Cara merapatkan aplikasi bereaksi panduan langkah demi langkah

- 3351
- 551
- Dominick Barton
Jika Anda bekerja di perusahaan teknologi sebagai insinyur perangkat lunak, ada kemungkinan besar Anda akan diminta untuk membuat dan menggunakan aplikasi sering. Aplikasi ini biasanya merupakan aplikasi web yang dibangun di atas kerangka kerja seperti React, Redux, atau Vue.JS. Aplikasi adalah output akhir dari pengembangan perangkat lunak dan bukan hanya file lain dengan beberapa lapisan folder dan file.
Wadah Docker dapat digunakan untuk mengemas aplikasi Anda sehingga dapat berjalan di lingkungan apa pun tanpa memerlukan dependensi atau perpustakaan yang sudah dipasang sebelumnya. Dalam tutorial ini, kami akan membahas semua yang perlu Anda ketahui tentang aplikasi web berbasis reaksi berlabuh serta proyek contoh yang membawa Anda melalui seluruh proses dari awal hingga akhir.
Apa itu Docker?
Docker adalah perangkat lunak open-source yang memungkinkan Anda untuk memuat aplikasi Anda. Kontainerisasi adalah proses yang memungkinkan Anda menjalankan aplikasi di dalam lingkungan mesin virtual. Wadah dapat berjalan pada mesin apa pun tanpa persyaratan memasang dependensi pada mesin host.
Kontainerisasi adalah pilihan yang bagus untuk menggunakan aplikasi ke lingkungan produksi. Ini memastikan bahwa aplikasi ini sepenuhnya mandiri dan hanya membutuhkan serangkaian dependensi minimal untuk berfungsi dengan baik. Ini mengurangi risiko memperkenalkan dependensi yang dapat memengaruhi aplikasi atau layanan lain pada host yang sama. Ini juga membuatnya lebih mudah untuk mereproduksi lingkungan produksi pada mesin pengembangan.
Mengapa Anda harus merampok aplikasi web Anda?
Jika Anda berencana untuk menggunakan aplikasi Anda ke produksi, Anda harus mempertimbangkan untuk menggunakan Docker. Ini akan memungkinkan Anda untuk menjalankan aplikasi Anda di lingkungan apa pun tanpa persyaratan memasang dependensi pada mesin.
Dockerisasi aplikasi Anda memastikan bahwa aplikasi Anda akan berjalan dalam produksi persis seperti yang dimaksudkan. Ini juga memungkinkan Anda untuk dengan mudah berbagi aplikasi dengan orang lain di organisasi Anda dengan menerbitkannya di Docker Hub atau pendaftar publik lainnya. Ada beberapa alasan mengapa Anda harus mempertimbangkan pelabuhan aplikasi Anda.
Alasan pertama adalah bahwa ia menjamin aplikasi Anda akan berjalan dalam produksi persis seperti yang dimaksudkan karena Anda dapat mengujinya di lingkungan yang sama di mesin pengembangan Anda. Alasan kedua adalah bahwa hal itu memungkinkan orang -orang di organisasi Anda untuk dengan mudah mereproduksi lingkungan produksi Anda di mesin mereka dengan menjalankan aplikasi Anda di dalam wadah.
Langkah 1 - Buat Aplikasi Bereaksi
Pertama, Buat Aplikasi Bereaksi Dasar di Sistem Anda. Instruksi di bawah ini akan membantu Anda menginstal Node.JS dan create-react-app modul.
- Sebelum Anda mulai, Anda harus menginstal Node.JS di mesin Anda. Pada sistem berbasis Debian, Anda dapat menggunakan perintah berikut untuk menginstal node.JS.
Curl -sl https: // deb.Nodesource.com/setup_16.x | sudo -e bash -sudo apt install nodejs - Setelah menginstal node.JS, gunakan perintah npm untuk menginstal create-react-app modul secara global.
sudo npm menginstal create-react-app --sarget = global - Setelah Anda menginstal CRA, Anda dapat melanjutkan dan membuat proyek React dengan menjalankan perintah berikut.
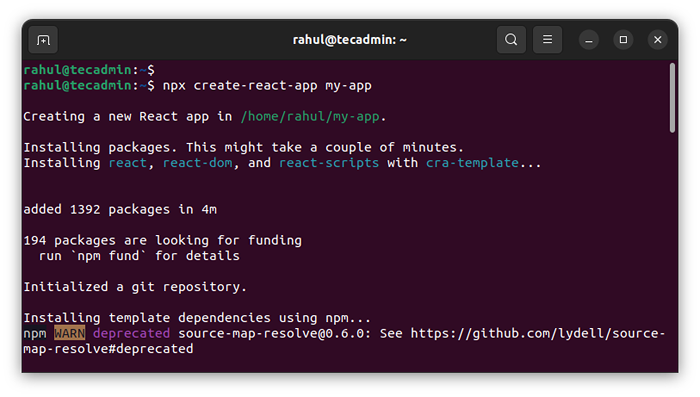
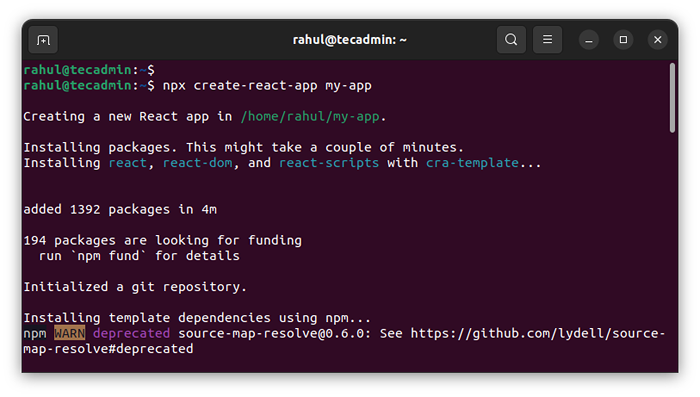
npx create-react-app my-app
- Perintah di atas akan membuat direktori App saya dengan aplikasi reaksi dasar. Anda dapat mengubah ke direktori yang baru dibuat dan mulai bereaksi aplikasi menggunakan perintah yang disebutkan di bawah.
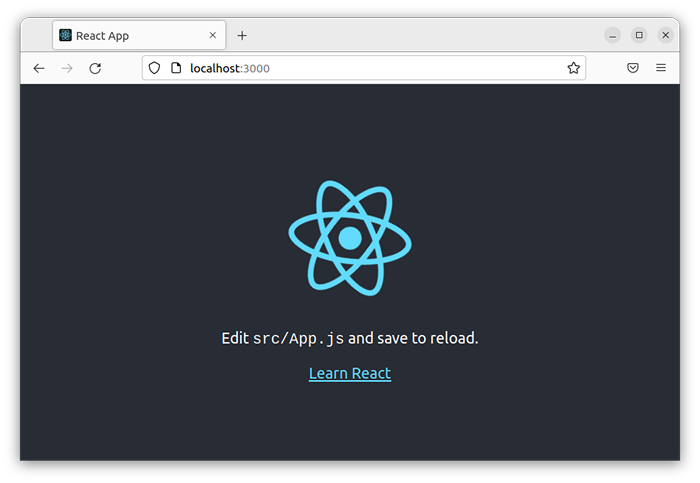
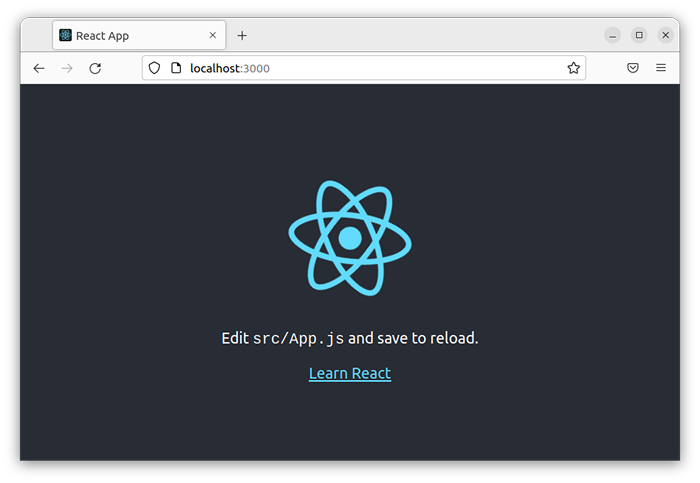
CD My-AppMulai NPM - Aplikasi reaksi default akan dimulai di port 3000. Anda dapat membuka browser web dan mengakses aplikasi React di http: // localhost: 300 atau menggunakan alamat IP sistem.

Aplikasi React Default Anda sudah siap sekarang.
Langkah 2 - Buat DockerFile untuk Aplikasi React
Setelah Anda membuat aplikasi React Anda, Anda dapat melanjutkan dan membuat DockerFile untuk aplikasi Anda. File ini akan berisi semua instruksi untuk membangun aplikasi Anda di dalam wadah. Buat file baru bernama DockerFile di dalam direktori root proyek Anda, dan tambahkan kode berikut ke dalamnya.
Vim Dockerfile Tambahkan kode berikut ke file:
# Menggunakan Node: Gambar dasar 16-Alpine dari Node: 16-Alpine # Set /App sebagai Direktori Kerja Default WorkDir /App # Paket Salin.JSON ke Direktori Kerja untuk Paket Paket Salinan Instalasi.JSON /APP # Instal NPM Ketergantungan Jalankan Yarn Install # Salin Semua File Proyek ke Salinan Direktori Kerja… # Ekspos Port Aplikasi Anda Untuk Mengikat dengan Port Host Expose 3000 # Jalankan Aplikasi Anda CMD ['YARN', 'Run' , 'awal']
Mari kita uraikan setiap baris kode di atas untuk memahami apa yang dilakukannya.
- DARI - Ini adalah nama gambar dasar yang akan Anda gunakan untuk membuat wadah Anda. Anda harus menggunakan alpine linux, karena ringan dan memiliki semua alat yang diperlukan untuk aplikasi Anda.
- Workdir - Ini menentukan direktori kerja untuk melaksanakan instruksi selanjutnya di Dockerfile. Ini akan menjadi direktori yang dipasang di dalam wadah sebagai /aplikasi.
- MENYALIN - Ini digunakan untuk menyalin semua file dan folder dari direktori saat ini ke direktori yang berfungsi. MENYALIN… akan menyalin semua file dan folder dari direktori saat ini ke direktori yang berfungsi menggunakan salinan rekursif. Ini berarti, bahwa bahkan folder tersembunyi juga akan disalin.
- BERLARI - Ini digunakan untuk menjalankan perintah di dalam wadah. Di sini, kami menggunakan instalasi NPM, yang akan menginstal semua dependensi di dalam wadah.
- MEMBUKA - Ini digunakan untuk mengekspos port 3000 pada wadah. Port ini akan digunakan untuk meng -host aplikasi React.
Langkah 3 - Bangun dan jalankan wadah Docker
- Selanjutnya, buat gambar Docker dengan menjalankan perintah di bawah ini. Di sini "React-App" adalah nama gambar.
Docker Build -t React -App . - Gambar ini akan dibuat di Registry Gambar Lokal. Maka Anda dapat membuat wadah Docker dengan perintah berikut.
sudo docker run -it -p 3000: 3000 -d react -app - Sekarang, verifikasi bahwa wadah berjalan di sistem Anda.
Docker Containers Ls - Akhirnya, buka browser dan sambungkan ke LocalHost di port 3000 (atau gunakan port yang Anda tentukan). Anda harus melihat aplikasi React.

Anda dapat menggunakan DockerFile untuk mengotomatiskan bangunan dan memperbarui gambar Anda. Ini bermanfaat jika Anda bekerja dengan tim dan orang -orang menambahkan kode ke aplikasi yang sama.
Langkah 4 - Membuat File Konfigurasi Komposis Docker
Ayo lanjutkan dan jalankan aplikasi React with Docker Compose. Buka file baru bernama Docker-Compose.YML Di dalam direktori root proyek Anda, dan tambahkan kode berikut ke dalamnya.
Versi: '3' Layanan: Klien: stdin_open: True Build: Konteks: . Ports: - "3000: 3000"
Simpan file dan tutup.
Kemudian jalankan perintah berikut untuk membangun dan menjalankan wadah Docker.
Sudo Docker-Compose BuildSudo Docker -Compose Up -D
Kesimpulan
Di artikel ini, kami membahas mengapa Anda harus merampok aplikasi Anda dan bagaimana melakukannya. Kami juga membahas manfaat menggunakan Docker, versi Docker yang berbeda, struktur file Docker, dan cara menjalankan kontainer. Kami juga membahas cara membangun dan menggunakan aplikasi React menggunakan create-react-app dan docker.
Jika Anda bekerja dengan aplikasi berbasis bereaksi, Anda akan mendapat manfaat besar dari berlabuh aplikasi Anda. Ini memastikan bahwa aplikasi Anda akan berjalan dalam produksi persis seperti yang dimaksud dengan mengujinya di lingkungan yang sama dengan mesin pengembangan Anda. Ini juga memudahkan orang -orang di organisasi Anda untuk mereproduksi lingkungan produksi Anda di mesin mereka.

