Cara menginstal reactjs di ubuntu 20.04

- 3712
- 1197
- Ian Parker
React adalah perpustakaan JavaScript open-source untuk membuat komponen frontend dan UI web. Ini dikembangkan dan dikelola oleh Facebook dan komunitas pengembang yang besar. Ini juga berguna untuk membuat aplikasi seluler.
Dalam tutorial ini Anda akan belajar menginstal dan membuat aplikasi React pada sistem Linux Ubuntu.
Prasyarat
Anda harus menjalankan Ubuntu 20.04 Sistem dengan akses konsol.
Langkah 1 - Instal Node.JS
Node.JS diperlukan untuk membuat dan menjalankan reaksi.Aplikasi JS. Langkah -langkah berikut akan menginstal Node.JS 14 tentang sistem ubuntu Anda.
- Tambahkan node.JS 14 (versi stabil saat ini) PPA ke sistem Ubuntu Anda
Curl -sl https: // deb.Nodesource.com/setup_14.x | Bash sudo - - Selanjutnya, jalankan perintah berikut untuk menginstal node.JS ke sistem Anda:
sudo apt install nodejs -y - Akhirnya, periksa versi Node aktif saat ini.JS
node -vv14.15.3 - Juga instal
BenangManajer Paket di Sistem Anda.npm instal -g benang
Langkah 2 - Buat Aplikasi Bereaksi Baru
Anda dapat membuat bereaksi.Aplikasi JS Menggunakan salah satu perintah berikut.
benang membuat react-app myreactapp Kecuali benang, Anda juga bisa menggunakan npx (npx create-react-app MyreactApp) atau NPM (npm init react-app myreactapp) perintah untuk membuat reaksi.Aplikasi JS.
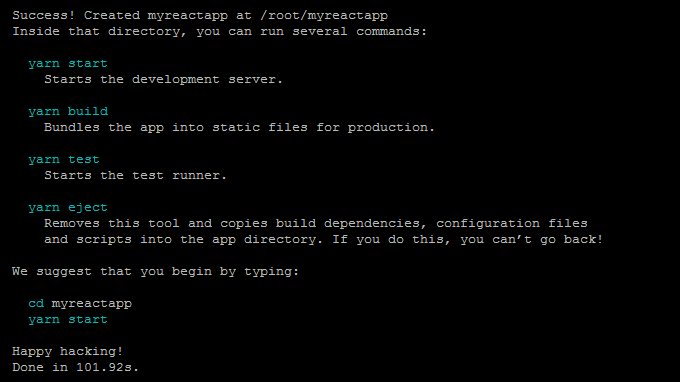
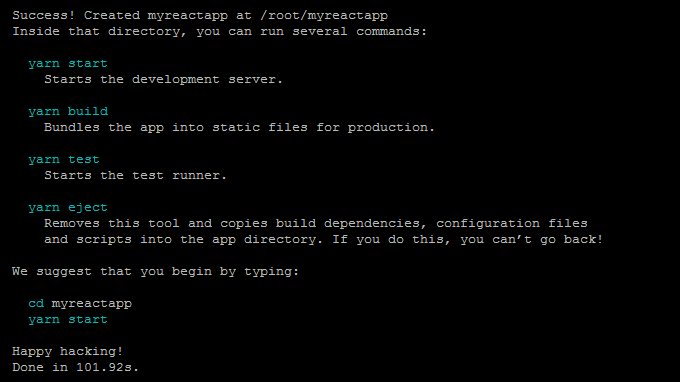
Pada pembuatan aplikasi yang sukses, Anda akan melihat hasil yang panjang di layar. Pada akhirnya, Anda akan menemukan hasilnya seperti di bawah ini dengan beberapa perintah yang berguna.

Langkah 3 - Mulai Aplikasi Bereaksi
Setelah Anda membuat aplikasi React Anda. Ini akan membuat folder di direktori saat ini dengan nama proyek. Beralih ke proyek itu dan jalankan Mulai benang untuk memulai aplikasi.
CD MyReActAppMulai benang
Keluaran:
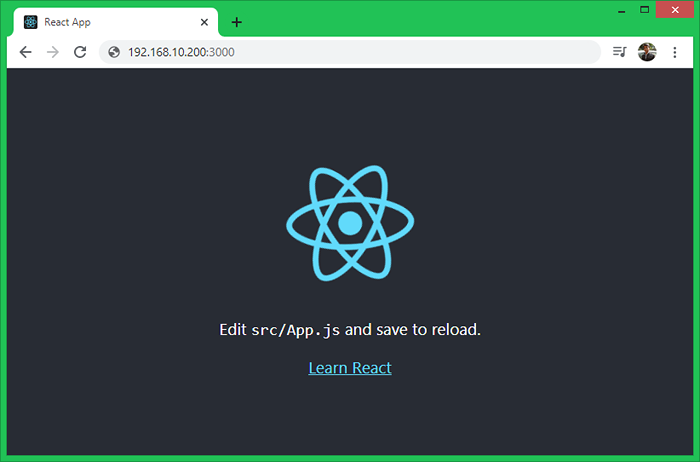
Disusun dengan sukses! Anda sekarang dapat melihat Myreactapp di browser. Lokal: http: // localhost: 3000 di jaringan Anda: http: // 192.168.10.200: 3000 Perhatikan bahwa pembangunan pembangunan tidak dioptimalkan. Untuk membuat build produksi, gunakan benang build. Aplikasi React Default Mulai pada port 3000. Akses Aplikasi React Anda Menggunakan 3000 Port dengan Alamat IP Sistem. Untuk mesin lokal menggunakan "localhost" diikuti oleh port.

Mari kita buat antarmuka pengguna yang luar biasa dengan React.
Langkah 4 - Buat Bereaksi.Build Produksi JS
Setelah aplikasi Anda siap untuk penyebaran produksi. Mari Buat Build Produksi Aplikasi React Anda. Bangunan produksi berisi file statis yang diperlukan untuk menjalankan aplikasi di lingkungan produksi. Anda tidak perlu menginstal node.JS di server produksi karena tidak berisi file pengembangan apa pun.
Menggunakan Bangun benang atau NPM Run Build Perintah untuk membuat produksi reaksi Anda.Aplikasi JS.
CD MyReActAppBangun benang
Pada pembangunan yang sukses, Anda akan melihat output seperti di bawah ini:
Benang Jalankan V1.22.10 $-SCRIPS BUILD BUILD BUATUS BUILD PRODUKSI YANG DIPRIFADAY ... Ukuran file setelah GZIP: 41.33 kb build/static/js/2.fefeb60f.bingkah.JS 1.59 kb build/static/js/3.63acee40.bingkah.JS 1.17 kb build/static/js/runtime-main.3DA20C7A.JS 591 B Build/Static/JS/Main.3EE865B4.bingkah.JS 531 B Build/Static/CSS/Main.8C8B27CF.bingkah.CSS Proyek ini dibangun dengan asumsi itu diselenggarakan di /. Anda dapat mengontrol ini dengan bidang beranda di paket Anda.json. Folder build siap digunakan. Anda dapat menyajikannya dengan server statis: Benang Global Add Serve -s Serve -Cari tahu lebih lanjut tentang penempatan di sini: https: // cra.tautan/penempatan dilakukan di 26.59S.
Semua file produksi dibuat di bawah membangun direktori. Unggah semua konten dari Direktori Build ke Root Dokumen Situs Web Produksi.
Dalam hal masalah apa pun terjadi di server produksi. Pertama, Anda perlu memperbaiki masalah pada kode sumber lokal, kemudian membuat kembali pembuatan produksi dan menggunakan kembali di server.
Kesimpulan
Dalam tutorial ini, Anda telah belajar, cara mengatur reaksi.Lingkungan Pengembangan JS dan Aplikasi Akses di Browser Web. Selain itu, Anda menemukan instruksi untuk membuat pembangunan produksi aplikasi React Anda.
- « Hapus karakter pertama dari string di JavaScript (4 cara)
- Cara menginstal python 3.9 Di Ubuntu, Debian & Linuxmint »

