Cara menginstal reactjs di ubuntu

- 1687
- 126
- Daryl Hermiston DVM
Dikembangkan oleh Facebook di 2011, Reaksi (juga disebut sebagai Reaksi) adalah pustaka javascript yang digunakan untuk membuat antarmuka pengguna yang cepat dan interaktif. Pada saat penulisan, ini adalah perpustakaan JavaScript paling populer untuk mengembangkan antarmuka pengguna. Bereaksi mengikat rekan -rekannya - Angular Dan Vue JS Dalam hal fungsionalitas dan popularitas.
Popularitasnya berasal dari fleksibilitas dan kesederhanaannya dan ini menjadikannya pilihan pertama dalam pengembangan aplikasi seluler dan aplikasi web. Lebih dari 90.000 penggunaan situs Reaksi termasuk raksasa teknologi seperti Facebook, Netflix, Instagram, Airbnb, Dan Twitter Untuk membuat daftar beberapa.
Di artikel ini, Anda akan belajar cara menginstal Reaksi pada Ubuntu 20.04 Dan Ubuntu 18.04.
Langkah 1: Memasang NPM di Ubuntu
Kami memulai pemasangan Bereaksi JS dengan menginstal NPM - Kependekan dari manajer paket node, adalah dua hal. Pertama, ini adalah alat baris perintah yang digunakan untuk berinteraksi dengan paket JavaScript, yang memungkinkan pengguna untuk menginstal, memperbarui, dan mengelola alat dan perpustakaan JavaScript.
Kedua, NPM adalah registrasi perangkat lunak open-source online yang menjadi tuan rumah 800.000 simpul.JS paket. NPM gratis dan Anda dapat dengan mudah mengunduh aplikasi perangkat lunak yang tersedia untuk umum.
Untuk memasang NPM pada Ubuntu Linux, Masuk ke server Anda sebagai sudo Pengguna dan Menerapkan perintah di bawah ini:
$ sudo apt instal npm
Setelah instalasi selesai, Anda dapat memverifikasi versi NPM diinstal menggunakan perintah:
$ npm --version 6.14.4 [Keluaran]
Versi terbaru pada saat penulisan ini v6.14.4 seperti yang ditangkap dalam output.
Pemasangan NPM juga menginstal node.JS dan Anda dapat mengonfirmasi versi node diinstal menggunakan perintah:
$ node --version V10.16.0 [Keluaran]
Langkah 2: Menginstal Utilitas Create-React-App
create-react-app adalah utilitas yang memungkinkan Anda mengatur semua alat yang diperlukan untuk membuat a Reaksi Aplikasi. Ini menghemat banyak waktu dan energi pengaturan semuanya dari awal dan memberi Anda start kepala yang dibutuhkan.
Untuk menginstal alat, jalankan yang berikut NPM memerintah:
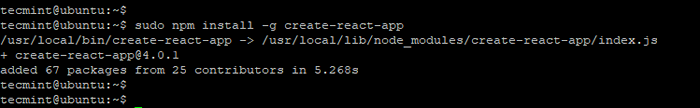
$ sudo npm -g menginstal create-react-app
 Instal Buat Alat Aplikasi React
Instal Buat Alat Aplikasi React Setelah diinstal, Anda dapat mengonfirmasi versi yang diinstal dengan menjalankan:
$ create-react-app --version 4.0.1 [Keluaran]
Langkah 3: Buat & Luncurkan Aplikasi React Pertama Anda
Membuat sebuah Reaksi Aplikasi cukup sederhana & mudah. Kami akan membuat aplikasi React yang disebut tecmint-app sebagai berikut.
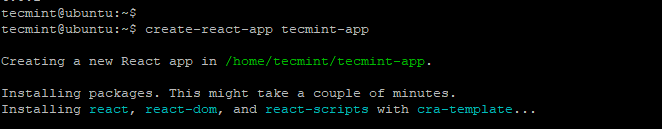
$ create-react-app tecmint-app
Ini membutuhkan waktu sekitar 5 menit untuk menginstal semua paket, perpustakaan, dan alat yang dibutuhkan oleh aplikasi. Beberapa kesabaran akan berguna.
 Buat Aplikasi React
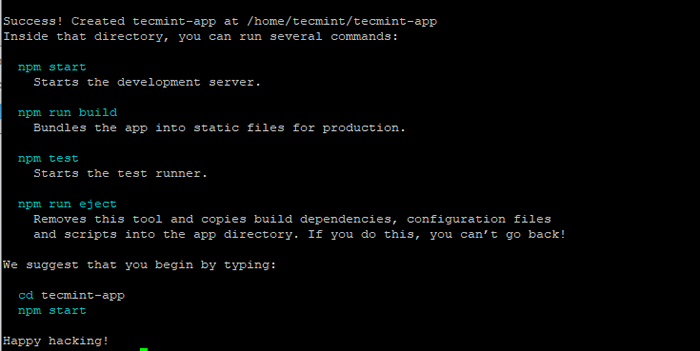
Buat Aplikasi React Jika pembuatan aplikasi berhasil, Anda akan mendapatkan pemberitahuan di bawah ini memberikan perintah dasar yang dapat Anda jalankan untuk mulai mengelola aplikasi.
 Ringkasan Aplikasi React
Ringkasan Aplikasi React Untuk menjalankan aplikasi, navigasikan ke aplikasi direktori
$ CD tecmint-app
Kemudian jalankan perintah:
$ npm mulai
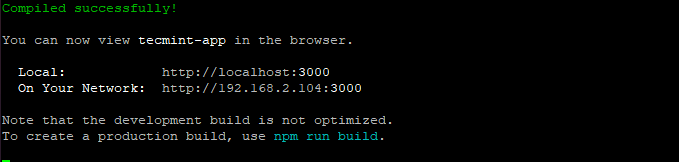
Anda akhirnya akan mendapatkan output di bawah ini menunjukkan cara mengakses aplikasi di browser.
 Jalankan Aplikasi React
Jalankan Aplikasi React Menyalakan browser Anda dan menelusuri alamat IP server Anda
http: // server-ip: 3000
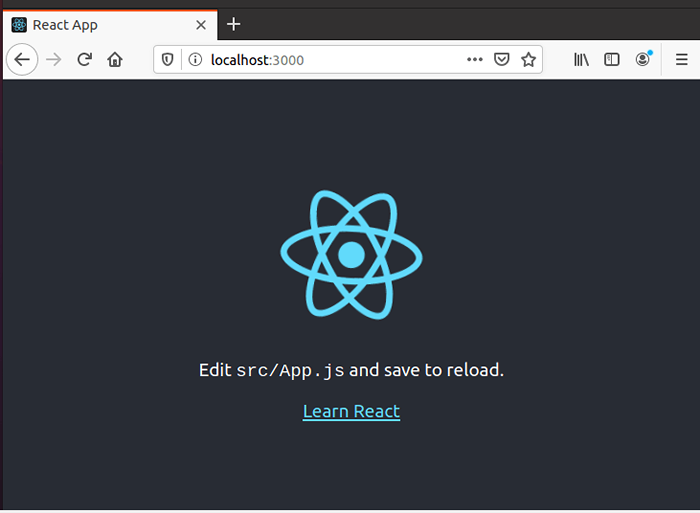
 Akses Aplikasi React di Browser
Akses Aplikasi React di Browser Ini menunjukkan bahwa default Reaksi Aplikasi sudah berjalan dan berjalan. Dalam panduan ini, kami telah berhasil menginstal Bereaksi JS dan membuat aplikasi di Reaksi.
- « Cara Menginstal Alat Administrasi Sistem Webmin di RHEL 8
- Berbagai cara untuk membuat dan menggunakan alias bash di Linux »

