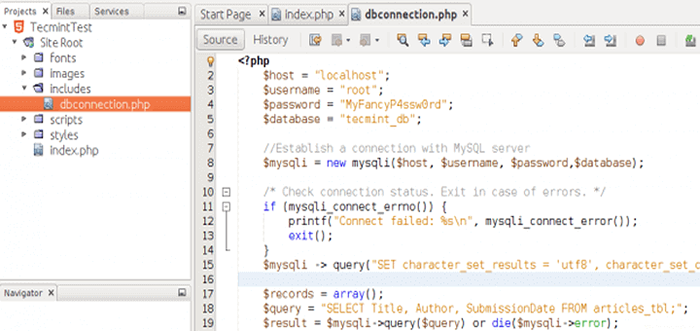
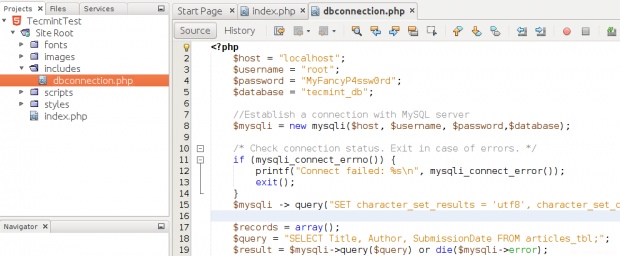
2. Buat file bernama DBConnection.php di dalam Termasuk dan masukkan dengan kode berikut:
localhost"; $ username ="akar"; $ password ="Myfancyp4ssw0rd"; $ database ="tecmint_db"; // buat koneksi dengan server mysql $ mysqli = mysqli baru ($ host, $ username, $ password, $ database); /* Periksa status koneksi koneksi. Keluar jika terjadi kesalahan. */ if (mysqli_connect_errno ()) printf ("connect gagal: %s \ n", mysqli_connect_error ()); KELUAR(); $ mysqli -> query ("Set karakter_set_results = 'utf8', karakter_set_client = 'utf8', karakter_set_connection = 'utf8', karakter_set_database = 'utf8', karakter_set_server = 'utf8'"); $ records = array (); $ query = "Pilih Judul, Penulis, SubmissionDate dari artikel_tbl;"; $ result = $ mysqli-> kueri ($ kueri) atau mati ($ mysqli-> error); $ data = array (); while ($ row = $ result-> fetch_assoc ()) $ data [] = json_encode ($ row); echo json_encode ($ data); ?> seperti yang ditunjukkan pada gambar berikut:
 Buat file konfigurasi basis data
Buat file konfigurasi basis data File ini akan digunakan untuk terhubung ke server database, untuk menanyakannya, dan untuk mengembalikan hasil kueri itu dalam string seperti JSON untuk dikonsumsi oleh aplikasi frontend dengan sedikit modifikasi.
Perhatikan bahwa biasanya Anda akan menggunakan file terpisah untuk melakukan masing -masing operasi ini, tetapi kami memilih untuk memasukkan semua fungsionalitas itu dalam satu file demi kesederhanaan.
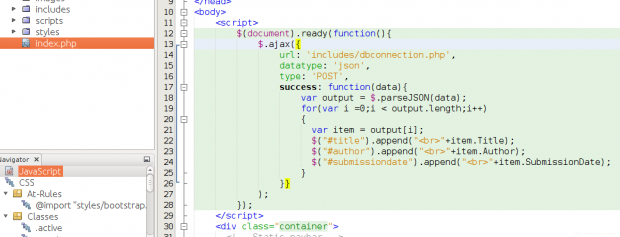
3. Di dalam indeks.php, Tambahkan cuplikan berikut tepat di bawah pembukaan tubuh menandai. Itulah cara jQuery untuk memanggil aplikasi PHP eksternal saat web dokumen adalah siap, atau dengan kata lain, setiap kali dimuat:
$ (dokumen).Ready (function () $.AJAX (url: 'termasuk/dbconnection.php ', dataType:' json ', type:' post ', Success: function (data) var output = $.Parsejson (data); untuk (var i = 0; i < output.length;i++) var item = output[i]; $("#title").append("
"+Item.Judul); $ ("#penulis").menambahkan("
"+Item.Pengarang); $ ("#SubmissionDate").menambahkan("
"+Item.Tanggal penyerahan); ); );  Tambahkan skrip jQuery
Tambahkan skrip jQuery 4. Sekarang, tambahkan ID unik (sama seperti di dalam loop untuk di atas) ke setiap baris di Div dengan kelas baris di dasar indeks.php:
Judul Penulis Diterbitkan di:
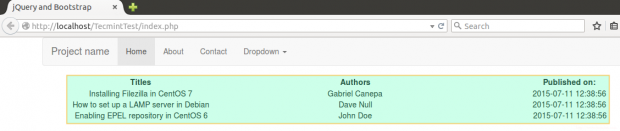
Jika Anda sekarang mengklik Jalankan proyek, Anda harus melihat ini:
 Pratinjau Aplikasi Web yang Bekerja
Pratinjau Aplikasi Web yang Bekerja Ini pada dasarnya sama dengan informasi yang dikembalikan ketika kami menjalankan kueri dari prompt klien mysql kami sebelumnya.
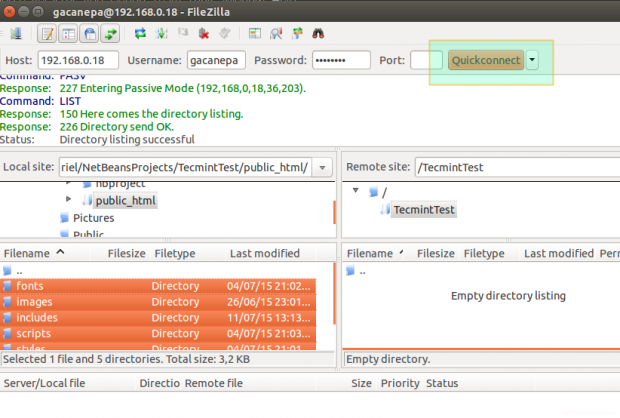
Menyebarkan ke server lampu menggunakan FileZilla
Meluncurkan FileZilla dari Berlari menu dan masukkan AKU P dari server FTP jarak jauh dan kredensial Anda. Lalu klik QuickConnect untuk terhubung ke Ftp Server:
 Menyebarkan aplikasi di server web
Menyebarkan aplikasi di server web Navigasi ke /home/gabriel/netbeansprojects/tecminttest/public_html/, Pilih isinya, klik kanan pada mereka dan pilih Mengunggah.
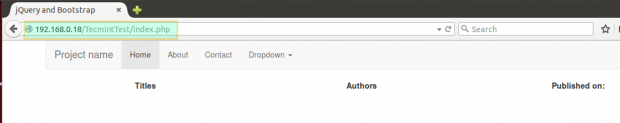
Ini, tentu saja, mengasumsikan bahwa pengguna jarak jauh ditunjukkan Nama belakang harus menulis izin di direktori jarak jauh. Saat unggahan selesai, arahkan browser Anda ke lokasi yang diinginkan dan Anda harus melihat halaman yang sama seperti sebelumnya (harap dicatat bahwa kami belum mengatur database MySQL lokal ke host jarak jauh, tetapi Anda dapat dengan mudah melakukannya mengikuti langkah -langkah dari awal tutorial ini).
 Pratinjau Aplikasi Web
Pratinjau Aplikasi Web Ringkasan
Di artikel ini, kami telah menambahkan fungsionalitas dinamis ke aplikasi web kami menggunakan jQuery dan sedikit Javascript. Anda dapat merujuk ke dokumen resmi JQuery untuk informasi lebih lanjut, yang akan sangat membantu jika Anda memutuskan untuk menulis aplikasi yang lebih kompleks. Wrapping Up, kami juga telah menggunakan aplikasi kami ke remote LAMPU server menggunakan Ftp klien.
Kami sangat senang mendengar pendapat Anda tentang artikel ini - jangan ragu untuk menghubungi kami menggunakan formulir di bawah ini.
- « Cara memasang tumpukan lampu pada debian 11/10/9
- Cara membuat proyek html5 dasar di ubuntu menggunakan netbeans »

