Cara melihat header http di google chrome

- 1577
- 371
- Hector Kuhic
Google Chrome DevTools (alat pengembang) adalah toolkit komprehensif bawaan browser untuk pengembang. Yang menyediakan sejumlah besar informasi yang berguna bagi pengembang untuk tujuan debugging. Anda juga dapat menemukan header permintaan situs web dan nilai header respons secara langsung dengan alat pengembang.
Lihat header HTTP di Chrome
Ikuti langkah -langkah di bawah ini untuk membuka alat pengembang di Google Chrome dan lihat nilai header HTTP.
- Buka DevTools: Anda dapat membuka alat pengembang Google Chrome dengan dua metode. Pilih metode apa pun:
- Klik kanan di browser dan klik Periksa
- Tekan tombol Fungsi F12 di keyboard.
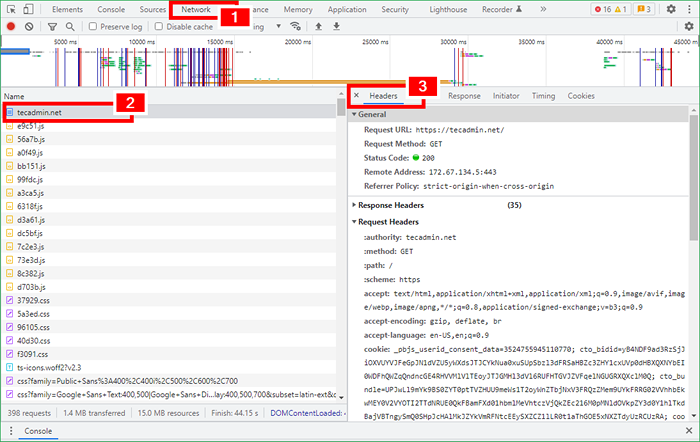
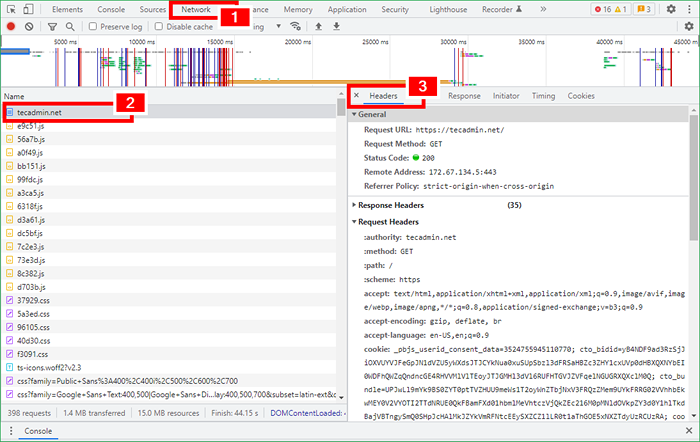
- Lihat header http: Buka situs web target di browser. Alat Pengembang akan menunjukkan kepada Anda sejumlah besar detail yang bermanfaat bagi para pengembang. Setelah situs web dimuat, Anda dapat menemukan nilai header seperti yang ditunjukkan di bawah ini:
 Melihat header HTTP di Google Chrome
Melihat header HTTP di Google Chrome
- « Cara mengatur variabel lingkungan java_home pada macOS
- Cara Menginstal Maven di MacOS (2 Metode) »

