Cara membuat reaksi.Aplikasi JS di MacOS

- 630
- 32
- Luis Baumbach
Pernahkah Anda mendengar tentang Perpustakaan JavaScript yang baru dan tren yang disebut React.JS? Sangat keren sehingga telah digunakan secara luas oleh pengembang untuk membuat antarmuka dan komponen pengguna interaktif dalam aplikasi mereka. Perpustakaan React juga merupakan pilihan yang tepat saat Anda ingin membangun aplikasi yang cepat dan terukur dengan pendekatan berbasis komponen. Jika Anda belum mulai menggunakannya, saatnya Anda mulai belajar. Di posting blog ini, kami akan menunjukkan kepada Anda cara mengatur lingkungan pengembangan bereaksi di komputer Mac Anda. Baca terus!
Prasyarat
Pertama, Anda perlu memastikan bahwa Anda memiliki macOS terbaru yang diinstal di komputer Anda. Anda dapat memeriksa versi macOS Anda dengan mengklik menu Apple di sudut kiri atas layar komputer Anda dan mengklik "Tentang Mac ini". Pastikan Anda memiliki Node.JS Diinstal di komputer Mac Anda. Anda dapat mengunduh Node.JS untuk MacOS.
Anda juga perlu menginstal IDE (lingkungan pengembangan terintegrasi) untuk menulis aplikasi React Anda. Pilihan yang paling populer adalah Webstorm, Visual Studio Code, Atom, dan IntelliJ. Kami akan menggunakan Webstorm untuk tutorial ini. Anda harus mendaftar untuk uji coba gratis untuk mulai menggunakan IDE ini.
Langkah 1: Menginstal Node.JS dan NPM
Pertama, Anda perlu menginstal node.JS dan NPM di komputer Mac Anda. Untuk melakukannya, buka terminal dan ketik dalam perintah berikut, dan tekan Enter. Anda dapat menemukan terminal dengan mencari "terminal" di menu pencarian macOS.
NVM Instal 16 Dengan asumsi Anda sudah menginstal NVM di sistem macOS Anda.
Langkah 2: Instal Modul Create-React-App dengan NPM
Setelah Anda menginstal Node.JS dan NPM, Anda dapat melanjutkan dan memasang reaksi CLI dengan mengetik perintah berikut di terminal. Anda juga dapat menginstalnya dari situs web NPM dengan mengklik tombol "Instal".
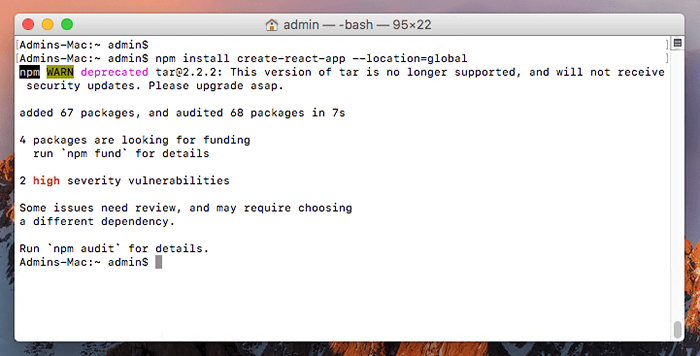
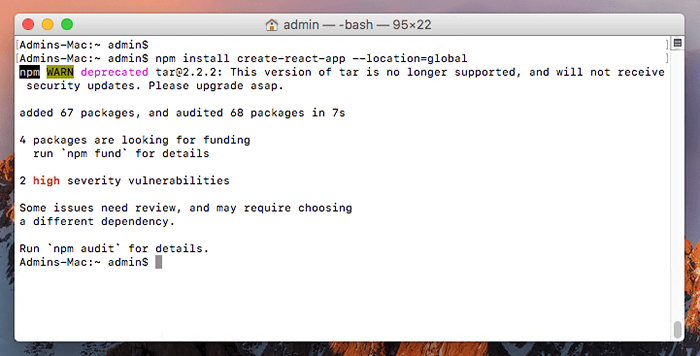
NPM Instal Create-React-App --Location = Global  Menginstal Modul Node Create-React-App
Menginstal Modul Node Create-React-AppLangkah 3: Membuat Aplikasi Bereaksi di MacOS
Jika Anda ingin membuat aplikasi React Anda dari awal, ikuti langkah -langkah di bawah ini. Pertama, ubah jalur direktori saat ini ke direktori root komputer Anda dengan mengetik perintah berikut.
Anda dapat mengubah jalur direktori ke folder lain juga. Tetapi pastikan Anda memilih jalur yang tidak ada di repositori git apa pun. Jika jalur folder hadir di repositori git apa pun, Anda akan mendapatkan pesan yang mengatakan bahwa jalurnya ada di .gitignore file dan tidak dapat dipilih.
Sekarang, buat aplikasi reaksi baru dengan mengetik perintah berikut.
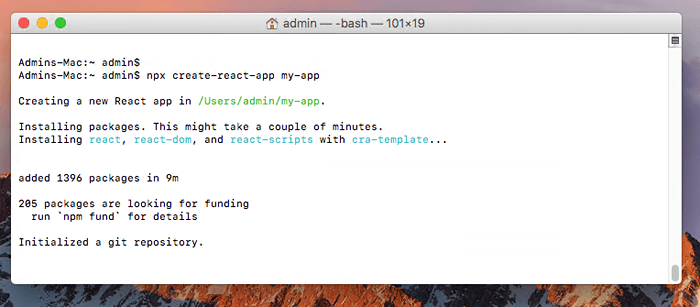
npx create-react-app my-app  Membuat Aplikasi Bereaksi di MacOS
Membuat Aplikasi Bereaksi di MacOSSetelah itu, Anda dapat menavigasi ke proyek pada baris perintah dan memulainya dengan NPM:
CD My-AppMulai NPM
Tunggu aplikasi mulai.
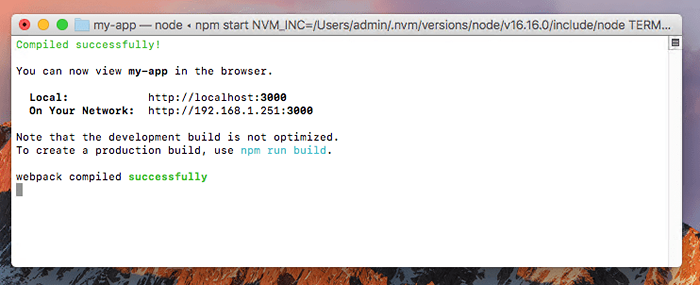
 Mulai Aplikasi Bereaksi dalam Pengembangan pada MacOS
Mulai Aplikasi Bereaksi dalam Pengembangan pada MacOSAplikasi default akan mendengarkan di localhost: 3000. Anda dapat mengakses ini di browser web.
 Menjalankan Aplikasi Bereaksi di MacOS
Menjalankan Aplikasi Bereaksi di MacOSSafari adalah browser default untuk mesin macOS, tetapi saya sarankan Anda untuk menggunakan chrome juga. Google Chrome menyediakan lingkungan pengembang dan ekstensi chrome untuk React Developer Tools.
Langkah 4: Bangun Aplikasi Bereaksi
Setelah aplikasi React siap untuk diproduksi, Anda dapat melanjutkan dan membangunnya. Ketik perintah berikut untuk membangun aplikasi Anda.
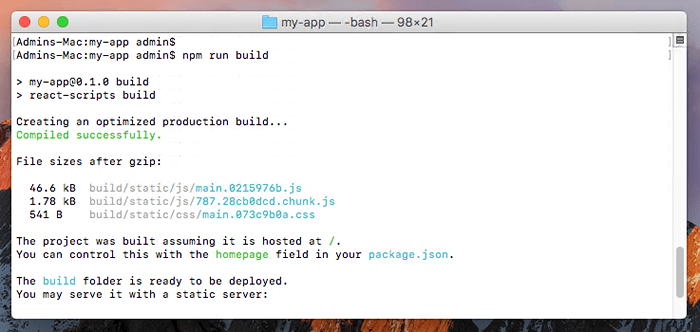
NPM Run Build  Buat produksi Build dari Aplikasi React di MacOS
Buat produksi Build dari Aplikasi React di MacOSPerintah di atas membangun aplikasi reaksi Anda dan membuat folder yang disebut "membangun" di direktori saat ini. Folder build berisi kode JavaScript dan sumber daya lain yang diperlukan oleh aplikasi Anda.
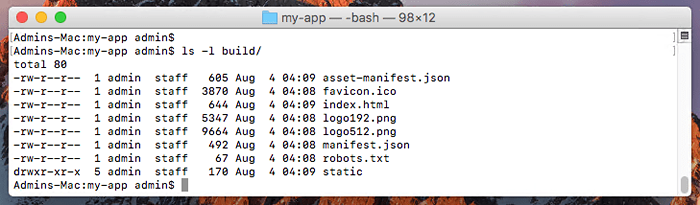
 Listing React Build Files
Listing React Build FilesAnda dapat mengunggah file dari folder build ke root dokumen situs produksi Anda.
Kesimpulan
Sekarang setelah Anda tahu cara mengatur lingkungan pengembangan bereaksi di komputer Mac Anda, Anda dapat melanjutkan dan mulai mempelajari dasar -dasar React. Kami menyarankan Anda mulai dengan tutorial React untuk mendapatkan pemahaman yang baik tentang bagaimana reaksi bekerja. Anda juga dapat melalui dokumentasi reaksi resmi untuk mempelajari lebih lanjut tentang perpustakaan. Setelah selesai dengan pembelajaran awal, Anda dapat mulai membangun aplikasi React yang lebih kompleks. Sekarang setelah Anda tahu cara mengatur lingkungan pengembangan bereaksi di komputer Mac Anda, Anda dapat melanjutkan dan mulai mempelajari dasar -dasar React.
- « MongoDB - Dapatkan rekor terakhir dari koleksi
- Periksa apakah skrip berjalan sebagai pengguna root di Linux »

