Cara mengurangi ukuran pada file gambar

- 710
- 134
- Miss Angelo Toy
Sebelumnya, saya menulis artikel tentang cara mengurangi ukuran file gambar menggunakan opsi email bawaan di Explorer atau dengan menggunakan program desktop yang disebut Image Resizer untuk Windows. Ini adalah pilihan yang baik, tetapi ada beberapa cara lain untuk mengoptimalkan gambar. Juga, banyak situs web akan memberitahu Anda untuk menggunakan cat, tetapi saya menemukan itu bukan metode yang baik karena gambarnya terlihat jauh lebih buruk.
Pertama, penting untuk memahami bahwa beberapa metode yang digunakan untuk mengurangi ukuran gambar akan menghasilkan gambar berkualitas lebih rendah, yang mungkin baik untuk situs web, tetapi tidak untuk pencetakan. Ini biasanya terjadi ketika Anda mengubah resolusi gambar, katakanlah dari 2560 × 1440 menjadi 1920 × 1080.
Daftar isiCara lain untuk mengurangi ukuran gambar adalah dengan mengompres gambar. Ada dua jenis kompresi: lossless dan lossy. Kompresi lossless akan mengurangi ukuran gambar tanpa kehilangan satu piksel tunggal dari file asli. Lossy berarti beberapa data akan hilang.
Akhirnya, format gambar juga membuat perbedaan besar dalam ukuran file. Gambar normal yang Anda ambil dari kamera Anda mungkin akan menjadi gambar JPG karena itu berfungsi dengan baik dalam hal kompresi. Namun, gambar dengan beberapa warna (256 warna atau kurang) akan jauh lebih kecil jika Anda menggunakan gif. PNG adalah format lossless yang bisa sangat terkompresi. Ini bekerja dengan baik untuk grafik web dan foto yang kompleks.

JPEG Asli: 67 KB

PNG Asli: 68 KB

Seperti yang Anda lihat, file PNG dan GIF pasti lebih tajam dari jpeg. Seperti yang disebutkan sebelumnya, JPEG lebih baik untuk fotografi. Gif bekerja dengan baik di sini karena hanya 27 kb dibandingkan dengan PNG, yaitu 68 kb. Namun, dalam pengalaman saya, PNGS mengompres jauh lebih baik jika itu adalah kompresi yang kehilangan dan kualitas gambar masih sangat bagus.
Ketika saya melakukan kompresi lossless dari ketiganya, hanya gambar JPG dan PNG yang berkurang dalam ukuran, tetapi tidak banyak. PNG pergi ke 45 kb dan jpg pergi ke 58 kb. Ketika saya melakukan kompresi lossy, angka untuk PNG adalah yang paling mengesankan.
Lossy gif: 22 kb

Lossy jpeg: 50 kb

Lossy PNG: 23 KB

Seperti yang Anda lihat, PNG terlihat paling baik dan hanya 1 kb lebih besar dari gif! Itulah mengapa saya menggunakan gambar PNG di situs web ini untuk sebagian besar tangkapan layar saya. JPEG biasanya akan lebih baik untuk gambar fotografi dengan banyak warna. Tapi ingat, JPG hanya 16-bit, sedangkan PNG 24-bit, jadi JPG mendukung jutaan warna, tetapi PNG mendukung warna tanpa batas.
GIF hanya berkurang 5 kb, tetapi pada saat yang sama kehilangan banyak kualitas. JPG tidak banyak menekan, tetapi JPG biasanya tidak mengompres dan juga PNG.
Anda dapat menggunakan aplikasi foto Anda untuk mengubah format untuk gambar untuk melihat ukuran mana yang terkecil. Untuk kompresi, saya sarankan menggunakan alat online saat mereka melakukan pekerjaan dengan baik. Saya pribadi menggunakan Kraken.io untuk situs web saya, tetapi ada yang bagus di luar sana seperti tinypng dan optimizilla.
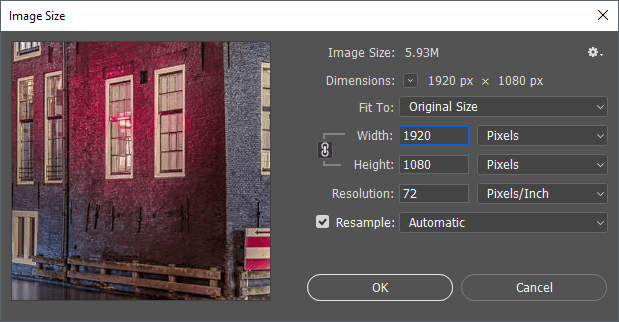
Ubah resolusi gambar
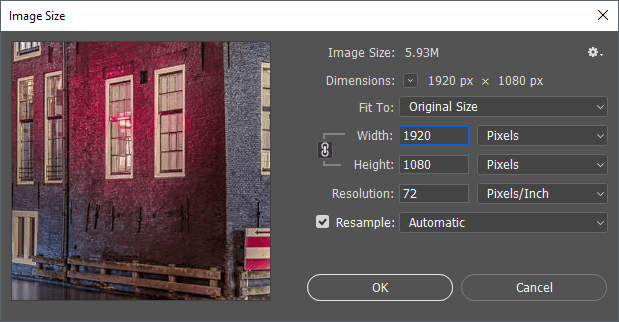
Cara utama untuk mengecilkan gambar adalah dengan menurunkan resolusi gambar. Jika Anda memiliki file yaitu 4000 × 2500, maka mengurangi ukurannya menjadi 2000 × 1250 akan membuat file setengah dari ukuran. Anda jelas akan kehilangan sebagian besar gambar asli dalam data, tetapi tergantung pada tujuan Anda, itu mungkin tidak masalah.

Setiap program pengeditan gambar akan memiliki cara bagi Anda untuk mengubah atau mengubah ukuran gambar. Di sini Anda dapat mengubah lebar/tinggi atau resolusi, yang biasanya titik per inci (dpi) atau piksel per inci (PPI). Baca artikel hebat ini tentang perbedaan antara DPI dan PPI. Untuk apa pun di web, Anda hanya perlu khawatir tentang piksel, bukan titik. Titik hanya akan mempengaruhi gambar yang dicetak.
Jadi, misalnya, situs web saya hanya dapat memiliki gambar hingga 680 piksel lebar. Oleh karena itu, saya selalu mengubah ukuran gambar menjadi 680 piksel atau lebih rendah sebelum mengunggahnya karena jika tidak WordPress akan mengubah ukurannya menjadi 680px untuk saya, tetapi ukuran file akan lebih besar dari yang seharusnya.
Jika Anda ingin memahami lebih lanjut tentang nomor 72 piksel/inci dan opsi Resample, lihat posting yang sangat baik ini yang sangat detail.
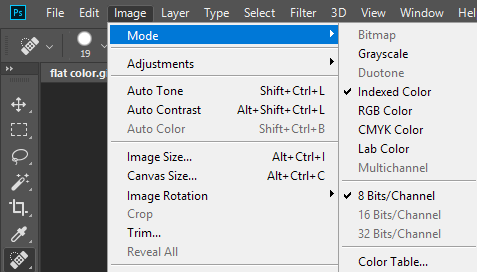
Ubah kedalaman/mode warna
Dalam contoh di atas, jika Anda memiliki gambar dengan hanya beberapa warna, maka Anda tidak perlu menggunakan format gambar yang mendukung jutaan warna. Dalam contoh halaman web saya, GIF hanya perlu mendukung warna yang diindeks dan 8 bit/saluran.

Anda dapat memilih warna RGB dan 16 bit/saluran, tetapi gambar akan terlihat persis sama, tetapi memiliki ukuran file yang lebih besar. Anda dapat membaca lebih lanjut tentang mode warna ini di situs web Adobe. Selain Photoshop, sebagian besar editor gambar juga memungkinkan Anda mengubah kedalaman warna/mode untuk suatu gambar.
Gambar tanaman
Cara mudah lainnya untuk mengurangi ukuran gambar adalah dengan memangkasnya! Apa pun yang dipotong akan diselesaikan dihapus dari gambar. Tidak peduli gambar apa pun yang Anda miliki, Anda biasanya dapat memotongnya sedikit pun, yang pasti akan membantu mengurangi ukurannya.

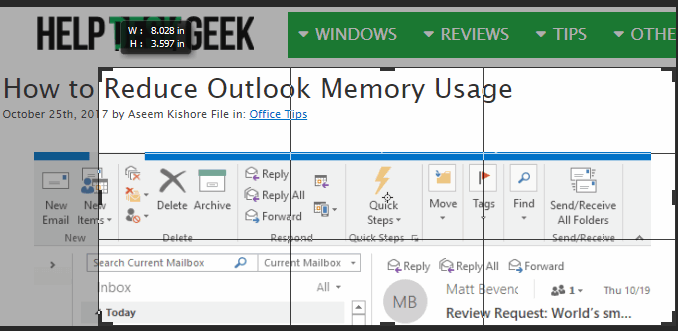
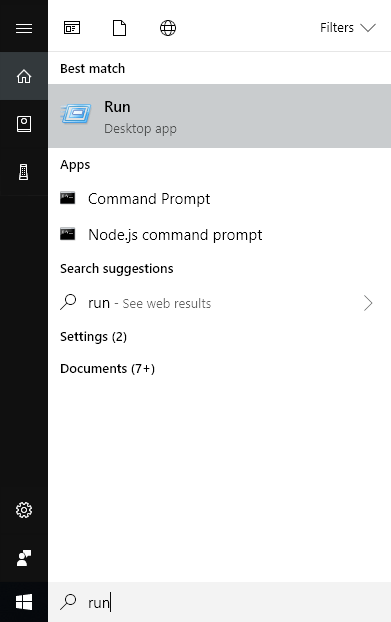
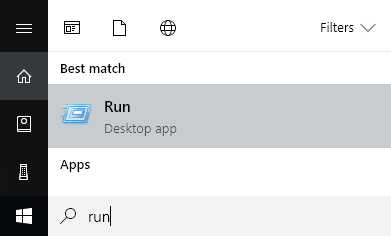
Dan perhatikan bahwa tanaman tidak hanya harus menjadi yang khas di mana Anda memotong barang -barang dari atas/bawah atau kiri/kanan. Editor Snagit, salah satu favorit saya, memiliki alat potong yang memungkinkan Anda memotong bagian -bagian gambar dari tengah gambar secara horizontal atau vertikal. Ini sangat berguna lebih sering daripada yang Anda pikirkan. Berikut adalah contoh di mana saya harus menyertakan tangkapan layar dari menu start sambil mengetik perintah.

Ukuran file di atas pada awalnya berukuran 22 kb. Alih -alih menggunakannya, saya memotong bagian tengah, yang tidak saya butuhkan seperti yang ditunjukkan di bawah ini.

Ukuran file baru hanya 9 kb! Semua itu bahkan tanpa melakukan kompresi atau mengubah format file. Setelah saya mengompresnya, saya mendapatkannya hanya 4.4 kb. Jadi pemangkasan adalah cara penting untuk mengurangi ukuran gambar.
Semoga, Anda mengurangi ukuran gambar Anda dan belajar sedikit tentang bagaimana gambar digital bekerja di sepanjang jalan! Jika Anda memiliki pertanyaan, jangan ragu untuk berkomentar. Menikmati!

