Cara mempercantik aplikasi web html5 dinamis menggunakan alat online

- 3216
- 544
- Dr. Travis Bahringer
Ketika saya memulai artikel terakhir dalam seri ini, saya berharap Anda dapat memahami pentingnya HTML 5 dan pengembangan web yang ramah-seluler / responsif.
Terlepas dari distribusi pilihan desktop Anda, Netbeans adalah IDE yang kuat dan ketika digunakan bersama dengan keterampilan baris perintah Linux dasar dan alat yang dibahas di Bagian 3, dapat membantu Anda membuat aplikasi yang luar biasa tanpa kerumitan.
Namun, harap dicatat bahwa kami hanya membahas dasar -dasar HTML 5 dan pengembangan web dalam seri ini dan diasumsikan bahwa Anda agak akrab dengan HTML, tetapi Www penuh dengan sumber daya yang hebat - beberapa dari mereka adalah foss - untuk memperluas apa yang telah kami bagikan di sini.
Dalam panduan terakhir ini, kami akan berbicara tentang beberapa alat tersebut dan menunjukkan kepada Anda cara menggunakannya untuk menambah halaman yang ada kami telah bekerja untuk mempercantik UI (antarmuka pengguna) kami.
Mempercantik antarmuka pengguna situs web
Font Awesome adalah ikon / font / css toolkit lengkap yang berpotensi untuk berintegrasi dengan bootstrap. Anda tidak hanya dapat menambahkan banyak ikon lain ke halaman Anda, tetapi juga dapat mengubah ukurannya, cor bayangan, mengubah warna, dan banyak opsi lain menggunakan CSS.
Namun, karena berurusan dengan CSS berada di luar ruang lingkup seri ini, kami hanya akan berurusan dengan ikon seukuran default tetapi mendorong Anda pada saat yang sama untuk “Gali sedikit lebih dalam”Untuk menemukan seberapa jauh alat ini dapat membawa Anda.
Untuk mengunduh Font mengagumkan dan memasukkannya ke dalam proyek Anda, menjalankan perintah berikut (atau jangan ragu untuk langsung pergi ke github proyek dan mengunduh file zip fontawesome melalui browser Anda dan mendekompresnya menggunakan alat GUI):
$ wget https: // github.com/fortawesome/font-Awesome/rilis/download/5.15.4/Fontawesome-Free-5.15.4-Web.ritsleting
(Ya, nama domain sebenarnya Fortawesome, dengan sebuah R, Jadi itu bukan kesalahan ketik).
$ unzip fontawesome-free-5.15.4-Web.Zip $ CP Fontawesome-Free-5.15.4-Web/CSS/Fontawesome.Min.css/home/ubuntu/netbeansprojects/tecminttest/public_html/styles $ cp fontawesome-free-5.15.4-Web/webfonts/*/home/ubuntu/netbeansprojects/tecminttest/public_html/fonts
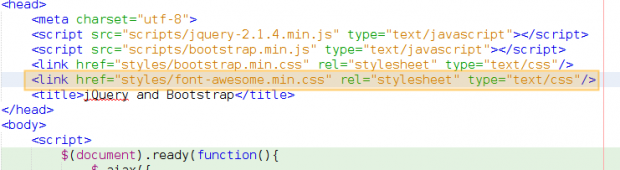
Dan tambahkan .CSS file ke daftar referensi di bagian atas halaman kami, seperti yang kami lakukan jQuery Dan Bootstrap sebelumnya (ingat bahwa Anda tidak perlu mengetik semuanya - cukup seret file dari Proyek tab ke jendela kode):
 Tambahkan font yang luar biasa
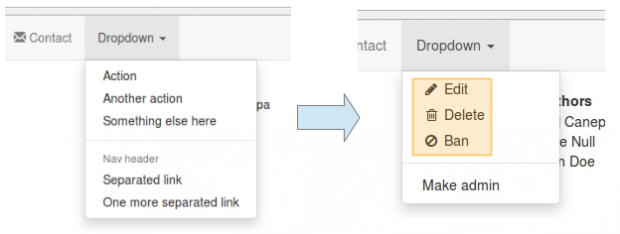
Tambahkan font yang luar biasa Mari kita ambil dropdown Daftar di bilah navigasi kami, misalnya:
 Daftar dropdown
Daftar dropdown Bagus, benar? Yang diperlukan hanyalah mengganti isi dari yang ada Kelas UL bernama menu drop down di dasar indeks.php dengan:
Percayalah - menginvestasikan waktu Anda dalam mempelajari cara menggunakan alat -alat ini akan menjadi pengalaman yang sangat bermanfaat.
Tempat meminta bantuan
Sebagai DIA orang, Anda harus berkenalan dengan banyak sumber daya untuk bantuan yang tersedia Internet. Karena melakukan pengembangan web bukanlah pengecualian, berikut adalah beberapa sumber daya yang kami yakin akan berguna saat menyetel aplikasi Anda.
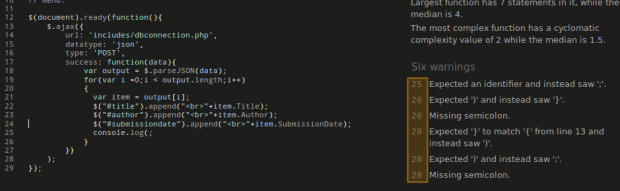
Saat berhadapan dengan kode JavaScript (misalnya, saat bekerja dengan jQuery seperti yang kami lakukan Bagian 2), Anda ingin menggunakan Jshint, Pemeriksa Kode Kualitas JavaScript online yang bertujuan membantu pengembang untuk mendeteksi kesalahan dan potensi masalah. Saat jebakan itu ditemukan, Jshint menunjukkan nomor garis tempat mereka berada dan memberi Anda petunjuk untuk memperbaikinya:
 Alat jshint untuk mendeteksi kesalahan
Alat jshint untuk mendeteksi kesalahan Itu pasti terlihat hebat, tetapi bahkan dengan alat otomatis yang hebat ini, akan ada saat -saat ketika Anda akan membutuhkan orang lain untuk melihat kode Anda dan memberi tahu Anda cara memperbaikinya atau memperbaikinya, yang menyiratkan membagikannya entah bagaimana.
Jsfiddle (JavaScript online / CSS / HTML Code Tester) dan Bootly (sama dengan Jsfiddle tetapi khusus dalam kode bootstrap) memungkinkan Anda menyimpan cuplikan kode (juga dikenal sebagai biola) dan memberi Anda tautan untuk membaginya dengan sangat mudah melalui internet (baik melalui email dengan teman Anda, menggunakan profil jejaring sosial Anda, atau di forum).
Ringkasan
Dalam artikel ini, kami telah memberi Anda beberapa tips untuk menyetel aplikasi web Anda dan berbagi beberapa sumber daya yang akan berguna jika Anda macet atau menginginkan sepasang mata lain (dan bukan hanya satu, tetapi banyak) untuk melihat Kode Anda untuk melihat bagaimana itu bisa ditingkatkan.
Kemungkinan Anda juga tahu sumber daya lain. Jika demikian, jangan ragu untuk membaginya dengan sisa Tecmint Komunitas menggunakan formulir komentar di bawah ini - dan omong -omong, jangan ragu untuk memberi tahu kami jika Anda memiliki pertanyaan tentang konten yang disajikan dalam artikel ini.
Kami berharap seri ini telah memberi Anda sekilas kemungkinan besar pengembangan web yang ramah dan responsif seluler.
- « Cara Mengkonfigurasi Zabbix untuk Mengirim Peringatan Email ke Akun Gmail - Bagian 2
- Cara menginstal zabbix agent dan menambahkan host windows ke pemantauan zabbix - bagian 4 »

