Tambahkan gambar- Buat halaman web yang luar biasa

- 1926
- 186
- John Ratke
Halaman web adalah kombinasi teks, video, dan gambar. Di bawah semua gambar mewah dan teks -teks yang indah terletak dunia html. Anda dapat menambahkan gambar dalam html dengan cara yang sama seperti Anda menambahkan teks.
HTML adalah bahasa utama untuk membuat halaman web. Halaman web bisa sangat polos dan sederhana atau mungkin berisi gambar aktris favorit Anda, model terkenal atau bahkan mungkin bintang favorit Anda (wink)… !!!
Tetapi bagaimana Anda benar -benar menambahkan gambar di halaman HTML adalah pertanyaannya. Anda beruntung, karena Anda hanya perlu mengikuti langkah -langkah sederhana ini. Tetapi sebelum kita pindah ke langkah -langkah utama mari kita jelaskan berbagai terminologi yang perlu Anda ketahui.
Pada titik ini jangan khawatir tentang sintaks dan hal -hal lain. Waktunya akan tiba untuk itu.
 Ada waktu yang tepat untuk semuanya
Ada waktu yang tepat untuk semuanya Terminologi untuk menambahkan gambar dalam HTML
Tag gambar ![]() : Tidak seperti tag lain dari HTML Anda tidak perlu menutup tab ini. Tuhan! Mengapa semua htmler tidak membuat tag mirip dengan yang satu ini. Tag ini sangat sederhana.
: Tidak seperti tag lain dari HTML Anda tidak perlu menutup tab ini. Tuhan! Mengapa semua htmler tidak membuat tag mirip dengan yang satu ini. Tag ini sangat sederhana.
Atribut SRC: Anda semua orang aneh dari Messengers Instan dan WhatsApp akan segera memahami bahwa SRC mendukung sumber. Sederhananya atribut ini meminta Anda untuk sumber gambar. Jadi Anda harus menyebutkan URL di mana gambar berada.
Atribut Alt: Ya, Anda benar. Itu hanya meminta Anda untuk memasukkan teks alternatif untuk gambar. Bagaimana jika pengguna halaman web Anda berasal dari negara dunia ketiga dengan kecepatan bersih 90 -an. Dalam hal ini teks alt adalah yang akan ditampilkan sampai gambar memuat. Itu juga yang akan didengar orang buta jika mereka menggunakan pembaca layar. Dan jangan khawatir orang non-buta menggunakan pembaca layar akan mendengar teks yang sama.
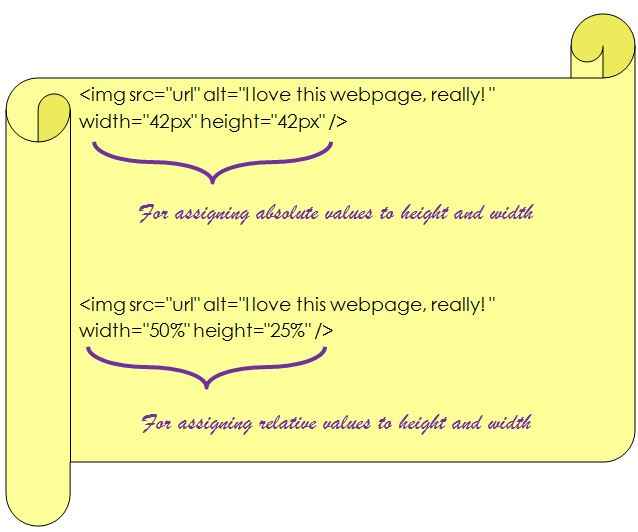
Tinggi dan Lebar Gambar: Terserah Anda jika Anda ingin menentukan ketinggian dan lebar relatif terhadap gambar asli atau Anda ingin memasukkan nomor Anda sendiri terlepas dari ukuran gambar asli. Ahh! Saya memberi tahu Boss saya akan memberi tahu Anda tentang sintaksis dan semuanya. Memiliki kesabaran.

Nah, jadi sekarang kita akan membahas bagian yang membosankan dari sintaks untuk memasukkan gambar.
Sintaks untuk menambahkan gambar di HTML

Anda bertanya kepada saya, apakah ini sederhana dan saya katakan ya, memasukkan gambar ke dalam html sangat sederhana. Seperti yang Anda lihat bahwa sintaks dalam bentuk gambar. Jadi jika Anda ingin menyalin sintaks, Anda tidak dapat melakukannya. Niat saya sederhana bahwa Anda melihat sintaksnya dan mengetiknya sendiri sehingga Anda tidak pernah melupakannya dan Anda tidak perlu mengunjungi halaman celaka ini.
Tapi tetap saja jika Anda bersikeras bahwa saya tidak ingin belajar dan menyalin tempel sintaksis. Untuk semua yang Anda malas di sini adalah sintaks dalam bentuk teks untuk menambahkan gambar di html:
 Saat salinan menempelkan kode di atas dapat terjadi sehingga koma terbalik dapat berada dalam font yang berbeda dan karenanya HTML dapat membacanya sebagai teks daripada sebagai kode. Jadi jika Anda menghadapi masalah, cukup hapus koma ganda satu-per-satu dan ketik secara manual dan kodenya harus bekerja dengan baik.
Saat salinan menempelkan kode di atas dapat terjadi sehingga koma terbalik dapat berada dalam font yang berbeda dan karenanya HTML dapat membacanya sebagai teks daripada sebagai kode. Jadi jika Anda menghadapi masalah, cukup hapus koma ganda satu-per-satu dan ketik secara manual dan kodenya harus bekerja dengan baik.
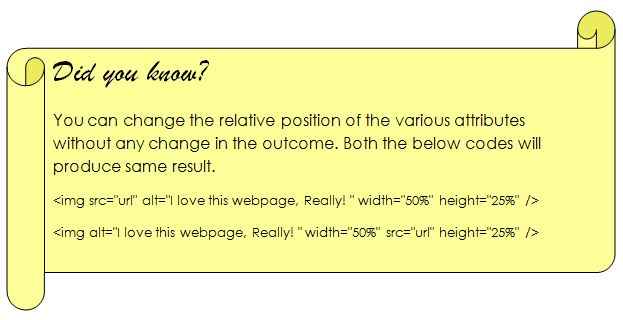
Posisi relatif dari atribut yang berbeda tidak membuat perbedaan dengan hasil kode.

Jika Anda ingin menambahkan gambar yang terletak di komputer atau drive lokal Anda di HTML, maka Anda perlu mengunggah di web. Ada banyak situs di mana Anda dapat mengunggah gambar gratis
Meskipun selalu disarankan untuk mengunggah gambar di server Anda sendiri. Jika Anda mengunggah gambar ke situs pihak ketiga, jika situs tersebut membuat perubahan apa pun ke servernya, Anda dapat menemukan tautan yang rusak.
- « Apa yang dimiliki Facebook dan Amazon yang tidak dimiliki Wikipedia | Situs ramah seluler
- Sarankan cara yang lebih sederhana untuk menambahkan pecahan »

