Cara mengedit footer di wordpress

- 933
- 244
- Ricardo Gottlieb
Saat Anda menginstal WordPress, salah satu bagian yang paling penting, namun terkadang diabaikan adalah salinan footer bermerek default di bagian bawah halaman web Anda.
Footer biasanya mencakup elemen seperti tautan ke penafian hukum, informasi dan tanggal hak cipta, kebijakan privasi dan ketentuan layanan, detail kontak, dan sitemap.
Daftar isi
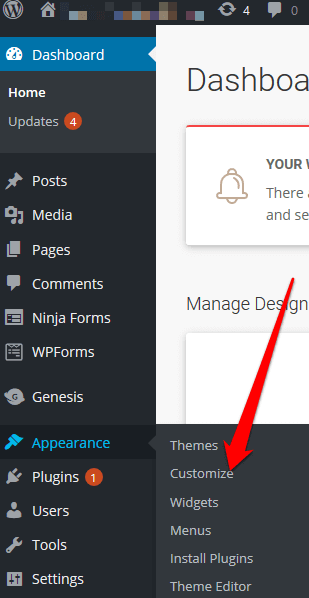
- Pilih Menyesuaikan.

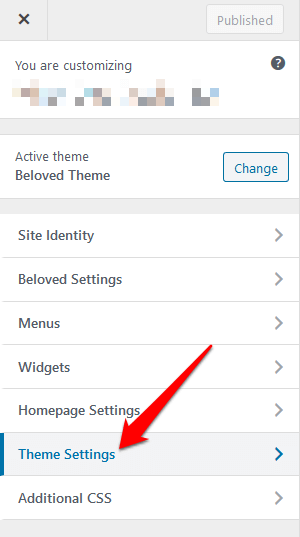
- Pergi ke Pengaturan tema.

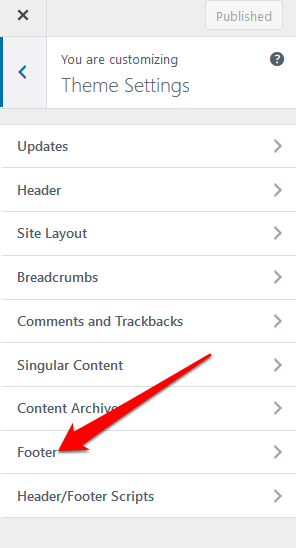
- Selanjutnya, pilih Footer.

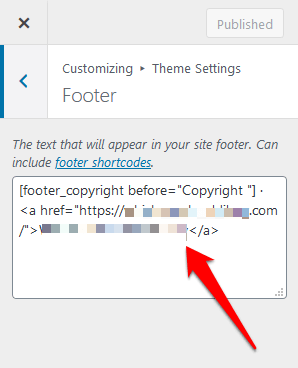
- Ganti teks default dengan salinan bermerek Anda.

Cara mengedit footer di wordpress menggunakan widget footer
Jika tema WordPress Anda memiliki area widget di bagian footer, Anda dapat menggunakan widget untuk menambahkan tautan, teks, gambar, dan penafian hukum.
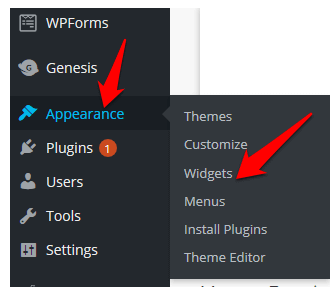
- Untuk mengedit footer menggunakan widget footer, pergi ke Penampilan dan pilih Widget.

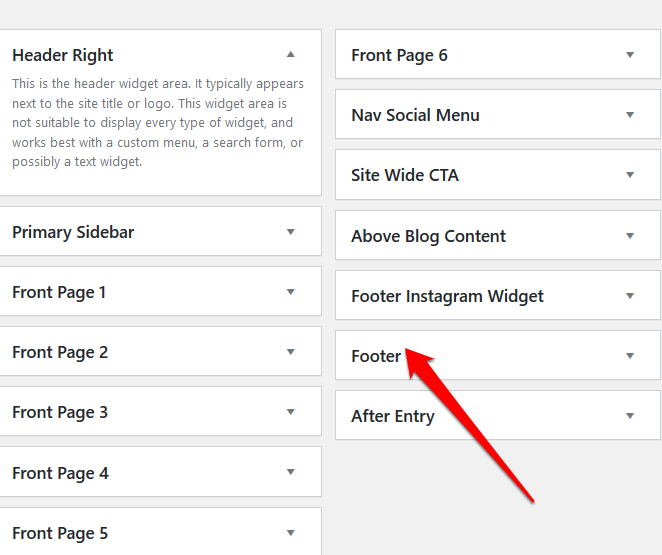
- Dalam Footer widget, Anda dapat menambahkan salinan footer yang mencerminkan merek Anda.

Cara mengedit footer di wordpress menggunakan plugin
Ada ribuan plugin WordPress untuk tema Anda yang baru diinstal yang dapat Anda gunakan untuk memperluas fungsionalitas situs Anda.
Di antara plugin ini adalah plugin footer yang memudahkan untuk membuat perubahan kecil atau besar pada situs WordPress Anda tanpa pengkodean atau pengalaman teknis lainnya.
Jika tema WordPress Anda tidak memiliki plugin footer bawaan, Anda dapat menggunakan plugin footer WordPress pihak ketiga seperti menghapus kredit footer.
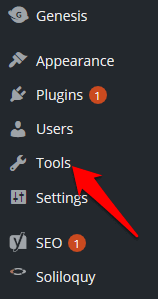
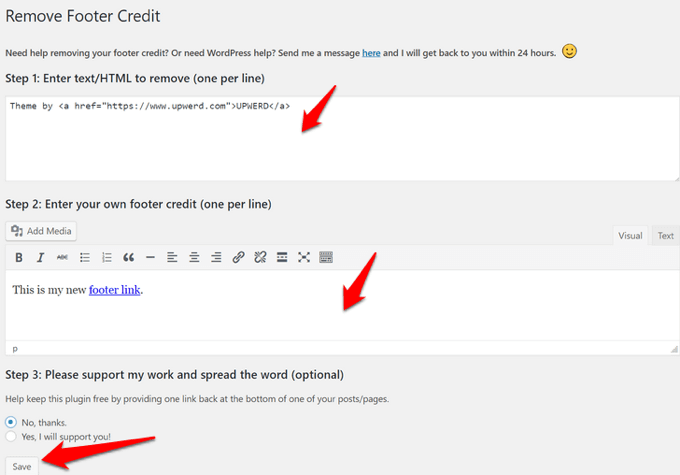
- Untuk mengedit footer menggunakan plugin hapus footer credit, pasang dan aktifkan plugin. Pergi ke Peralatan pengaturan di panel admin wordpress Anda dan pilih Hapus kredit footer.

- Di bidang teks pertama, masukkan teks yang ingin Anda hapus, dan kemudian tambahkan salinan footer Anda di bidang teks kedua. Klik Menyimpan Setelah selesai.

Cara mengedit footer di wordpress menggunakan footer.Kode PHP
Footer.PHP adalah file template WordPress yang menampilkan area footer untuk tema Anda. Mengedit footer.Kode PHP memungkinkan Anda untuk mengganti teks footer tema wordpress default dengan salinan footer khusus Anda.
Tidak disarankan untuk mengedit footer.Kode PHP secara langsung, terutama jika Anda tidak terbiasa dengan pengkodean. Sebagai gantinya, Anda dapat menggunakan beberapa praktik terbaik seperti membuat tema anak, membuat cadangan file tema Anda, dan mengomentari kode di footer.file php.
Catatan: Instruksi ini berlaku untuk tema dua puluh tujuh belas WordPress.
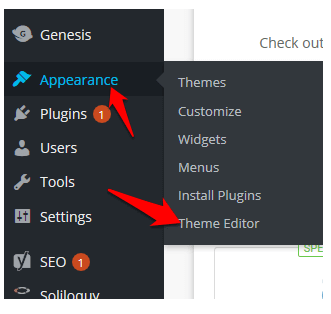
- Untuk mengedit footer di WordPress menggunakan footer.php kode, masuk ke panel admin wordpress Anda, dan pergi ke Penampilan> Editor Tema.

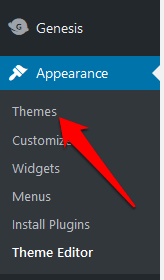
- Selanjutnya, pilih tema Dari panel kanan.

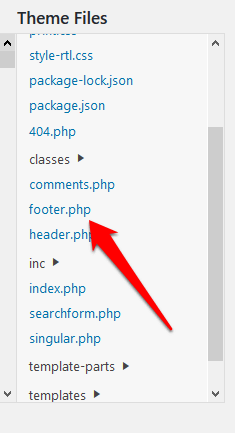
- Pergi ke File tema dan temukan footer tema (footer.PHP). Jika Anda kesulitan menemukannya, gunakan Ctrl+f Pintasan keyboard.

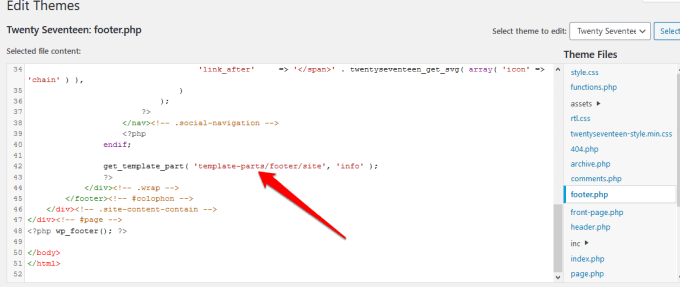
- Temukan kode PHP ini:
get_template_part ('Template-Parts/Footer/Situs', 'Info')

- Selanjutnya, ganti kode PHP dengan kode di bawah ini dan ganti “Tambahkan teks di sini” dengan teks footer Anda sendiri.
// get_template_part ('template-parts/footer/situs', 'info');
echo "tambahkan teks di sini";
?>
Misalnya, jika salinan footer saya adalah “Hak Cipta 2020 Helpdeskgeek.com | Semua hak dilindungi undang -undang ”, kodenya adalah:
// get_template_part ('template-parts/footer/situs', 'info');
echo “Hak Cipta 2020 Helpdeskgeek.com | Seluruh hak cipta";
?>
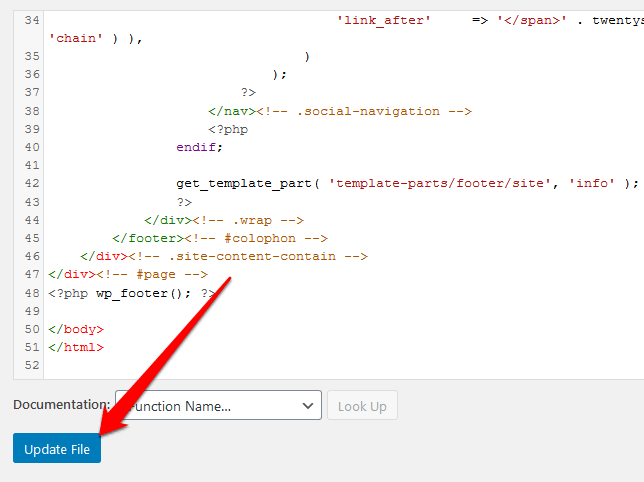
- Mengubah Tambahkan teks di sini dengan konten yang Anda inginkan di footer Anda, dan pilih Perbarui file Untuk menyelesaikan prosesnya.

Cara menambahkan elemen ke footer wordpress
Jika Anda ingin menghubungkan situs web Anda dengan aplikasi pihak ketiga, Anda dapat menambahkan cuplikan kode ke footer WordPress.
Misalnya, Anda dapat menambahkan tombol media sosial seperti Facebook, Instagram, Pinterest atau YouTube ke bagian footer situs Anda. Ambil saja naskah jejaring sosial yang ingin Anda tambahkan, lalu tempel ke bagian footer.
Atau, instal dan aktifkan plugin yang memungkinkan Anda menambahkan skrip ke bagian footer. Salah satu plugin yang membantu dengan ini adalah header insert dan plugin footer.

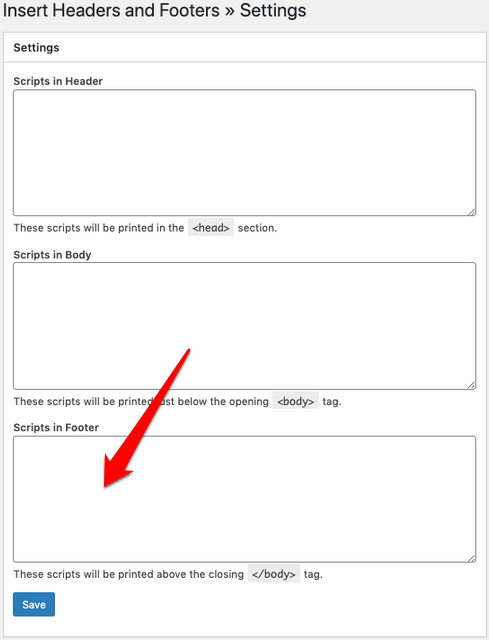
Untuk melakukan ini, pasang dan aktifkan header insert dan plugin footer. Salin dan Tempel Kode Footer ke Skrip di bagian footer.

Menyimpan Perubahan Anda sebelum melanjutkan.
Anda juga dapat menambahkan gambar ke footer melalui penyesuaikan, atau dengan menyeret dan menjatuhkan widget gambar ke bagian footer.
Mengedit footer situs Anda dengan cepat
Mengedit bagian footer dari situs WordPress Anda adalah salah satu dari berbagai peningkatan tema yang dapat Anda buat. Ini bisa menjadi pekerjaan yang memakan waktu jika Anda memiliki banyak situs, tetapi itu membuat semua perbedaan dalam desain, navigasi, dan pengalaman pengguna situs Anda untuk pengunjung Anda.
Apakah Anda dapat mengedit footer di WordPress di situs Anda menggunakan salah satu langkah ini? Bagikan dengan kami dalam komentar.
- « Apa itu runtime broker di windows 10 (dan apakah aman)
- Cara menggunakan photoshop ganti warna untuk pengeditan kreatif »

