Cara membuat aplikasi web yang ramah seluler menggunakan Django Framework - Bagian 3

- 4226
- 10
- Darryl Ritchie
“Artikel ini direvisi dan diperbarui dengan Django versi terbaru - Mei 2016”
Di dalam Bagian 1 Dari seri ini Anda belajar cara menginstal dan mengkonfigurasi Django di lingkungan virtual dan Anda membuat kerangka proyek pertama Anda.
Lalu masuk Bagian 2 Kami membuat aplikasi dan model untuk Pos objek, yang kemudian kami migrasi ke database. Akhirnya, kami menunjukkan kepada Anda cara mengintegrasikan aplikasi Anda yang baru dibuat ke antarmuka pengguna Django Administration.
Artikel -artikel ini adalah bagian dari seri Django:
Menginstal dan Mengkonfigurasi Kerangka Web Django dengan Lingkungan Virtual - Bagian 1
Meninjau Dasar -Dasar Python dan Membuat Aplikasi Web Pertama Anda Dengan Django - Bagian 2
 Membuat aplikasi web ramah seluler dengan Django - Bagian 3
Membuat aplikasi web ramah seluler dengan Django - Bagian 3 Dalam panduan akhir ini kita akan membahas cara mengakses aplikasi menggunakan UI dan cara membuatnya ramah seluler untuk semua jenis perangkat. Yang mengatakan, mari kita mulai.
Membuat Objek Melalui Antarmuka Admin Django
Untuk membuat objek tipe Pos (Ingatlah itu adalah model yang kami tentukan Bagian 2 dari seri ini), kami akan menggunakan antarmuka admin Django.
Pastikan server web built-in Django sedang berjalan di port 8000 (atau yang lain pilihan Anda) dengan menjalankan perintah berikut dari luar myfirstdjangoproject direktori:
# CD ~/myfirstdjangoenv/myfirstdjangoproject # python kelola.Py Runserver 0.0.0.0: 8000
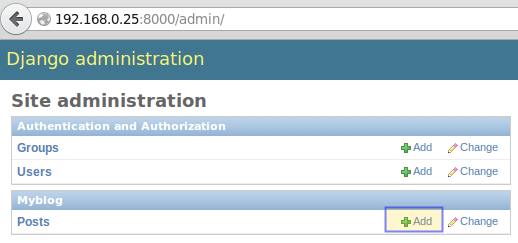
Sekarang buka browser web Anda dan arahkan ke http: // ip-address: 8000/admin, Kemudian masuk menggunakan kredensial yang Anda atur di artikel sebelumnya dan mulai menulis posting (yang, sekali lagi, akan membuat objek tipe Pos dan masukkan data yang terkait ke dalam database yang mendasarinya):
 Administrasi Django
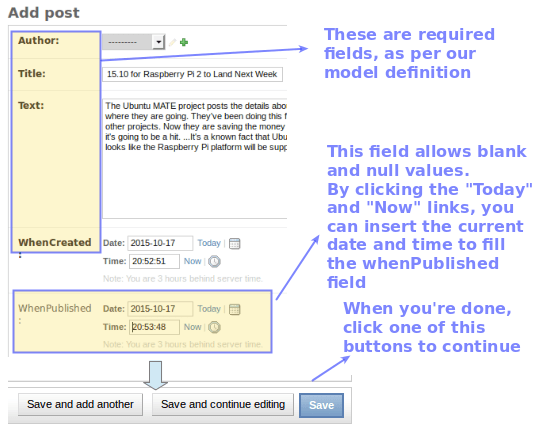
Administrasi Django Ulangi prosesnya 2 atau 3 kali:
 Buat Objek di Django
Buat Objek di Django Setelah kami membuat beberapa posting, mari kita lihat apa yang perlu kami lakukan untuk menampilkannya menggunakan browser web kami.
Tampilan awal kami
Tampilan pertama kami (~/myfirstdjangoenv/myfirstdjangoproject/myblog/views.py) akan bertugas memfilter semua Pos objek dan mengembalikan nilai di mana kapan diterbitkan kurang dari atau sama dengan tanggal dan waktu saat ini (whenpublished__lte = TimeZone.Sekarang()) dipesan dengan turun kapan diterbitkan, yang sama dengan mengatakan “Terbaru dulu“.
Objek -objek ini disimpan ke dalam variabel yang dinamai pos yang nyaman, dan dikembalikan (diidentifikasi sebagai Allposts) Untuk tertanam dalam HTML, seperti yang akan kita lihat di bagian selanjutnya:
dari Django.pintasan impor render dari .model impor pos dari django.Posting Impor TimeZone Def Impor (Permintaan): Posting = Posting.objek.filter (whenpublished__lte = timeZone.Sekarang()).order_by ('-whenpublished') reter render (permintaan, 'myblog/post.html ', ' allposts ': Post) Akhirnya, garis bawah ganda masuk whenpublished__lte di atas digunakan untuk memisahkan bidang database (Kapan diterbitkan) dari filter atau operasi (LTE = Kurang dari atau sama).
Setelah kami menentukan tampilan awal kami, mari kita kerjakan template terkait.
Buat template untuk proyek pertama kami
Mengikuti arahan dan jalur yang diberikan di bagian sebelumnya, kami akan menyimpan templat awal kami di dalam myblog/template/myblog. Ini berarti Anda perlu membuat direktori bernama template dan subdirektori yang disebut blog saya:
# CD ~/myfirstdjangoenv/myfirstdjangoproject/myblog # mkdir -p templat/myblog
Kami akan memanggil template Posting.html dan masukkan kode berikut di dalamnya. Anda akan melihat bahwa kami menambahkan referensi online jQuery, Bootstrap, Fontawesome, dan Google Fonts.
Selain itu, kami telah melampirkan kode python di dalam kurung keriting di dalam html. Harap dicatat bahwa untuk setiap objek tipe posting kami akan menampilkan judulnya, tanggal dan penulisnya yang diterbitkan, dan akhirnya teksnya. Akhirnya, dengan warna merah Anda akan melihat bahwa kami membuat referensi ke objek yang dikembalikan melalui myblog/views.py:
Oke, ini Posting.html mengajukan:
.judul font-family: 'indie flower', serif; font-size: 30px; Warna: #1E90FF; h1 font-family: 'Pacifico', serif; Ukuran font: 45px; Warna: #1E90FF;Blog saya
% untuk posting di allposts % post.judul Diterbitkan di Post.Whenpublished oleh Post.pengarang .pos.Teks | Linebreaks
% endfor %
Di atas templat, Filter linebreak digunakan untuk mengganti jeda garis dalam teks biasa dengan setara HTML yang sesuai (
Selanjutnya, kita perlu mengatur pemetaan antara URL di aplikasi kita dan tampilan yang sesuai yang mengembalikan data. Untuk melakukannya, buat file bernama URL.py di dalam blog saya dengan konten berikut:
dari Django.conf.URL mengimpor URL dari . Impor tampilan urlpatterns = [url (r '^$', tampilan.Posts, name = "Post"),]
Itu r '^$' layak mendapatkan penjelasan lebih lanjut. Yang memimpin R menginstruksikan django untuk memperlakukan string di dalam kutipan tunggal sebagai ekspresi reguler.
Secara khusus, r '^$' mewakili string kosong sehingga ketika kita mengarahkan browser kita http: // ip-address: 8000 (dan tidak ada yang lain), data yang dikembalikan oleh variabel Posting di dalam tampilan.py (Lihat bagian sebelumnya) akan disajikan di halaman beranda kami:
Terakhir, tetapi tidak kalah pentingnya, kami akan memasukkan URL.py file aplikasi blog kami (~/myfirstdjangoenv/myfirstdjangoproject/myblog/urls.py) ke dalam URL.py dari proyek utama kami (~/myfirstdjangoenv/myfirstdjangoproject/myfirstdjangoproject/urls.py):
dari Django.conf.Impor URL termasuk, URL dari Django.Kontrib Impor admin urlpatterns = [url (r '^admin/', sertakan (admin.lokasi.urls)), url (r ", termasuk ('myblog.URL ')),] Lalu mari kita mulai server web:
# CD ~/myfirstdjangoenv/myfirstdjangoproject # python kelola.Py Runserver 0.0.0.0: 8000
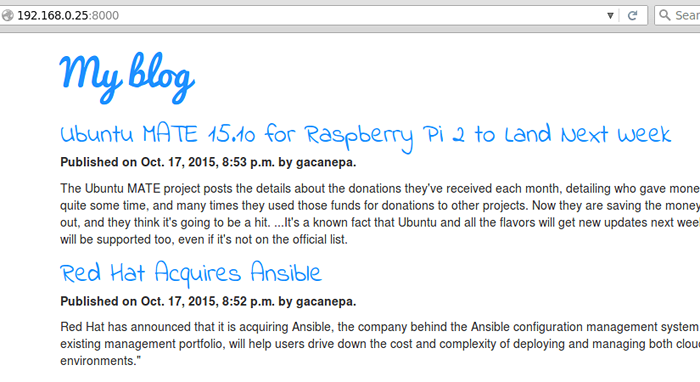
Kita sekarang harus dapat melihat daftar posting yang kami buat sebelumnya:
 Periksa proyek web Django saya
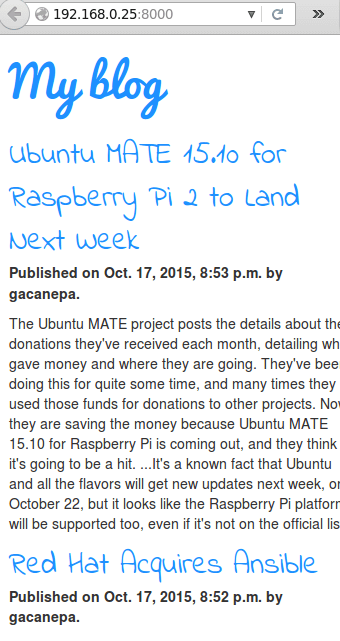
Periksa proyek web Django saya Terimakasih untuk Bootstrap, Anda masih dapat memiliki visualisasi yang sangat baik di perangkat yang lebih kecil:
 Tampilan ponsel responsif dari proyek saya
Tampilan ponsel responsif dari proyek saya Menyimpulkan
Sekarang mari kita tinjau konsep yang telah kami bahas dalam artikel ini dan di seluruh seri ini:
1. Setiap model mendefinisikan objek dan peta ke tabel database, yang bidangnya pada gilirannya memetakan ke properti objek itu. Di sisi lain, a templat mendefinisikan antarmuka pengguna di mana data yang dikembalikan oleh tampilan akan ditampilkan.
Katakanlah kami ingin memodifikasi model kami dengan menambahkan bidang bernama ringkasan ke Pos objek, di mana kami akan menyimpan deskripsi singkat opsional dari setiap posting. Mari tambahkan baris berikut myblog/model.py:
ringkasan = model.Charfield (max_length = 350, blank = true, null = true)
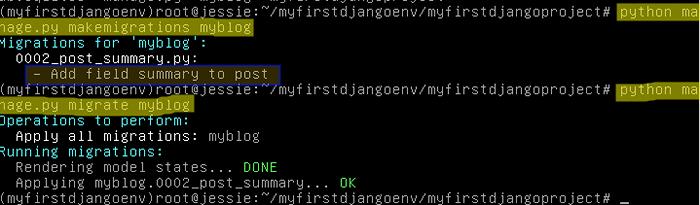
Seperti yang kita pelajari di artikel sebelumnya, kita perlu memigrasikan perubahan ke database:
# Python Kelola.py makemigrations myblog # python kelola.Py Migrasi MyBlog
 Django: Migrasi perubahan ke database
Django: Migrasi perubahan ke database Kemudian gunakan antarmuka admin untuk mengedit posting dan menambahkan ringkasan singkat untuk setiap posting. Akhirnya, ganti baris berikut di templat (Posting.html):
pos.Teks | Linebreaks
dengan
pos.ringkasan
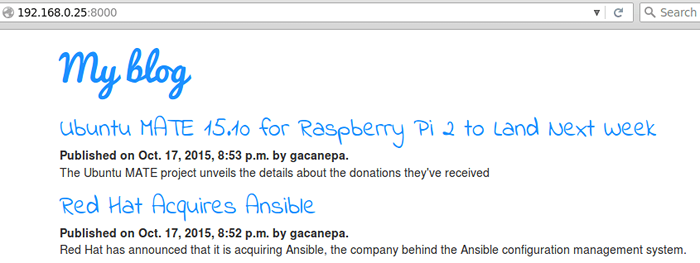
Segarkan halaman beranda untuk melihat perubahan:
 Django: Verifikasi perubahan pada proyek web
Django: Verifikasi perubahan pada proyek web 2. A melihat Fungsi mengambil permintaan HTTP dan mengembalikan respons HTTP. Dalam artikel ini, Posting def (permintaan) di dalam tampilan.py membuat panggilan ke database yang mendasarinya untuk mengambil semua posting. Jika kami ingin mengambil semua posting dengan kata yang dapat dijalankan dalam judul, kami harus mengganti.
Posting = Posting.objek.Saring(whenpublished__lte = TimeZone.Sekarang()).order_by ('-whenpublished') dengan
Posting = Posting.objek.Saring(title__icontains = "ansible").order_by ('-whenpublished') Dengan memisahkan antarmuka pengguna dari logika aplikasi dalam aplikasi web, Django memfasilitasi tugas memelihara dan meningkatkan aplikasi.
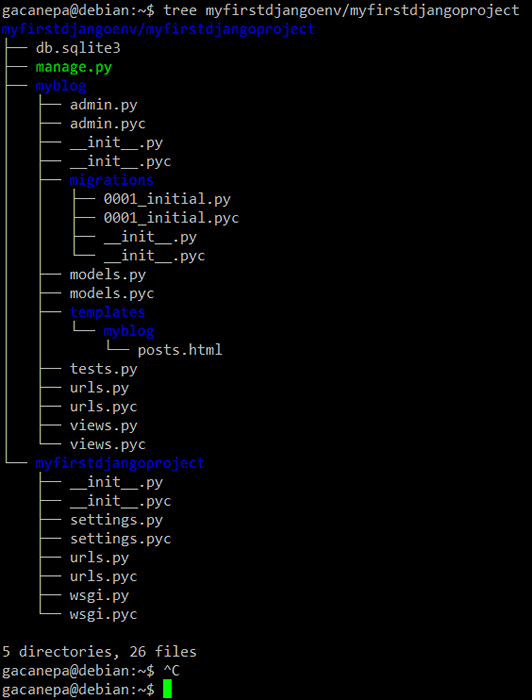
3. Jika Anda mengikuti instruksi yang disediakan dalam seri ini, struktur proyek Anda harus sebagai berikut:
myfirstdjangoenv/myfirstdjangoproject ├── db.SQLite3 ├─ "Kelola.py ├── myblog │ ├── admin.py │ ├── admin.Pyc │ ├── __init__.py │ ├── __init__.Pyc │ ├── Migrasi │ │ ├── 0001_Initial.py │ │ ├── 0001_initial.Pyc │ │ ├── __init__.py │ │ └── __init__.PYC │ ├── Model.py │ ├─ "model.pyc │ ├─ Miss─ template │ │ └── myblog │ │ └── postingan.tes html │ ├──.py │ ├── URL.py │ ├── URL.pyc │ ├── pandangan.py │ └── pandangan.Pyc └── myfirstdjangoproject ├── __init__.py ├── __init__.PYC ├── ilangan.Py ├── pengaturan.PYC ├─ ─ URL.py ├─ "URL.PYC ├── WSGI.py └── wsgi.Pyc
Jika daftar di atas tidak ditampilkan dengan benar di browser Anda, berikut adalah tangkapan layar dari output dari perintah berikut:
# pohon myfirstdjangoenv/myfirstdjangoproject
 Pohon Protect Django saya
Pohon Protect Django saya Ringkasan
Meskipun semua konsep ini mungkin tampak sedikit menakutkan pada awalnya, saya dapat meyakinkan Anda Django layak untuk semua upaya yang diperlukan untuk berkenalan dengannya
Saya harap contoh yang telah kami gunakan dalam seri ini untuk memperkenalkan Anda pada kerangka web yang luar biasa ini akan memotivasi Anda untuk mempelajari lebih lanjut. Jika demikian, dokumentasi Django resmi (yang terus -menerus selalu up to date) adalah tempat terbaik untuk memulai.
Saya dapat meyakinkan Anda bahwa ada lebih banyak lagi untuk Django daripada yang dapat kita bahas secara memadai dalam serangkaian artikel, jadi jangan ragu untuk menjelajahinya dan belajar dengan melakukan!
Jangan ragu untuk memberi kami catatan dengan pertanyaan atau saran menggunakan formulir di bawah ini.
- « Meninjau Dasar -Dasar Python dan Membuat Aplikasi Web Pertama Anda Dengan Django - Bagian 2
- Cara Mengubah Direktori Documentroot 'Document Docume Default Di Linux »

