Cara Menginstal Angular CLI di Debian 10/9/8

- 2645
- 387
- John Ratke
Angular adalah kerangka kerja, perpustakaan, aset, dan utilitas. Itu melacak semua komponen dan memeriksa secara teratur untuk pembaruan mereka. Tutorial ini akan membantu Anda menginstal alat CLI Angular di Debian 10 Buster, Debian 9 Stretch, dan Debian 8 Linux Systems.
Referensi: Sajikan simpul.Aplikasi JS di belakang server Apache
Langkah 1 - Instal Node.JS
Pertama -tama, Anda perlu menginstal node.JS di sistem Anda. Gunakan perintah berikut untuk mengonfigurasi node.JS PPA di sistem Debian Anda dan instal.
sudo apt-get install software-properties-common curl -sl https: // deb.Nodesource.com/setup_12.x | sudo -e bash -sudo apt -get install nodejs
Pastikan Anda telah berhasil menginstal node.JS dan NPM di sistem Anda
node --version npm --version
Langkah 2 - Instal Angular/CLI di Debian
Setelah menyelesaikan node.Instalasi JS pada sistem Anda, gunakan perintah berikut untuk menginstal alat CLI Angular di sistem Anda secara global.
NPM Instal -g @Angular/CLI
Perintah di atas akan menginstal versi CLI Angular terbaru yang tersedia di sistem Debian Anda. Untuk menginstal perintah Run Versi Angular tertentu sebagai berikut dengan nomor versi.
Instal NPM -G @Angular/[Email Dilindungi]6 #Angular 6 NPM Instal -g @Angular/[Email Dilindungi]7 #Angular 7 NPM Instal -g @Angular/[Email Dilindungi]8 #Angular 8 npm instalasi -g @angular/[email dilindungi]9 #Angular 9
Menggunakan perintah -g di atas akan menginstal alat CLI sudut secara global. Jadi itu akan dapat diakses oleh semua pengguna dan aplikasi di sistem. Angular CLI memberikan perintah Ng digunakan untuk operasi baris perintah. Mari kita periksa versi NG yang diinstal di sistem Anda.
ng --version / \ _ __ __ _ _ _ | | __ _ _ __ / ___ | | | _ _ | / △ \ | '_ \ / _' | | | | |/ _ '| '__ | | | | | | | / ___ \ | | | | (_ | | | _ | | | (_ | | | | | | ___ | | ___ | | / _ / \ _ \ _ | | _ | \ __, | \ __, _ | _ | \ __, _ | | \ ____ | _____ | ___ | | ___/ Angular CLI: 8.1.3 Node: 12.7.0 OS: Linux X64 Angular:… Versi Paket ----------------------------------------- -------------- @Angular-Devkit/Arsitek 0.801.3 @Angular-DevKit/Core 8.1.3 @Angular-DevKit/Skema 8.1.3 @skema/sudut 8.1.3 @skema/pembaruan 0.801.3 RXJS 6.4.0
Langkah 3 - Buat Aplikasi Angular Baru
Sekarang, buat aplikasi baru bernama Hello-Angular4 menggunakan alat CLI Angular. Jalankan perintah untuk melakukan ini:
ng hello-angular4 baru
Keluaran:
… Menambahkan 1011 paket dari 1041 Kontributor dan Audit Paket 19005 di 55.774s menemukan 0 kerentanan berhasil diinisialisasi git.
Ini akan membuat direktori bernama hello-angular4 di direktori Anda saat ini, dan membuat aplikasi.
Langkah 4 - Sajikan Aplikasi Angular
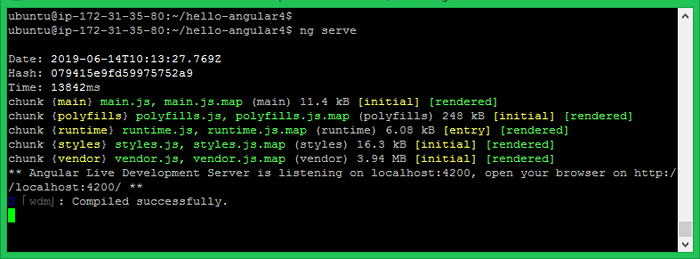
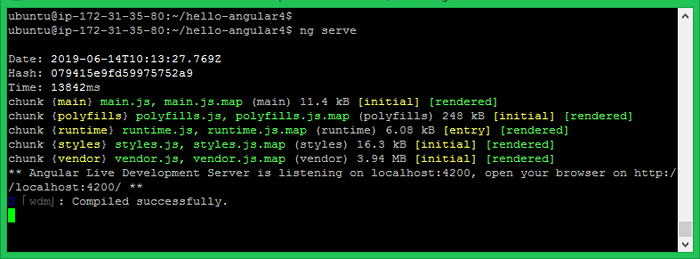
Aplikasi sudut dasar Anda siap untuk disajikan. Ubah direktori ke hello-angular4 dan jalankan aplikasi sudut Anda menggunakan perintah serve ng.
cd hello-angular4 ng sajian

Anda dapat mengakses aplikasi sudut Anda di LocalHost Port 4200, yang merupakan host default dan port yang digunakan oleh aplikasi sudut.
- http: // localhost: 4200
Anda dapat mengubah host dan port untuk menjalankan aplikasi sudut dengan menyediakan argumen baris perintah -host dan -port.
NG Serve - -Host 0.0.0.0 --port 8080
Alamat IP 0.0.0.0 mendengarkan semua antarmuka dan dapat diakses secara publik.
Kesimpulan
Anda telah berhasil memasang CLI Angular dan membuat aplikasi sampel. Tutorial berikutnya akan membantu Anda mengkonfigurasi aplikasi sudut di belakang server Apache untuk melayani dengan nama domain.

