(Diselesaikan) - ReactJs 404 Kesalahan pada Reload halaman

- 1922
- 359
- John Ratke
Setelah Anda membuat produksi build dari Anda Reaksi aplikasi. Itu menciptakan indeks.file html, yang melayani seluruh aplikasi. Semua permintaan harus hist untuk mengindeks.html dulu kemudian router bereaksi menyajikan konten berdasarkan kueri di URL. Saat kami mengakses aplikasi dengan URL utama, itu mengenai indeks.html dan berfungsi dengan baik. Jika Anda langsung mengakses satu sub URL di browser, server web tidak menemukan file apa pun dengan nama itu. Dalam hal ini, a 404 Pesan kesalahan dikembalikan ke pengguna.
Masalah:
Server Web mengembalikan pesan kesalahan 404 saat kami langsung menekan sub URL dari aplikasi ReactJS produksi.

Larutan:
Solusi sederhana adalah merutekan semua permintaan ke indeks.file html. Istirahatkan router bereaksi akan menangani ini.
Perbarui konfigurasi server Anda berdasarkan server web yang berjalan.
Pengguna nginx
Pengguna nginx dapat mengedit blok server (virtual host) File konfigurasi dan tambahkan cuplikan berikut. Ini akan merutekan semua permintaan ke indeks.file html.
#Add ini di Nginx Server Block Location / ... try_files $ URI.HTML $ URI $ URI / / INDEX.html;…
Simpan file dan restart Layanan Nginx.
Pengguna Apache
Jika aplikasi React di -host di Webserver Apache. Maka Anda dapat menambahkan .htaccess file di root situs Anda dan tambahkan cuplikan berikut.
Menulis ulang pada penulisan ulang / penulisan ulang ^indeks \.html $ - [l] REWRITECOND %request_filename !-f RE -writecond %request_filename !-D REWRITECOND %request_filename !-l penulisan ulang . /indeks.html [l]
Pastikan Modul Penulisan Ulang Apache diaktifkan di sistem Anda.
Amazon S3 (hosting situs web statis)
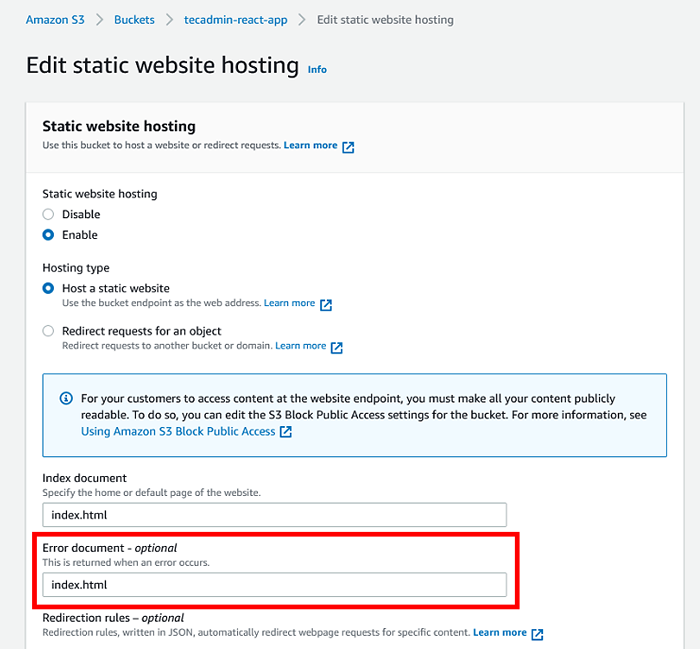
Jika aplikasi di -host melalui hosting situs web Amazon S3. Anda perlu mengkonfigurasi
indeks.htmldalam Dokumen kesalahan.Buka aplikasi S3 Bucket -> Properties -> Hosting Situs Web Statis dan Atur Dokumen Kesalahan seperti yang ditampilkan di gambar di bawah ini:

Amazon Cloudfront
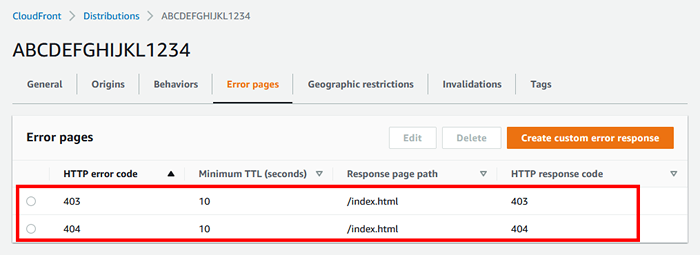
Dalam hal menggunakan Amazon Cloudfront dengan ember S3, Anda juga perlu mengonfigurasi halaman kesalahan di CloudFront.
Edit cloudfront -> halaman kesalahan. Sekarang buat respons kesalahan khusus untuk 404 untuk indeks.html. Anda juga dapat melakukan hal yang sama untuk kode kesalahan 403.

Kesimpulan
Tutorial ini membantu Anda menyelesaikan kesalahan 404 di lingkungan produksi ReactJS. Di sini kami menyertakan solusi untuk memperbaiki 404 kesalahan di Nginx, Apache, Amazon S3 dan Cloudfront Hosted Applications.

