Cara membuat plugin Anda sendiri untuk hanya dokumen kantor

- 2873
- 96
- Luis Baumbach
Brief: Dalam artikel ini, Anda akan belajar cara membuat plugin sendiri untuk hanya dokumen kantor dan cara menerbitkannya di pasar plugin resmi yang tersedia mulai dari versi 7.2.
Only Kantor Dokumen bukanlah suite kantor biasa dalam arti tradisional. Tentu saja, ini memungkinkan Anda untuk melakukan apa yang dapat Anda lakukan dengan menggunakan paket kantor lainnya - buat dan edit dokumen, spreadsheet, dan presentasi, bagikan dan editkan bersama secara online, membuat formulir yang dapat diisi, browse dan mengonversi file PDF, dan sebagainya.
Namun, ada cara untuk membuatnya Hanya kantor bahkan lebih kuat. Yang dimaksud di sini adalah plugin pihak ketiga, saya.e. alat perangkat lunak tambahan yang meningkatkan kemampuan fungsional standar suite. Misalnya, plugin memungkinkan untuk menghubungkan layanan pihak ketiga atau menambahkan elemen antarmuka pengguna baru.
Cara membuat plugin untuk hanya dokumen kantor
Sebelum Anda mulai membuat plugin sendiri Only Kantor Dokumen, Anda perlu memastikan bahwa Anda memiliki akun github dan mengetahui dasar -dasar cara bekerja dengan platform ini. Ini sangat penting. Jika Anda baru mengenal GitHub, Anda dapat melihat dokumentasi resmi GitHub.
Proses pembuatan plugin dapat dibagi menjadi tujuh langkah yang perlu Anda ikuti dengan cermat:
- Kegiatan awal.
- Pengkodean.
- Penyesuaian gaya plugin.
- Lokalisasi (opsional).
- Persiapan.
- Pengujian.
- Publikasi di Plugin Marketplace.
Mari selami lebih dalam ke pengembangan plugin.
Langkah 1. Fork The Plugin Marketplace Repository
Pertama -tama, Anda perlu masuk ke akun github Anda atau membuat satu jika Anda tidak memilikinya. Setelah itu, Anda perlu membuat garpu repositori Plugin Marketplace Only Only Plugin yang tersedia di alamat URL berikut:
https: // github.com/Onlyoffice/Only Office.GitHub.io.
Akibatnya, Anda akan memiliki repositori lain, dan alamat URL -nya akan menjadi sesuatu seperti ini:
https: // github.com/your-username/Only Office/Only Office.GitHub.io
Setelah berhasil membayar repo Plugin Marketplace, perlu membuat a Halaman GitHub Situs dari repositori ini untuk tujuan pengujian. Jika Anda tidak tahu bagaimana melakukannya, silakan merujuk ke Panduan GitHub resmi.
Sekarang Anda punya milik Anda sendiri Halaman GitHub Situs, saatnya untuk mengkloning garpu ke komputer Anda.
Akhirnya, Anda perlu membuat folder untuk plugin masa depan Anda di:
hanya kantor.GitHub.IO/SDKJS-PLUGINS/Content/.
Itu dia. Anda baru saja menyelesaikan semua kegiatan awal yang diperlukan dan dapat melanjutkan dengan langkah berikutnya.
Langkah 2. Tulis kode untuk plugin Anda
Anda tidak harus sangat pandai dalam pengkodean tetapi Anda pasti membutuhkan pengetahuan pengkodean dasar untuk membuat plugin Anda sendiri Only Kantor Dokumen.
Singkatnya, an Hanya kantor Plugin adalah folder dengan beberapa file. Anda harus membuat tiga file agar plugin Anda berfungsi dengan benar:
- konfigurasi.json - Ini adalah file konfigurasi plugin yang berisi informasi tentang semua data penting. Dalam file ini, ada beberapa parameter yang diperlukan untuk mendaftarkan plugin di editor satu -satunya. Lihatlah halaman ini di dokumentasi API resmi untuk membaca deskripsi lengkap dari setiap parameter.
- kode plugin (.file js) - Ini adalah file plugin itu sendiri yang berisi kode javascript plugin Anda. File ini menjelaskan operasi yang dilakukan plugin dan bagaimana mereka dilakukan. Baca panduan API ini untuk mengetahui cara kerjanya.
- indeks.html - Ini adalah titik masuk plugin Anda yang menghubungkan konfigurasi.json Dan plugin.JS file. Lihat contoh ini untuk memahami seperti apa seharusnya.
Terlepas dari file wajib ini, folder plugin dapat berisi file lainnya. Misalnya, ikon, gaya plugin, file readme, layanan pihak ketiga, dll. Anda akan menemukan informasi lebih lanjut tentang file tersebut di bawah ini.
Untuk menulis kode kerja yang baik untuk plugin Anda, Anda perlu mengetahui metode dan acara yang diperlukan.
Langkah 3. Sesuaikan gaya plugin Anda
Menulis kode untuk plugin Anda tidak cukup. Anda juga perlu menyesuaikan gayanya sehingga terlihat seperti bagian integral dari editor satu -satunya. Untuk melakukannya, cukup tambahkan lembar gaya satu -satunya ke dalam indeks.html file yang dijelaskan di atas:
Anda dapat menambahkan tombol, kontrol input, kontrol label, loader, dan elemen lainnya.
Misalnya, untuk menambahkan kotak kombo ke plugin Anda, Anda dapat menggunakan Select2 fungsi:
$ ('#select_example').SELECT2 (data: [id: 0, Teks: 'Item 1', id: 1, teks: 'Item 2', id: 2, Teks: 'Item 3'], MinimumResultSForsearch: Infinity, Lebar: '120px'); Kotak kombo yang dimasukkan akan terlihat seperti ini:
 Elemen Gaya Plugin
Elemen Gaya Plugin Informasi lebih lanjut tentang elemen gaya satu -satunya dapat ditemukan di sini.
Langkah 4. Lokalisasi plugin Anda (opsional)
Anda dapat melewatkan langkah ini jika Anda akan membuat plugin untuk pengguna berbahasa Inggris saja. Namun, jika Anda ingin plugin Anda tersedia dalam bahasa lain, Anda dapat membuat folder terjemahan di direktori plugin dan meletakkannya .json file untuk semua bahasa yang ingin Anda gunakan.
Baca dokumentasi API resmi untuk mempelajari bagaimana di sini untuk melokalisasi plugin Anda dengan benar.
Langkah 5. Siapkan plugin untuk diterbitkan di Pasar HANYA KOFFICE
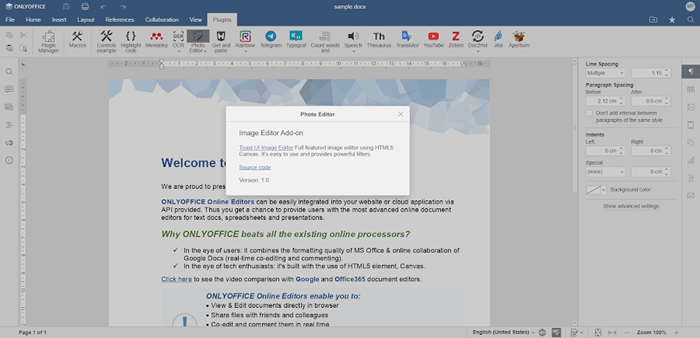
Untuk memoles penampilan plugin Anda sebelum tersedia di pasar satu -satunya, Anda perlu menambahkan Tentang Jendela dengan deskripsi singkat plugin Anda, versinya, nama pengembang, dll.
Misalnya, ini adalah Tentang jendela Editor Foto Plugin:
 Buat tentang jendela
Buat tentang jendela Untuk dapat membuat jendela seperti itu untuk plugin Anda, ikuti instruksi ini.
Juga, Anda perlu membuat ikon untuk plugin Anda dan memasukkannya ke dalam folder sumber daya. Secara umum, Anda memerlukan 8 ikon sehingga plugin Anda ditampilkan dengan benar di pasar satu -satunya plugin: 4 ikon (125%, 150%, 175%, dan skala 200%) untuk tema antarmuka terang dan gelap.
Selain itu, Anda dapat membuat file readme dan memasukkannya ke folder plugin utama. File ini dapat menyertakan informasi apa pun yang Anda ingin pengguna lain ketahui - deskripsi fitur utama plugin Anda, instruksi instalasi, masalah yang diketahui, dan bug, dll.
Sekarang plugin Anda sudah siap, dan Anda dapat mengujinya dengan benar sebelum menerbitkannya di pasar.
Langkah 6. Uji satu -satunya plugin dokumen kantor Anda
Sekarang saatnya menempatkan semua file yang telah Anda buat sesuai dengan instruksi di atas di folder plugin. Kemudian dorong folder plugin ke repositori jarak jauh dan uji plugin di hanya editor desktop kantor. Untuk tujuan ini, Anda dapat menjalankan aplikasi desktop dalam mode debugging.
Di Linux, Anda dapat membuka terminal dengan Ctrl+alt+t. Setelah itu, masukkan jalan setapak Hanya editor desktop kantor, Tambahkan ruang dan kemudian tentukan --Ascdesktop-Support-Debug-Info:
"/opt/OnlyOffice/desktopeditors/desktopeditors" --Cascdesktop-support-debug-info
Uji plugin Anda dan fitur -fiturnya.
Jika semuanya baik -baik saja, Anda juga dapat menguji plugin Anda di versi web dari satu -satunya kamar, hanya dokumen kantor. Dengan kata lain, plugin Anda dapat ditambahkan sebagai ekstensi baru.
Untuk membuat ekstensi yang sesuai, Anda perlu membuka hanya kantor.GitHub.IO/toko/plugin-dev/ekstensi/suntikan.JS file dan tentukan jalur ke plugin Anda di situs halaman github di Url_to_plugin variabel:
var url_to_plugin = "https: // Anda-username Anda.GitHub.IO/ONLY OFFICE.GitHub.IO/SDKJS-PLUGINS/Content/Your-Plugin/"
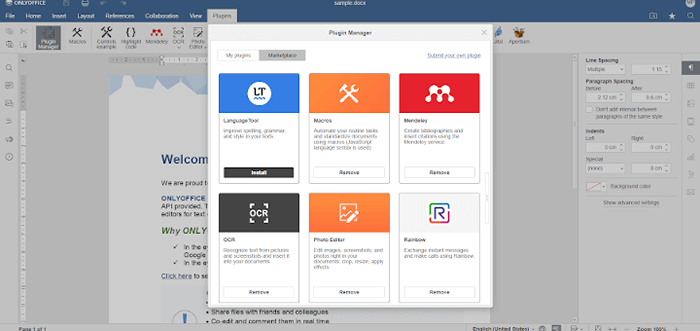
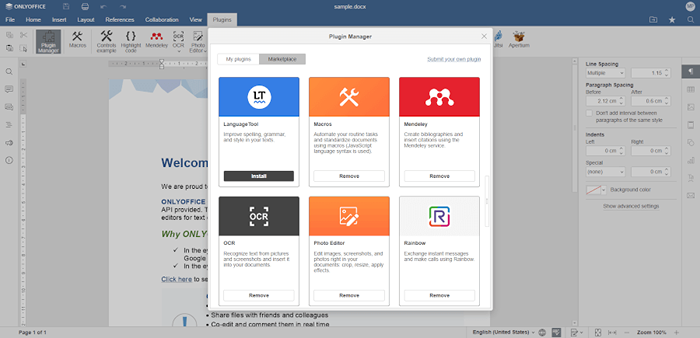
Itu hanya kantor.GitHub.io/toko/plugin-dev/ekstensi Folder adalah ekstensi yang Anda butuhkan. Cukup unggah ke browser web Anda, jalankan satu -satunya dokumen kantor Anda dan temukan plugin Anda di Manajer Plugin di Tab plugin di atas toolbar atas. Berikut adalah panduan terperinci tentang cara menambahkan plugin ke browser web.
 Hanya manajer plugin kantor
Hanya manajer plugin kantor Jika plugin Anda berfungsi sebagaimana dimaksud, Anda dapat melanjutkan dengan langkah terakhir.
Langkah 7. Kirim plugin ke pasar hanya kantor
Selamat! Anda telah melalui proses pembuatan plugin dan sekarang Anda dapat membuat plugin tersedia untuk pengguna lain. Untuk tujuan ini, Anda dapat membuat permintaan tarik dari garpu Anda ke repositori hanya kantor ini di:
https: // github.com/Onlyoffice/Only Office.GitHub.io
Jika plugin Anda bekerja dengan baik, Hanya kantor Pengembang akan menyetujui permintaan tarik Anda, dan plugin Anda akan muncul di Hanya kantor Plugin Marketplace. Dalam hal ini, orang lain akan dapat menginstalnya dari pasar dengan beberapa klik.
Kami harap Anda menganggap artikel ini bermanfaat. Jangan lupa untuk membagikan apa yang Anda pikirkan di komentar di bawah.
- « Contoh perintah linux mkdir
- Rustdesk [Remote Desktop] - Alternatif TeamViewer dan AnyDesk untuk Linux »

