Cara menyesuaikan tema wordpress

- 3989
- 1161
- Ricardo Gottlieb
Jika Anda sudah memilih dan menginstal tema WordPress Anda, langkah selanjutnya adalah menyesuaikannya dan memberikan tampilan yang unik.
Menyesuaikan tema WordPress melibatkan beberapa langkah dan penyesuaian termasuk menggunakan penyesuaikan untuk mengubah font atau warna.
Daftar isi
Untuk perubahan yang lebih fokus pada bagaimana situs Anda akan berfungsi daripada desainnya, Anda dapat menginstal plugin untuk fungsi tambahan. Namun, Anda perlu mempertimbangkan apakah Anda ingin mempertahankan fungsionalitas yang sama jika Anda mengganti tema di masa depan.
Cara menyesuaikan tema wordpress
Anda dapat menyesuaikan tema WordPress melalui tema penyesuaikan, editor tema, menggunakan pembangun halaman atau kerangka kerja tema, menggunakan tema anak, atau dengan mengedit kode tema WordPress Anda.
Cara menyesuaikan tema wordpress menggunakan tema penyesuaikan
Tema Penyesuaikan adalah fitur WordPress yang memungkinkan Anda membuat perubahan sederhana dan berfokus pada desain ke situs Anda. Ini menawarkan opsi penyesuaian seperti font, warna untuk tautan atau tombol, dan banyak lagi.
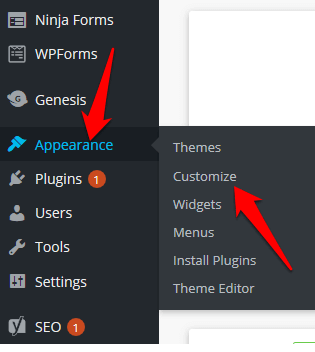
Anda dapat mengakses penyesalan tema dengan pergi ke Penampilan Pengaturan di dasbor Anda dan memilih Menyesuaikan. Atau, buka bilah admin dan klik pada Menyesuaikan tautan.

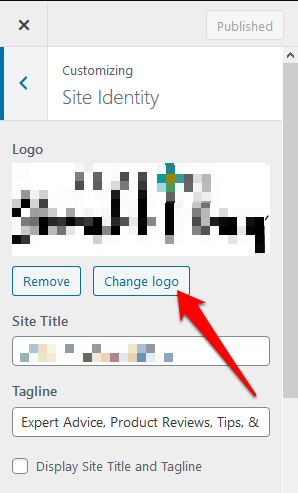
Dalam tema penyesuaikan, Anda juga dapat menambahkan logo, tombol media sosial, atau mengedit bagian header dan footer untuk mengubah desain dan tata letak situs Anda.
Untuk menambahkan logo, buka Penampilan> Kustomisasi> Identitas Situs dan kemudian pilih Ubah logo Untuk memasukkan logo khusus.

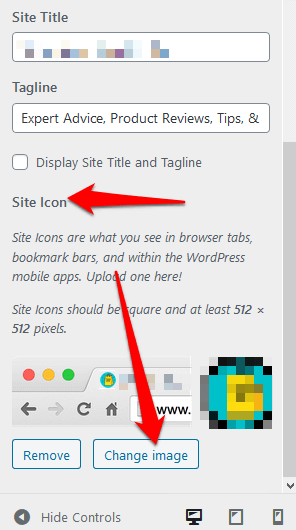
Anda juga dapat mengubah ikon situs (Favicon) di layar yang sama dengan pergi ke Ikon Situs bagian tepat di bawah Judul situs bidang. Klik Ganti gambar Untuk memasukkan ikon situs khusus Anda.

Catatan: Kustomisasi opsi akan bervariasi tergantung tema mana yang Anda gunakan.
Cara menyesuaikan tema wordpress melalui editor tema
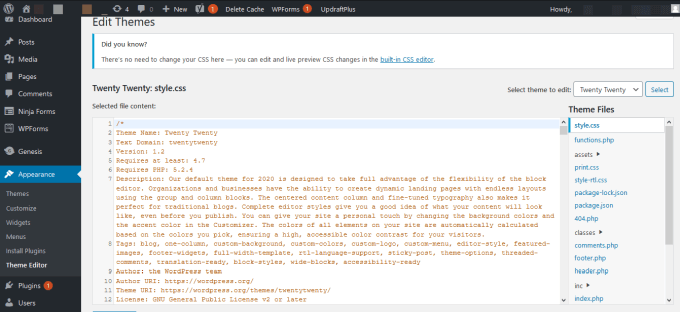
Editor Tema WordPress memungkinkan Anda untuk mengakses file tema dan mengeditnya secara langsung.
Tidak disarankan bagi Anda untuk mengedit file dalam tema Anda bahkan jika Anda tahu cara menulis CSS atau PHP. Bahkan, ketika Anda mencoba mengakses editor, WordPress akan memperingatkan Anda tentang tindakan tersebut karena konsekuensi dari pengeditan halaman secara langsung, beberapa di antaranya mungkin tidak dapat dibatalkan.

Setiap perubahan dalam editor tema yang merusak situs Anda tidak dapat dilacak dan tidak mengubah versi sebelumnya dari file tema. Plus, saat Anda memperbarui tema, Anda mungkin kehilangan perubahan yang Anda buat.
Anda lebih baik menggunakan situs pementasan tempat Anda akan menguji situs Anda, dan editor kode untuk mengedit file di situs langsung.
Cara menyesuaikan tema wordpress menggunakan plugin pembangun halaman
Dengan Plugin Page Builder, Anda dapat menyesuaikan desain situs Anda menggunakan antarmuka What-you-see-is-what-you-get (wysiwyg). Pembangun halaman juga menawarkan fleksibilitas yang Anda butuhkan saat merancang dan meletakkan halaman Anda dengan cepat.

Setelah Anda menginstal plugin pada tema Anda, Anda dapat menggunakan opsi yang tersedia untuk menyesuaikan situs Anda sesuai keinginan Anda.
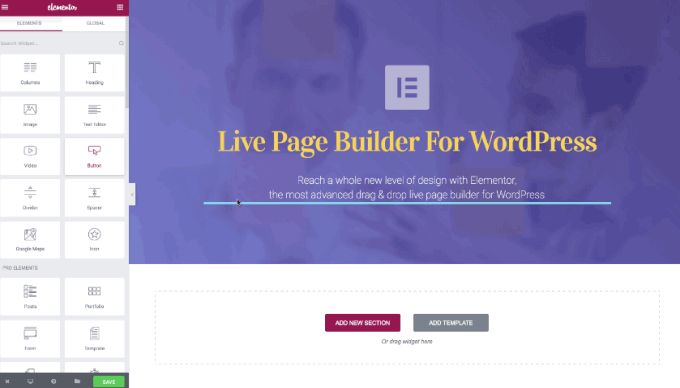
Anda dapat menggunakan Elementor, pembangun halaman populer yang menawarkan antarmuka drag-and-drop sehingga Anda dapat mengedit halaman dan posting Anda sambil melihat pratinjau pengeditan Anda secara real-time.
Cara menggunakan kerangka kerja tema untuk menyesuaikan tema WordPress
Kerangka kerja tema terdiri dari tema induk (kerangka kerja) dan berbagai tema anak, yang membantu Anda menyesuaikan tema Anda sesuai keinginan Anda.

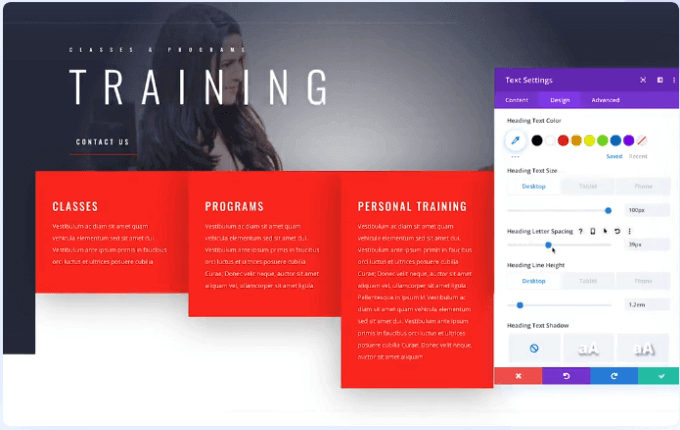
Contoh populer dari kerangka kerja tema adalah Divi. Kerangka kerja ini menawarkan opsi kustomisasi dan antarmuka drag-and-drop untuk membantu Anda memodifikasi desain tema anak lebih lanjut.
Cara menyesuaikan tema wordpress dengan mengedit kode tema
Jika Anda memiliki beberapa pengetahuan dan pengalaman pengkodean, atau Anda terbiasa mengedit CSS atau PHP, Anda dapat menyesuaikan tema dengan mengedit kode tema.
Sebelum Anda melakukannya, pastikan Anda mengedit kode sesuai dengan standar pengkodean WordPress untuk menghindari kode yang berantakan di situs Anda, dan memastikan kualitas, kode yang konsisten.
Jika Anda menulis kode baru atau membuat perubahan pada tema, tinggalkan komentar untuk membantu Anda mengingat apa yang Anda lakukan jika Anda memutuskan untuk mengerjakan kode lagi di masa mendatang. File -file ini termasuk:

- Stylesheet atau gaya.CSS, yang menyimpan semua kode yang digunakan untuk menata situs Anda termasuk warna, font, tata letak dan banyak lagi.
- Fungsi.File PHP, yang berisi kode yang mendaftarkan fitur seperti widget, gambar unggulan, dan elemen tema lainnya yang membuat segalanya berfungsi dalam tema Anda. Jika Anda tidak tahu cara mengedit CSS atau menambahkan kode ke fungsi.File PHP, gunakan plugin sebagai gantinya. Dengan cara ini Anda tidak akan menambahkan kode yang buruk atau berantakan ke situs Anda.
- File template tema juga merupakan bagian dari tema WordPress Anda dan ini menentukan jenis konten yang akan ditampilkan WordPress pada halaman, jenis posting, atau arsip.
Sekali lagi, Anda perlu berhati -hati dan tahu cara mengedit file template tema sebagai membuat perubahan pada yang dapat merusak situs Anda.
Uji perubahan di situs pementasan atau instalasi lokal sebelum diedit di situs langsung. Lebih aman untuk menguji di situs pementasan sehingga Anda yakin semuanya berfungsi sebelum mendorong perubahan ke situs langsung.

Catatan: Jika Anda tidak tahu cara mengedit kode tema atau tidak dapat melakukannya dengan aman, gunakan penyesuaikan atau membuat kustomisasi di tempat lain di panel admin.
Cara menyesuaikan tema wordpress menggunakan tema anak
Jika Anda mengedit tema khusus yang khusus untuk situs web Anda, Anda dapat mengedit tema secara langsung. Untuk tema pihak ketiga, membuat tema anak akan memastikan bahwa Anda tidak kehilangan perubahan yang Anda buat saat Anda ingin memperbarui tema induk.
Tema anak mewarisi fungsi yang sama dengan tema induk Anda, yang membuatnya ideal untuk menguji perubahan tanpa melanggar tema aslinya.
- Untuk membuat tema anak, kunjungi WP-Content/Tema Di folder instalasi WordPress Anda, dan buat folder baru.
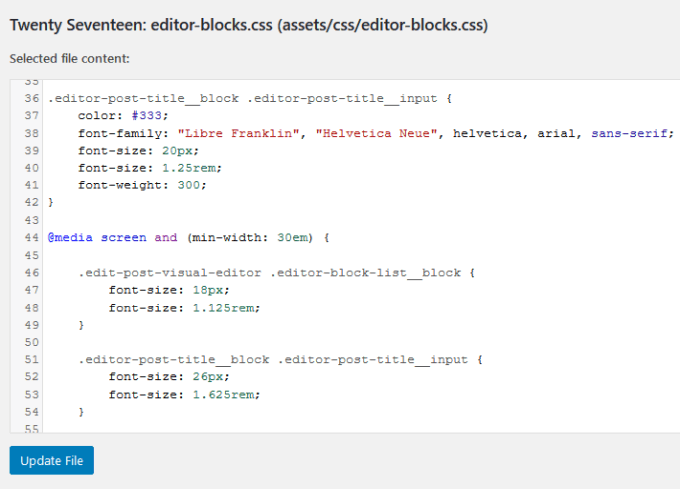
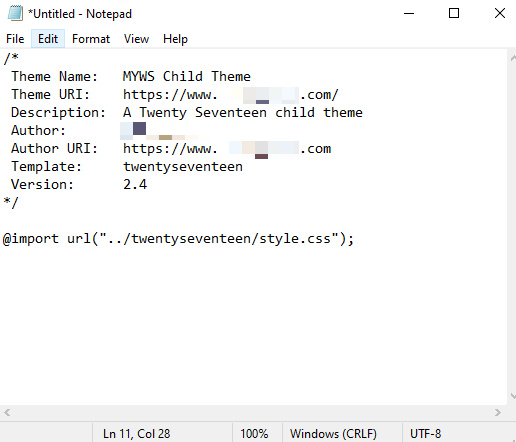
- Buka notepad atau editor teks lainnya dan tempel kode seperti yang ditunjukkan di bawah ini untuk membuat a Stylesheet, dan kemudian simpan file di folder tema anak yang Anda buat. Itu Template: Twentyseventeen Memberitahu WordPress bahwa itu adalah tema anak dari tema Anda saat ini, sedangkan baris terakhir dalam kode akan mengimpor stylesheet tema utama ke dalam tema anak.

Jika Anda kembali ke panel admin WordPress di bawah Penampilan> Tema, Anda akan melihat tema anak yang baru saja Anda buat. Pilih Mengaktifkan Tombol untuk mulai menggunakan tema anak untuk menyesuaikan situs Anda.
Buat tema WordPress yang unik
Menyesuaikan tema WordPress tidak terlalu sulit dilakukan jika Anda terbiasa dengan WordPress. Namun, beberapa aspek teknis seperti kode pengeditan dapat membuat atau menghancurkan situs Anda terutama jika Anda tidak tahu bagaimana melakukannya.
Saat Anda menyesuaikan tema Anda, ingatlah untuk menggunakan kontrol versi untuk melacak perubahan, membuat tema responsif, dan memastikan perubahan tidak mempengaruhi aksesibilitas bagi orang -orang cacat.
Apakah ada metode lain yang Anda gunakan untuk menyesuaikan tema WordPress Anda? Bagikan dengan kami di komentar.

