Cara Menginstal Kerangka Ionik di Ubuntu 22.04

- 2214
- 189
- Ian Parker
Jika Anda seorang pengembang web yang ingin membuat aplikasi seluler lintas platform, maka Anda harus memeriksa kerangka ionik. Kerangka kerja ionik digunakan oleh lebih dari 4 juta pengembang di seluruh dunia, menjadikannya kerangka pengembangan aplikasi dengan pertumbuhan tercepat di pasar. Platform pengembangan sumber terbuka ini memungkinkan Anda untuk membuat aplikasi dengan HTML, CSS, dan JavaScript, yang kemudian dapat digunakan di perangkat iOS, Android, dan Windows Phone.
Di artikel ini, kami akan menunjukkan cara menginstal kerangka ionik di Ubuntu 22.04 Menggunakan Node.JS dan NPM. Ayo Memulai!
Langkah 1 - Menginstal Node.JS
Node.JS adalah persyaratan utama untuk menjalankan aplikasi sudut. Anda dapat menginstal node yang diperlukan.JS Menggunakan Utilitas Baris Perintah NVM. Masuk ke sistem Ubuntu Anda dan ikuti:
- Gunakan perintah berikut untuk menginstal NVM:
Curl https: // mentah.Githubusercontent.com/creationix/nvm/master/install.Sh | pesta - Sekarang aktifkan NVM Enviornemnt di sistem Anda.
Sumber ~/.Bashrc - Sampai hari ini, Angular 14 adalah versi terbaru yang Support Node.JS 14 LTS dan 16 LTS versi. Perintah berikut akan menginstal Node.JS 16 di sistem Anda.
NVM Instal V16
Langkah 2 - Instal Ionic Framework di Ubuntu
Selanjutnya, Anda perlu menginstal modul node ionik di sistem Anda. Ionic menyediakan dan perintah utilitas baris untuk membuat paket, membangun, dan memulai aplikasi.
NPM Instal Cordova --Lokasi = Global Jalankan perintah NPM di bawah ini untuk menginstal kerangka ionik di sistem Anda.
npm instal @ionic/cli --cocation = global Setelah menyelesaikan pemasangan kerangka ionik, gunakan perintah berikut untuk memeriksa versi yang diinstal.
ionik -v 6.20.1 Langkah 3 - Buat Aplikasi Ionik
Sekarang, Anda dapat membuat aplikasi ion baru di sistem Ubuntu Anda menggunakan templat starter.
- Gunakan perintah berikut untuk melihat templat starter yang tersedia
Ionic Start - -list - Pilih templat sesuai kebutuhan Anda dan buat aplikasi ion baru. Anda juga dapat memilih template kosong untuk memulai:
ionic start myapp saya-first-appDi Sini myapp adalah nama Applicaiton baru dan App pertama saya adalah nama templat starter.
Keluaran aplikasi ionik Anda sudah siap! Ikuti langkah -langkah selanjutnya: - Pergi ke proyek kloning Anda: CD ./myApp -Jalankan Ionic Sajikan di dalam direktori aplikasi untuk melihat aplikasi Anda di browser -jalankan kapasitor ionik Tambahkan untuk menambahkan proyek iOS atau Android asli menggunakan kapasitor -menghasilkan ikon aplikasi dan layar percikan menggunakan cordova -res -resip -config -config - -Copy - Jelajahi dokumen ionik untuk komponen, tutorial, dan banyak lagi: https: // ion.Tautan/Dokumen - Membangun Aplikasi Perusahaan? Ionic memiliki dukungan dan fitur perusahaan: https: // ion.Link/Enterprise-Edition
- Sekarang, jalankan perintah di bawah ini untuk melayani aplikasi ionik.
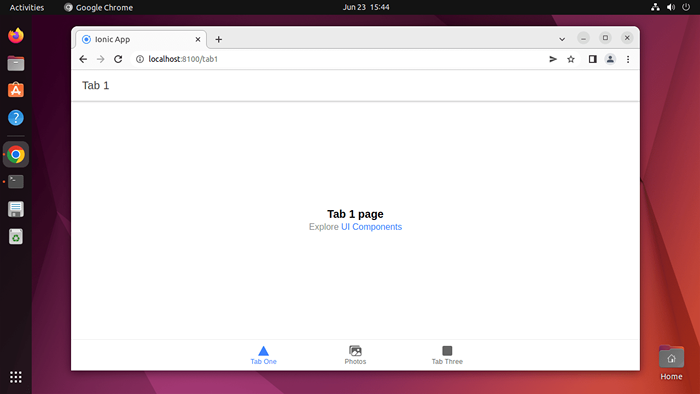
CD Ionic-AppServis ionikIni akan memulai aplikasi ionik di port 8100. Anda dapat mengakses aplikasi ionik Anda di browser web menggunakan localhost atau alamat IP sistem.
 Menjalankan Aplikasi Ionik di Ubuntu
Menjalankan Aplikasi Ionik di Ubuntu - Anda juga dapat mendefinisikan host dan port saat menjalankan aplikasi ionik seperti di bawah ini:
Servis ionik -Host 0.0.0.0 --port 3005
Untuk detail lebih lanjut, kunjungi http: // ionicframework.com/docs/panduan/instalasi.html
Kesimpulan
Dalam tutorial ini, Anda telah belajar untuk menginstal Ionic Framework CLI di sistem Ubuntu. Juga, berikan Anda instruksi untuk membuat dan menjalankan aplikasi ion baru.

