Cara membuat proyek html5 dasar di ubuntu menggunakan netbeans

- 4304
- 802
- Dr. Travis Bahringer
Dalam seri pengembangan web seluler 4-artikel ini, kami akan memandu Anda melalui pengaturan Netbeans sebagai Ide (juga dikenal sebagai Lingkungan pengembangan terintegrasi) di dalam Ubuntu Untuk mulai mengembangkan aplikasi web HTML5 yang ramah seluler dan responsif.
Berikut ini adalah seri 4-artikel tentang Pengembangan web seluler HTML5:
Bagian 1: Cara membuat proyek html5 dasar di ubuntu menggunakan netbeans Bagian 2: Cara Menulis Aplikasi Ramah Mobile Menggunakan JQuery & Bootstrap Bagian 3: Cara menggunakan situs web HTML5 di server lampu di Ubuntu Bagian 4: Cara mempercantik aplikasi web HTML5 dinamis menggunakan alat onlineLingkungan kerja yang dipoles dengan baik (seperti yang akan kita lihat nanti), pelengkapan otomatis untuk bahasa yang didukung, dan integrasi yang mulus dengan browser web, menurut pendapat kami, beberapa netbeans, fitur paling membedakan.
Mari kita juga ingat bahwa Html 5 Spesifikasi membawa banyak keuntungan bagi pengembang-untuk menyebutkan beberapa contoh: kode yang lebih bersih berkat banyak elemen baru), kemampuan pemutaran video dan audio bawaan (yang menggantikan kebutuhan untuk flash), kompatibilitas silang dengan browser besar, dan optimalisasi untuk seluler perangkat.
Meskipun pada awalnya kami akan menguji aplikasi kami di mesin pengembangan lokal kami, kami pada akhirnya akan memindahkan situs web kami ke server lampu dan mengubahnya menjadi alat yang dinamis.
Sepanjang jalan, kami akan memanfaatkan jQuery (Perpustakaan JavaScript lintas platform terkenal yang sangat menyederhanakan skrip sisi klien), dan Bootstrap (Kerangka kerja HTML, CSS, dan JavaScript populer untuk mengembangkan situs web responsif). Anda akan melihat artikel masuk betapa mudahnya mengatur aplikasi yang ramah seluler menggunakan alat HTML 5 ini.
Setelah Anda menjalani seri singkat ini, Anda akan dapat:
- Gunakan alat yang dijelaskan di sini untuk membuat aplikasi dinamis HTML5 dasar, dan
- lanjutkan untuk mempelajari keterampilan pengembangan web yang lebih maju.
Namun, harap dicatat bahwa meskipun kami akan menggunakan Ubuntu Untuk seri ini, instruksi dan prosedur sangat valid untuk distribusi desktop lainnya juga (Linux Mint, Debian, Centos, Fedora, Anda sebut saja).
Untuk itu, kami telah memilih untuk menginstal perangkat lunak yang diperlukan (Netbeans dan Java JDK, seperti yang akan Anda lihat dalam satu menit) menggunakan tarball generik (.ter.GZ) sebagai metode instalasi.
Yang dikatakan - mari kita mulai Bagian 1.
Menginstal Java JDK di Ubuntu
Tutorial ini mengasumsikan bahwa Anda sudah memiliki instalasi desktop ubuntu. Jika tidak, silakan merujuk ke artikel instalasi desktop Ubuntu, yang ditulis oleh kolega kami, Matei Cezar sebelum melanjutkan lebih lanjut.
Sejak Netbeans Versi yang tersedia untuk diunduh dari repositori resmi Ubuntu sedikit usang, kami akan mengunduh paket dari situs web Oracle untuk mendapatkan versi yang lebih baru.
Untuk melakukan ini, Anda memiliki dua pilihan:
- Pilihan 1: Unduh bundel yang menyertakan netbeans + jdk, atau
- Pilihan 2: Instal kedua utilitas secara terpisah.
Dalam artikel ini kami akan Pilih #2 Karena itu tidak hanya berarti unduhan yang sedikit lebih kecil (karena kami hanya akan menginstal netbeans dengan dukungan untuk HTML5 dan PHP) tetapi juga akan memungkinkan kami untuk memiliki penginstal JDK mandiri jika kami membutuhkannya untuk set lain yang tidak memerlukan netbeans atau Libatkan pengembangan web (sebagian besar terkait dengan produk Oracle lainnya).
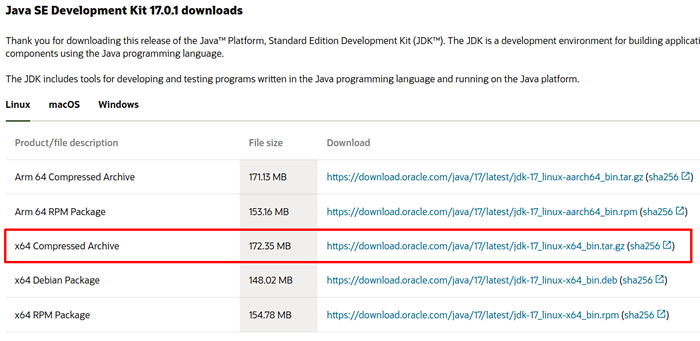
Untuk mengunduh Jdk, pergi ke situs jaringan teknologi oracle dan navigasikan ke Jawa → Java SE → Unduhan bagian.
Ketika Anda mengklik gambar yang disorot di bawah ini, Anda akan diminta untuk menerima perjanjian lisensi dan kemudian Anda akan dapat mengunduh yang diperlukan Jdk versi (yang dalam kasus kami adalah tarball untuk 64-bit mesin). Saat diminta oleh browser web Anda, pilih untuk menyimpan file alih -alih membukanya.
 Unduh Java JDK
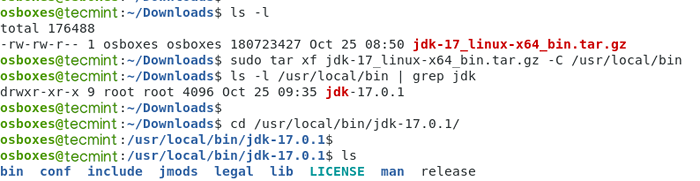
Unduh Java JDK Saat unduhan selesai, kunjungi ~/Unduhan dan mengekstrak tarball untuk /usr/lokal/bin:
$ sudo tar xf jdk-17_linux-x64_bin.ter.GZ -C/USR/LOCAL/BIN
 Ekstrak Java JDK
Ekstrak Java JDK Menginstal NetBeans di Ubuntu
Untuk memasang Netbeans dengan dukungan untuk Html5 Dan Php, Pergi ke https: // netbeans.org/ unduhan/ dan klik Unduh atau gunakan perintah wget berikut untuk mengunduh seperti yang ditunjukkan.
$ CD ~/Unduh $ wget https: // dlcdn.Apache.org/netbeans/netbeans/12.5/Apache-Netbeans-12.5-Bin-Linux-X64.SH $ CHMOD 755 Apache-Netbeans-12.5-Bin-Linux-X64.sh $ sudo ./Apache-netbeans-12.5-Bin-Linux-X64.SH-Javahome/USR/LOCAL/BIN/JDK-17.0.1
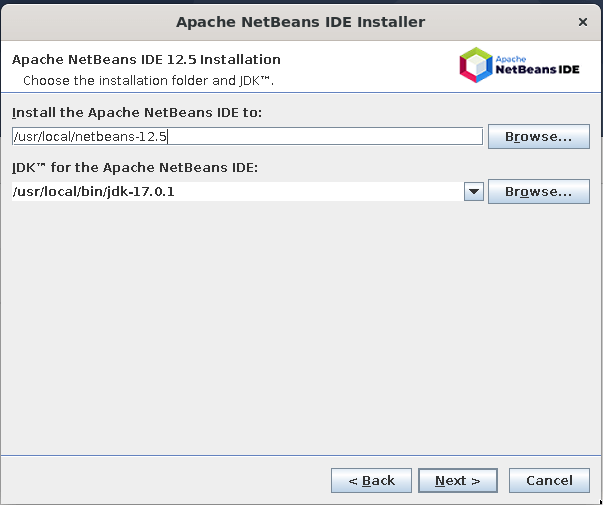
Sejak saat itu, ikuti instruksi di layar untuk menyelesaikan instalasi meninggalkan nilai default:
 Instal NetBeans IDE di Ubuntu
Instal NetBeans IDE di Ubuntu dan tunggu instalasi selesai.
 Instalasi NetBeans selesai
Instalasi NetBeans selesai Membuat Proyek HTML5 Dasar di Ubuntu
Membuka Netbeans, Pilih dari Menu dasbor:
 Mulai NetBeans IDE di Ubuntu
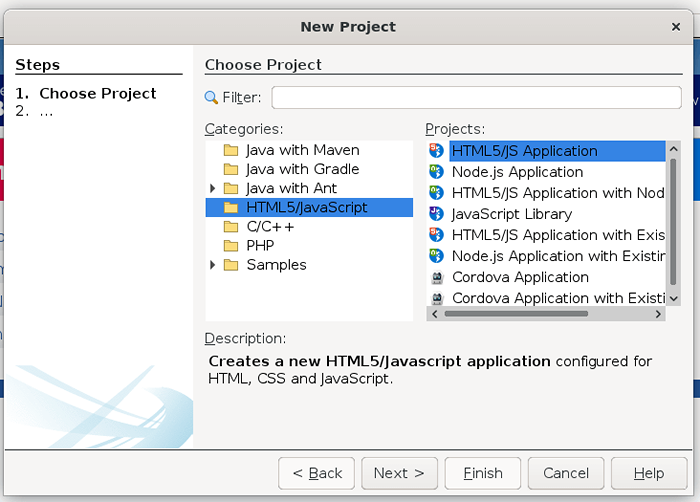
Mulai NetBeans IDE di Ubuntu Untuk membuat proyek HTML5 baru menggunakan Templat Dasar yang disediakan oleh NetBeans, kunjungi Mengajukan → Proyek baru → Html5 → Aplikasi HTML5. Pilih nama deskriptif untuk proyek Anda dan akhirnya klik Menyelesaikan (Jangan termasuk templat situs eksternal atau pustaka JavaScript saat ini):
 Buat proyek HTML5 baru
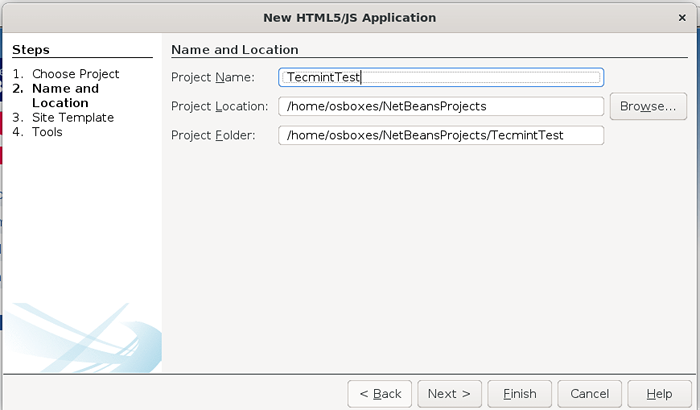
Buat proyek HTML5 baru  Nama Proyek HTML5
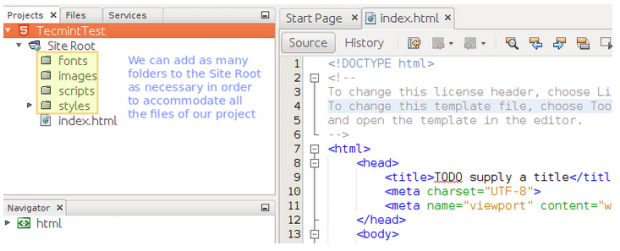
Nama Proyek HTML5 Kami kemudian akan dibawa ke NetBeans UI, di mana kami dapat menambahkan folder dan file ke kami Root situs sesuai kebutuhan. Dalam kasus kami, ini akan berarti menambahkan folder untuk font, gambar, file javascript (skrip), dan cascading style sheet (styles) untuk membantu kami mengatur konten kami dalam artikel mendatang.
Untuk menambahkan folder atau file, klik kanan Root situs dan kemudian pilih Baru → Map atau Html mengajukan.
 Buat proyek HTML5
Buat proyek HTML5 Sekarang mari kita perkenalkan beberapa yang baru Html5 elemen dan memodifikasi badan halaman:
- Dan Tentukan header atau footer, masing -masing, untuk dokumen atau bagian.
- mewakili konten utama dari suatu dokumen, di mana topik atau fungsi pusat ditampilkan.
- digunakan untuk materi mandiri, seperti gambar atau kode, untuk beberapa contoh.
- menunjukkan keterangan untuk a elemen, dan dengan demikian harus ditempatkan di dalam tag.
- dicadangkan untuk konten terkait entah bagaimana dengan konten halaman, biasanya terkait dengannya. Ini dapat ditempatkan sebagai bilah samping dengan bantuan dari CSS (lebih lanjut tentang ini dalam artikel mendatang).
.
Sekarang salin cuplikan kode berikut ke Anda indeks.html file di netbeans.
TIP: Jangan hanya menyalin dan menempel dari jendela ini ke lingkungan pengembangan Anda, tetapi luangkan waktu untuk mengetik di setiap tag untuk memvisualisasikan fitur pelengkapan otomatis dari netbeans, yang akan berguna nanti.
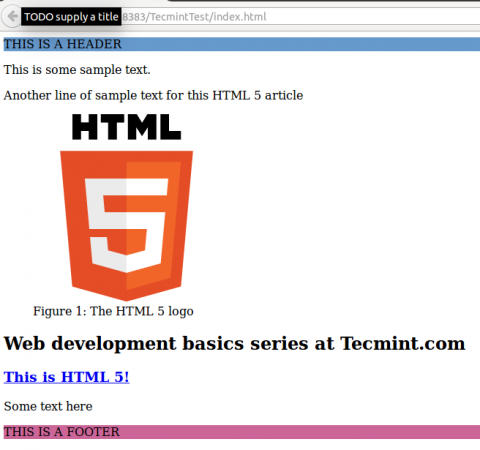
!Doctype html> todo menyediakan judul ini adalah headerIni adalah beberapa teks sampel.
Baris lain dari teks sampel untuk artikel HTML 5 ini
Gambar 1: Logo HTML 5
Seri Dasar Pengembangan Web di TecMint.com
Ini html 5!
Beberapa teks di sini
Ini adalah footer
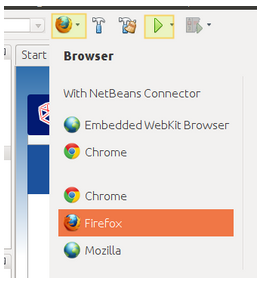
Anda dapat melihat halaman dengan memilih browser web (lebih disukai Firefox, seperti pada gambar di bawah) dan mengklik Bermain Ikon:
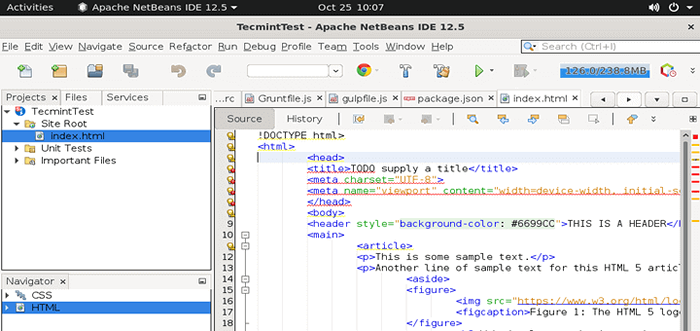
 Buka Halaman HTML5 di Firefox
Buka Halaman HTML5 di Firefox Anda sekarang dapat melihat kemajuan perkembangan Anda sejauh ini:
 Halaman Pengembangan HTML5
Halaman Pengembangan HTML5 Ringkasan
Dalam artikel ini, kami telah meninjau beberapa keuntungan dari penulisan aplikasi web Anda Html 5 dan mengatur lingkungan pengembangan dengan Netbeans di dalam Ubuntu.
Kami belajar bahwa spesifikasi bahasa ini memperkenalkan elemen-elemen baru dan dengan demikian memberi kami kemungkinan menulis kode yang lebih bersih dan mengganti komponen haus sumber daya seperti film flash dengan kontrol bawaan.
Dalam artikel mendatang, kami akan memperkenalkan jQuery Dan Bootstrap sehingga Anda tidak hanya dapat menggunakan kontrol ini dan menonton halaman Anda memuat lebih cepat, tetapi juga membuatnya ramah seluler.
Sementara itu, jangan ragu untuk bereksperimen dengan kontrol lain Netbeans, Dan beri tahu kami jika Anda memiliki pertanyaan atau komentar menggunakan formulir di bawah ini.
- « Cara menggunakan situs web html5 di server lampu di ubuntu
- Cara menginstal SVN pada distribusi Linux berbasis RHEL »

