Cara mengatur nginx sebagai server frontend untuk node.JS

- 4021
- 839
- Dr. Travis Bahringer
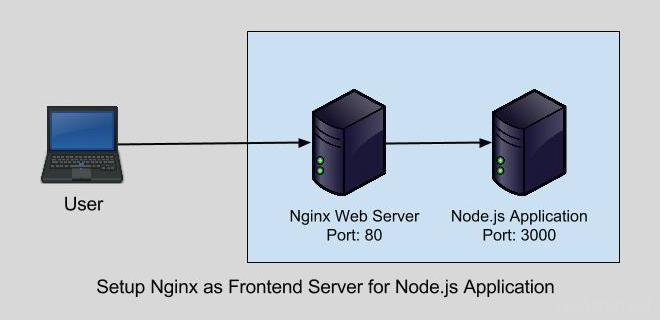
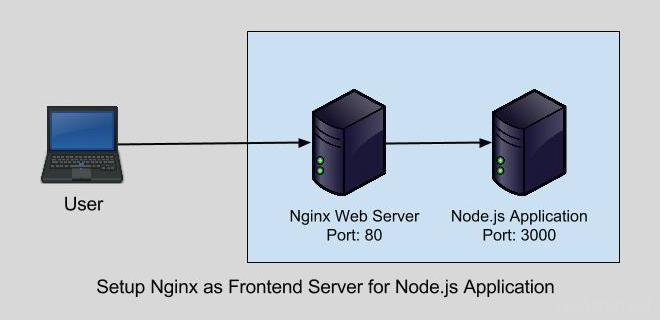
Nginx kuat dan banyak digunakan untuk server web. Ini juga digunakan sebagai server proxy frontend untuk beberapa server aplikasi web berjalan di belakang ini. Tutorial ini akan membantu Anda mengatur server Nginx Anda sebagai server proxy frontend untuk node Anda.Aplikasi JS.

Langkah 1 - Prerequsities
Kami berasumsi bahwa Anda memiliki simpul yang sudah dipasang sebelumnya.JS di sistem Anda. Tapi tetap saja, jika Anda ingin menginstal node.JS Ikuti tutorial ini.
Langkah 2 - Buat Aplikasi Sampel Node
Karena Anda di sini 🙂 Anda harus menjalankan aplikasi Node Anda di beberapa port. Kami menganggap aplikasi Anda berjalan di port 3000. Jadi untuk demonstrasi, saya membuat aplikasi web sampel di node.JS dan jalankan di port 3000. Jadi akan lebih mudah untuk dipahami untuk Anda.
Jika Anda tidak memiliki aplikasi menjalankan, Anda juga dapat mengikuti instruksi di bawah ini untuk menjalankan aplikasi web sampel. Jadi, buat file JavaScript dan edit di editor teks favorit Anda.
vi myapp.JS Kemudian, tambahkan konten berikut dalam file JavaScript.
var http = membutuhkan ('http'); http.createServer (function (req, res) res.writeHead (200, 'tipe konten': 'teks/polos'); res.end ('halo dunia'); ).Dengarkan (3000, "127.0.0.1 "); konsol.Log ('Server berjalan di http: // 127.0.0.1: 3000/'); Aplikasi Node Anda siap untuk disajikan di port 3000. Mari kita mulai node.Aplikasi JS di latar belakang.
node myapp.JS & Dan mengakses ini di browser. Anda akan melihat hasilnya seperti di bawah ini:

Langkah 3 - Instal Nginx
Sekarang instal server web nginx menggunakan manajer paket default. Sistem berbasis ubuntu dan debian menggunakan apt, fedora dan centos/rhel 8 menggunakan dnf dan centos/rhel 7/6 menggunakan yum. Nginx tersedia di bawah repositori default di hampir sistem operasi.
sudo apt install nginxSistem berbasis ### Debianssudo yum install nginx### Centos 7/6sudo dnf menginstal nginx### Fedora & Centos 8
Langkah 4 - Konfigurasikan Nginx
Setelah memulai server demo dengan node.JS. Sekarang mulai konfigurasi dengan nginx. Buat file konfigurasi host virtual untuk domain Anda di bawah /etc/nginx/conf.D/ direktori.
sudo vim/etc/nginx/conf.D/Contoh.com.conf dan tambahkan konten berikut.
#Setup hulu untuk backend node.server js hulu myapp server 127.0.0.1: 3000; Keepalive 8; #The Nginx Server Instance Server Listen 0.0.0.0:80; Contoh server_name.com www.contoh.com; access_log/var/log/nginx/contoh.com.catatan; Lokasi / proxy_set_header x-real-ip $ remote_addr; proxy_set_header X-forwarded-for $ proxy_add_x_forwarded_for; proxy_set_header host $ http_host; proxy_set_header x-nginx-proxy true; proxy_pass http: // myapp/; proxy_redirect off;
Setelah membuat konfigurasi, restart Nginx Web Server menggunakan perintah berikut.
Sudo Systemctl restart nginx Langkah 5 - Verifikasi Pengaturan
Sekarang akses server Anda menggunakan nama domain, Anda akan melihat halaman yang sama ditampilkan di http: // 127.0.0.1: 3000/ .

- « Cara menginstal git 2.29 di Centos/RHEL 7/6, Fedora 32/31
- Cara menginstal subversi 1.9 Di Ubuntu & Debian »

