Cara membuat reaksi baru.Aplikasi JS

- 2932
- 317
- Jermaine Mohr
React adalah perpustakaan JavaScript open-source untuk membuat komponen frontend dan UI web. Ini dikembangkan dan dikelola oleh Facebook dan komunitas pengembang yang besar. Ini juga berguna untuk membuat aplikasi seluler.
Kami akan menggunakan Yarn Package Manager untuk membuat aplikasi ReactJS dan membuat produksi membangun. PM2 untuk menjalankan dan memantau aplikasi bereaksi.
Tutorial ini akan membantu Anda membuat reaksi baru.Aplikasi JS pada sistem pengembang. Juga membantu Anda menjalankan aplikasi ReactJS dan membuat produksi membangun.
Prasyarat
Reaksi.Aplikasi JS dapat dijalankan di platform apa pun yang memiliki node.JS terpasang. Kami lebih suka menginstal node.JS Menggunakan Manajer Paket NVM.
Dengan asumsi Anda sudah menginstal simpul di sistem Anda. Jika tidak, kunjungi tautan di bawah ini untuk menginstal node.JS dulu.
- https: // tecadmin.net/install-nodejs-with-nvm/
Juga Instal Yarn Package Manager:
npm instal -g benang Langkah 1 - Buat Aplikasi Bereaksi
Ada banyak cara untuk membuat aplikasi React baru pada sistem pengembang. Misalnya, gunakan perintah benang, npx atau npm init untuk membuat aplikasi baca baru dengan versi terbaru.
Untuk tutorial ini, kami akan menggunakan NPM Init untuk membuat aplikasi React baru.
benang membuat react-app myreactapp Kecuali benang, Anda juga bisa menggunakan npx (npx create-react-app MyreactApp) atau NPM (npm init react-app myreactapp) perintah untuk membuat reaksi.Aplikasi JS.
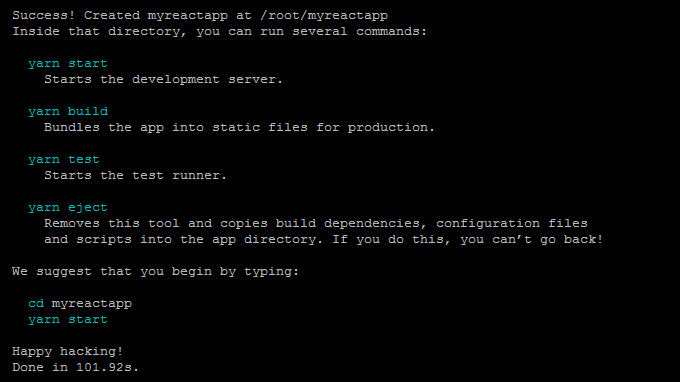
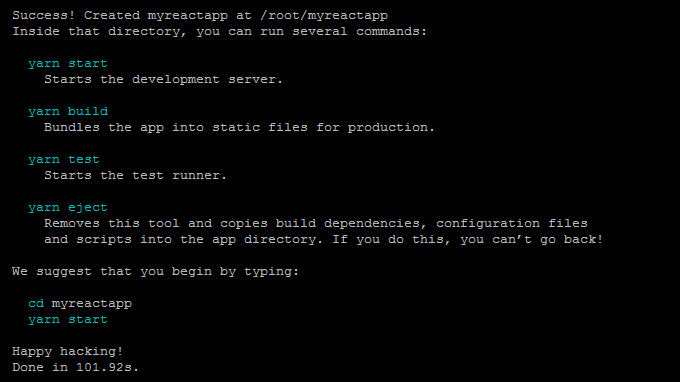
Pada pembuatan aplikasi yang sukses, Anda akan melihat hasil yang panjang di layar. Pada akhirnya, Anda akan menemukan hasilnya seperti di bawah ini dengan beberapa perintah yang berguna.

Langkah 2 - Menjalankan Aplikasi React dalam Mode Pengembang
Setelah Anda membuat aplikasi React Anda. Ini akan membuat folder di direktori saat ini dengan nama proyek. Beralih ke proyek itu dan jalankan Mulai benang untuk memulai aplikasi.
CD MyReActAppMulai benang
Keluaran:
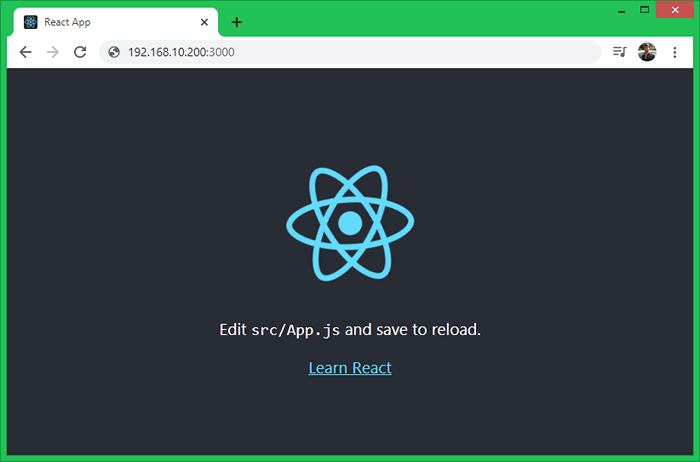
Disusun dengan sukses! Anda sekarang dapat melihat Myreactapp di browser. Lokal: http: // localhost: 3000 di jaringan Anda: http: // 192.168.10.200: 3000 Perhatikan bahwa pembangunan pembangunan tidak dioptimalkan. Untuk membuat build produksi, gunakan benang build. Aplikasi React Default Mulai pada port 3000. Akses Aplikasi React Anda Menggunakan 3000 Port dengan Alamat IP Sistem. Untuk mesin lokal menggunakan "localhost" diikuti oleh port.

Langkah 3 - Mulai Editing React.Aplikasi JS
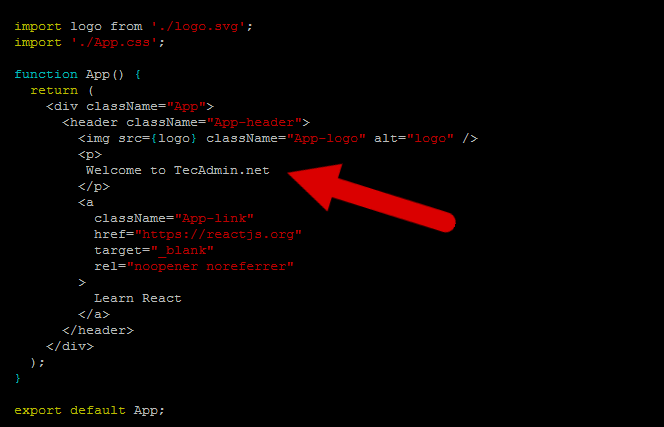
Biarkan 'Mulai Membangun Aplikasi Luar Biasa Menggunakan React.JS. Seperti yang ditampilkan di layar, edit src/app.file js di editor teks. Kemudian navigasikan di bawah function app (). Di sini Anda dapat menambahkan konten Anda untuk ditampilkan di beranda.

Simpan file Anda. Browser akan secara otomatis memuat ulang halaman dan menampilkan konten yang diperbarui. Ini sangat membantu melihat perubahan dengan cepat.

Langkah 4 - Menjalankan Aplikasi Bereaksi dengan PM2
Process Manager (PM2) untuk Node.Aplikasi JS dengan penyeimbang beban bawaan. Ini memberi Anda cara mudah untuk mengelola, menjalankan, dan memantau aplikasi simpul.
Untuk menggunakan PM2, pastikan itu diinstal pada sistem Anda. Juga, dapat diinstal dengan perintah berikut:
Instal NPM -G PM2 Selanjutnya, beralih ke aplikasi React Anda dan jalankan perintah berikut.
PM2 Mulai Benang --Name "MyReactApp" -Mulai Di Sini --nama "Myreactapp" Ditentukan nama aplikasi Anda, tampilkan di bawah daftar aplikasi PM2. Mulai adalah parameter yang diteruskan ke baris perintah benang.
Perintah di atas akan memulai aplikasi React Anda di port yang ditentukan. Anda dapat mengakses Applicaton di browser web.
Perintah di bawah PM2 akan membantu Anda memeriksa status aplikasi, berhenti dan memulai aplikasi.
Status PM2 MyReActApp# Periksa status aplikasiPM2 Hentikan MyReactApp# Hentikan aplikasi berdasarkan namaPM2 MULAI MYREACTAPP# Mulai aplikasi berdasarkan nama
Untuk melihat log yang dihasilkan oleh aplikasi menggunakan aplikasi berikut. Ini bermanfaat untuk tujuan debugging.
PM2 Log MyreactApp Langkah 5 - Buat Build Produksi
Setelah aplikasi Anda siap digunakan di lingkungan produksi. Mari kita hasilkan build produksi dari reaksi Anda.Aplikasi Sumber JS.
Untuk menghasilkan pembangunan produksi, buka terminal dan ubah untuk bereaksi direktori aplikasi. Kemudian jalankan perintah:
Bangun benang Pada pembuatan yang berhasil, ini akan menghasilkan file produksi di direktori build di bawah React.direktori root JS. Anda dapat menggunakan semua file dari Direktori Build ke server produksi.
ls -l membangun/ -rw-r-r-- 1 root root 1092 22 Mar 12:06 Asset-Manifest.json -rw-r-r-- 1 root root 3870 22 Mar 12:06 Favicon.ico -rw-r-r-- 1 root root 3022 indeks 22 Mar 12:06.html -rw-r-r-- 1 root root 5347 22 Mar 12:06 LOGO192.png -rw-r-r-- 1 root root 9664 22 Mar 12:06 LOGO512.png -rw-r-r-- 1 root root 492 22 Mar 12:06 manifes.json -rw-r-r-- 1 root root 67 Mar 22 12:06 robot.txt drwxr-xr-x 5 root root 4096 22 Mar 12:06 statis Kesimpulan
Mari kita buat antarmuka pengguna yang luar biasa dengan React.

