JavaScript array panduan pemula

- 2012
- 490
- Daryl Hermiston DVM
Array JavaScript adalah struktur data mendasar yang digunakan dalam pengembangan web. Mereka memungkinkan pengembang untuk menyimpan dan memanipulasi daftar data dalam satu variabel. Dalam artikel ini, kita akan mengeksplorasi array apa itu, bagaimana membuatnya, dan cara memanipulasinya dalam javascript.
Apa itu array?
Dalam JavaScript, array adalah variabel yang dapat menampung beberapa nilai. Ini adalah objek seperti daftar yang memungkinkan pengembang untuk menyimpan dan mengakses data dengan cara yang dipesan. Array dapat menampung tipe data apa pun, termasuk string, angka, dan objek.
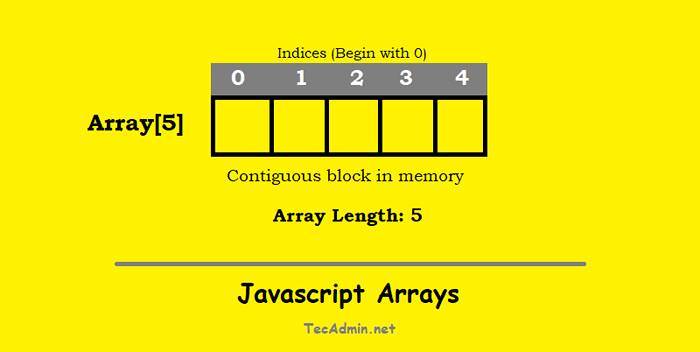
 Array JavaScript
Array JavaScriptMembuat array
Dalam JavaScript, array dibuat menggunakan tanda kurung persegi [] dan dapat menampung tipe data apa pun, termasuk angka, string, objek, dan bahkan array lainnya. Untuk membuat array, Anda cukup mendeklarasikan variabel baru dan menetapkannya ke array menggunakan tanda kurung persegi.
Untuk membuat array di JavaScript, kita dapat menggunakan sintaks berikut:
// sintaks let arrayname = [value1, value2, value3];| 12 | // sintakset arrayname = [value1, value2, value3]; |
Di sini, arrayName adalah nama array, dan value1, value2, dan value3 adalah nilai yang ingin kami simpan di array. Misalnya:
// Tentukan array let fruits = ['apel', 'pisang', 'oranye'];| 12 | // Tentukan fruits arraylet = ['apel', 'pisang', 'oranye']; |
Ini menciptakan array yang disebut buah -buahan yang memiliki tiga string: 'apel', 'pisang', dan 'oranye'.
Kami juga dapat membuat array kosong dan menambahkan nilai nanti:
// Tentukan emtpy array let number = []; // masukkan nilai ke nomor array.dorong (1); angka.dorong (2); angka.dorong (3);| 1234567 | // Tentukan angka arraylet emtpy = []; // masukkan nilai ke nomor array.dorong (1); angka.dorong (2); angka.dorong (3); |
Ini membuat array kosong yang disebut angka dan menambahkan angka 1, 2, dan 3 ke dalamnya menggunakan metode push ().
Mengakses elemen array
Kita dapat mengakses elemen individu dalam array menggunakan indeks mereka. Dalam JavaScript, indeks array mulai dari 0. Misalnya, untuk mengakses elemen pertama dalam array buah, kita dapat menggunakan sintaks berikut:
// Cetak elemen array di indeks 0 konsol.log (buah [0]);| 12 | // Cetak elemen array di indeks 0console.log (buah [0]); |
Ini akan menghasilkan 'apel' ke konsol. Kita dapat mengakses elemen kedua dan ketiga dengan cara yang sama:
// Cetak elemen array di indeks 1,2 konsol.log (buah [1]); // konsol 'pisang'.log (buah [2]); // 'oranye'| 123 | // Cetak elemen array di indeks 1,2console.log (buah [1]); // 'Banana'Console.log (buah [2]); // 'oranye' |
Memodifikasi elemen array
Kita dapat memodifikasi nilai dalam array dengan mengaksesnya menggunakan indeks mereka dan menetapkan nilai baru untuk mereka. Misalnya, untuk mengubah elemen kedua dalam array buah menjadi 'pir', kita dapat menggunakan kode berikut:
// ganti elemen array pada indeks 1 buah [1] = 'pir'; menghibur.log (buah); // ['apel', 'pir', 'oranye']| 123 | // Ganti elemen array pada indeks 1Fruits [1] = 'pir'; konsol.log (buah); // ['apel', 'pir', 'oranye'] |
Ini akan mengubah elemen kedua dalam array buah menjadi 'pir'.
Metode bawaan array javascript
Array JavaScript memiliki beberapa metode bawaan yang memungkinkan kami memanipulasi isinya. Setelah Anda membuat array, Anda dapat mengakses dan memanipulasi elemen -elemennya menggunakan berbagai metode array, seperti push (), pop (), shift (), unshift (), splice (), slice (), dan banyak lagi lagi.
- dorongan()
Itu
// Tambahkan buah elemen array baru.push ('anggur'); menghibur.log (buah); // ['apel', 'pir', 'oranye', 'anggur']dorongan()Metode menambahkan satu atau lebih elemen ke akhir array dan mengembalikan panjang array baru.123 // Tambahkan elemen elemen array baru.dorong ('anggur'); konsol.log (buah); // ['apel', 'pir', 'oranye', 'anggur'] - pop ()
Itu
// Hapus buah elemen array terakhir.pop (); menghibur.log (buah); // ['apel', 'pir', 'oranye']pop ()Metode menghapus elemen terakhir dari array dan mengembalikan elemen itu.123 // Hapus elemen elemen array terakhir.pop (); konsol.log (buah); // ['apel', 'pir', 'oranye'] - menggeser()
Itu
// Geser Elemen Array Kanan ke Buah Kiri.menggeser(); menghibur.log (buah); // ['pir', 'oranye']menggeser()Metode menggeser semua elemen dari kanan ke kiri. Yang menghapus elemen pertama dari array:123 // Geser Elemen Array Kanan untuk Buah Kiri.shift (); konsol.log (buah); // ['pir', 'oranye'] - unshift ()
Itu
// Shift Array Elements Dari Kiri ke Kanan dan // Tambahkan Elemen Array Baru di Indeks 0 Buah.unshift ('pisang'); menghibur.log (buah); // ['pisang', 'pir', 'oranye']unshift ()Metode menambahkan satu atau lebih elemen ke awal array dan mengembalikan panjang array baru.1234 // Shift Array Elements Dari Kiri ke Kanan dan // Tambahkan Elemen Array Baru di Indeks 0Pruits.unshift ('pisang'); konsol.log (buah); // ['pisang', 'pir', 'oranye'] - sambatan()
Itu
// Mendorong array baru pada buah indeks tertentu.Splice (1, 0, 'Grape'); menghibur.log (buah); // ['pisang', 'anggur', 'pir', 'oranye']sambatan()Metode dapat menambah, menghapus, dan/atau mengganti elemen dalam array. Dibutuhkan setidaknya dua argumen: indeks untuk mulai membuat perubahan, dan jumlah elemen yang harus dihapus. Argumen tambahan dapat disediakan untuk menambahkan elemen pada indeks yang sama. Metode ini mengembalikan array elemen yang dihapus, atau array kosong jika tidak ada elemen yang dihapus.123 // Mendorong array baru di bagian indeks tertentu.Splice (1, 0, 'Grape'); konsol.log (buah); // ['pisang', 'anggur', 'pir', 'oranye'] Di sini,
sambatan()Metode menyisipkan string 'anggur' ke dalam array buah pada indeks 1, mendorong elemen asli pada indeks 1 dan elemen selanjutnya kembali dengan satu indeks. - mengiris()
Itu
// Salin berbagai elemen ke array baru Let newarray = Fruits.Slice (1, 3); menghibur.log (newarray); // ['anggur', 'pir']mengiris()metode mengembalikan array baru yang berisi sebagian dari array yang ada. Porsi ini ditentukan oleh indeks awal dan akhir, yang dilewatkan sebagai argumen ke metode tersebut. Indeks awal inklusif, dan indeks akhir eksklusif. Jika tidak ada argumen yang disahkan, metode ini mengembalikan salinan seluruh array. Array asli tidak dimodifikasi.123 // Salin berbagai elemen ke arraylet baru newarray = buah.Slice (1, 3); konsol.log (newarray); // ['anggur', 'pir'] Di sini,
mengiris()Metode menciptakan array baru yang disebut 'NewArray' yang berisi unsur -unsur array buah Indeks 1 sampai, tetapi tidak termasuk, Indeks 3. - Indeks()
Itu
// Dapatkan Nomor Indeks dengan Nilai di Array Let Index = Fruits.indexof ('pir'); menghibur.log (indeks); // 1Indeks()Metode mengembalikan indeks kemunculan pertama elemen yang ditentukan dalam array:123 // Dapatkan nomor indeks dengan nilai dalam indeks arraylet = buah.indexof ('pir'); konsol.log (indeks); // 1 Di sini, Indeks() metode mengembalikan indeks string 'pir' di array buah -buahan, yaitu 1.
Kesimpulan
Array JavaScript adalah struktur data yang kuat yang memungkinkan pengembang untuk menyimpan dan memanipulasi daftar data dalam satu variabel tunggal. Mereka digunakan secara luas dalam pengembangan web dan merupakan konsep mendasar untuk dipahami. Dalam artikel ini, kami menjelajahi cara membuat dan memanipulasi array di JavaScript, serta beberapa metode array yang paling umum digunakan. Dengan pengetahuan ini, Anda harus dilengkapi dengan baik untuk bekerja dengan array di proyek JavaScript Anda sendiri.

