Cara membuat tema anak wordpress

- 1404
- 286
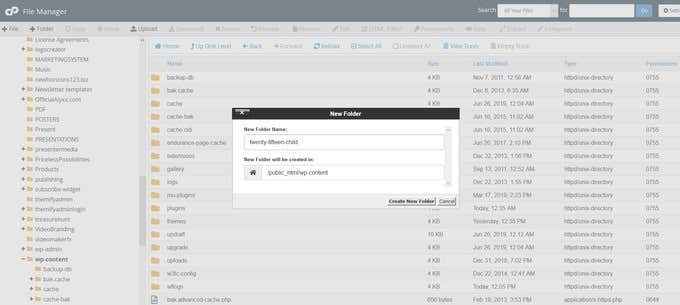
- Miss Angelo Toy
Mengapa Anda tidak pernah menyesuaikan WordPress dalam tema induk yang ada? Apa yang terjadi pada kustomisasi Anda saat tema yang Anda gunakan diperbarui?
Jawabannya adalah mereka hilang, dan kerja keras Anda untuk membuat situs Anda sesuai dengan merek Anda dan pedoman dan preferensi pesan juga akan hilang.
Daftar isi
Buat Stylesheet CSS
Stylesheet digunakan dalam tema WordPress karena dua alasan.
- Ini adalah lokasi gaya yang memengaruhi penampilan situs Anda.
- Stylesheet utama tema adalah tempat WordPress mencari informasi tentang tema tersebut.
Anda mungkin tidak ingin menambahkan gaya baru dalam tema anak. Namun, stylesheet masih perlu ada untuk mendefinisikan spesifik seperti nama tema Anda dan nama tema induk.
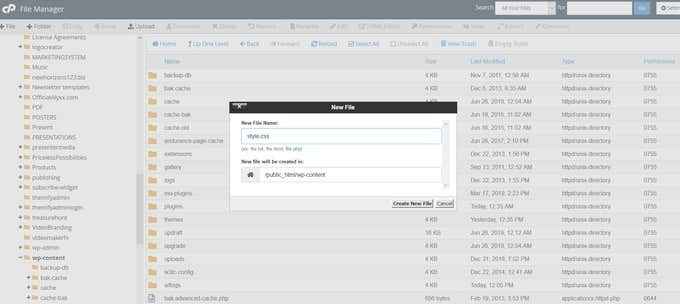
Oleh karena itu, Anda perlu membuat stylesheet baru untuk tema anak Anda. Jadi, langkah Anda berikutnya adalah membuat file teks untuk stylesheet CSS yang akan menentukan aturan yang mengontrol tampilan tema anak Anda.

File tema anak CSS kemudian akan diutamakan daripada tema induk.
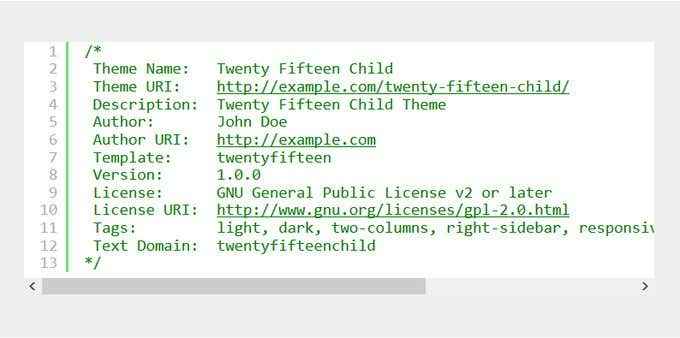
Anda perlu memasukkan informasi berikut dalam file teks Anda:
- Nama Tema Anda.
- Nama direktori tema induk.
- Judul dan deskripsi yang masuk akal.
Pastikan untuk memasukkan dalam stylesheet komentar header berikut di bagian atas file. WordPress akan membaca informasi ini dan tahu bahwa tema anak sedang digunakan.

Anda ingin memperhatikan tag templat. Ini memberi tahu WordPress apa tema induk anak Anda. Perhatikan bahwa folder tempat tema induk Anda berada adalah case sensitive.
Secara teknis, Anda sekarang dapat mengaktifkan tema anak Anda. Namun, jika Anda ingin membuat tema anak yang lebih kompleks, Anda perlu menambahkan fungsi PHP khusus.
Membuat fungsi.php file dalam tema anak (dalam direktori yang sama dengan gaya.CSS file yang Anda buat). Di sinilah hal -hal seperti format posting tambahan harus ditambahkan.
Seperti halnya file CSS Anda, perubahan atau penambahan pada file PHP Anda akan secara otomatis digabungkan atau mengganti fungsi orang tua.
Untuk hal -hal seperti format posting yang ditambahkan dengan add_theme_support (), mereka bertindak sebagai pengganti bukan gabungan.
Ketika menggunakan add_theme_support (), Anda perlu mengambil beberapa langkah tambahan untuk memastikan bahwa tema anak menimpa orang tua.
Ini bisa menjadi rumit, jadi rujuk ke tema tema tema WordPress saat ini memimpin posting William Patton tentang menggunakan format posting WordPress.
Tambahkan gaya & skrip untuk mengganti fungsi tema orang tua
Langkah Anda berikutnya adalah memastikan tema anak Anda mewarisi fitur dan gaya tema induk atau mencerminkan yang baru ingin Anda gunakan.
Gaya digunakan untuk mengubah penampilan situs web Anda. Script Meningkatkan fungsionalitas. Cara gaya dan skrip ditambahkan ke situs WordPress Anda sama pentingnya dengan isi file.
Fungsionalitas enqueue wordpress adalah bagaimana menyelesaikan ini.
Enqueueing mengacu pada cara gaya dan skrip ditambahkan ke situs WordPress sehingga mereka dapat memengaruhi apa yang dilihat pengguna ketika mereka mengunjungi situs Anda.
Menggunakan banyak plugin untuk mencapai hasil yang sama seringkali mengarah pada masalah kompatibilitas dan situs yang rusak.
Wp_enqueue tidak hanya meningkatkan kinerja situs web Anda dengan cara mengurangi overhead plugin, tetapi juga meningkatkan pengalaman pengguna.
Cara menggunakan 'wp_enqueue'
Untuk mengeluarkan gaya untuk tema anak Anda, Anda perlu menggunakan fungsi yang disebut wp_enqueue_style ().
Fungsi ini membutuhkan beberapa bit informasi, tetapi yang paling penting adalah nama (atau 'menangani') dan lokasi file.
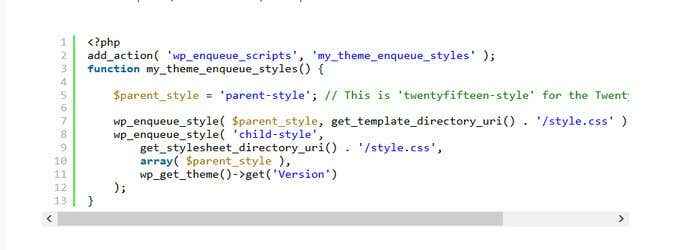
Di dalam fungsi.php File Tambahkan kode berikut.

Kode ini menambahkan stylesheet dari direktori induk dan kemudian juga menambahkan stylesheet untuk anak yang kami buat sebelumnya. Perhatikan bahwa gaya orang tua teks harus sesuai dengan nama tema induk dengan -gaya ditambahkan ke akhir.
Aktifkan Tema Anak Anda
Jika Anda membuat file untuk tema anak Anda di server di dalam WP-Content/Themes/Yourthemename Folder, kemudian akan tersedia di dasbor WordPress Anda untuk Anda aktifkan.
- Masuk ke dasbor Anda.
- Pergi ke Penampilan> Tema.
- Tema anak Anda harus terdaftar.
- Pilih Pratinjau Untuk melihat bagaimana tampilan situs dengan tema anak baru.
- Setelah Anda puas dengan tampilannya, klik Mengaktifkan untuk membuatnya hidup.
Jika Anda membuat tema anak Anda di suatu tempat selain di server di WP-Content/Themes/Yourthemename folder, maka Anda harus zip folder tema anak baru Anda.
- Masuk ke dasbor WordPress Anda.
- Pergi ke Penampilan> Tema.
- Klik Tambah baru.
- Memilih Unggah tema.
- Seret file zip Anda ke kotak baru yang muncul atau klik pemilih file dan telusuri di komputer Anda.
- Setelah diunggah, maka Anda dapat mempresentasikannya dan kemudian mengaktifkannya.

Tambahkan file template
Untuk mengganti templat lainnya, Anda dapat menyalinnya dari tema induk ke dalam tema anak. File template apa pun yang memiliki nama yang sama pada anak seperti dalam tindakan induk sebagai overrides. Kemudian sesuaikan isi templat sesuai kebutuhan.
Untuk menambahkan templat baru, itu hanya kasus membuat file baru dengan nama yang benar dan menambahkan konten Anda sendiri. Bagian di atas menjelaskan proses manual.
Sekarang mari kita membahas cara membuat tema anak dengan plugin WordPress.
Gunakan plugin WordPress
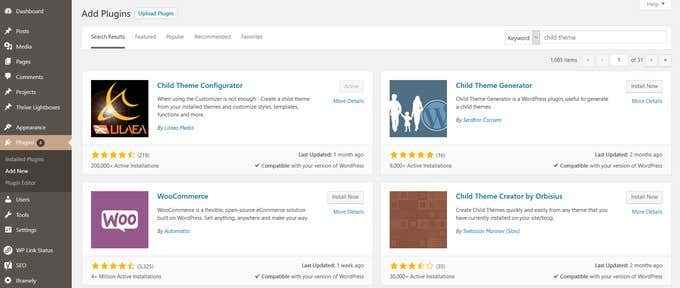
Masuk ke dasbor WordPress Anda. Klik Plugin> tambahkan baru. Pencarian untuk tema anak.

Plugin pertama yang akan Anda lihat adalah Konfigurator Tema Anak. Ini adalah pilihan yang baik, seperti yang terlihat di tangkapan layar di atas, karena itu:
- Kompatibel dengan versi WP saat ini.
- Memiliki banyak instalasi.
- Baru -baru ini diperbarui.
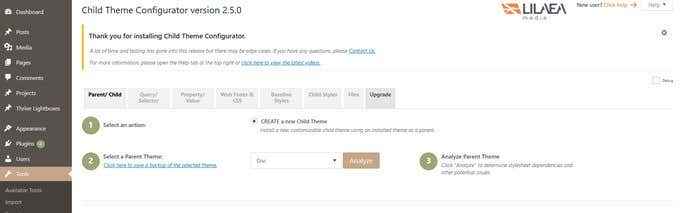
Klik Instal Sekarang> Aktifkan. Langkah selanjutnya adalah menavigasi Peralatan dan kemudian pilih tema anak.

Temukan dan pilih tema induk Anda dari menu tarik-turun. Memilih menganalisa Untuk memastikan tema Anda boleh digunakan sebagai tema anak.
Di bawah ini adalah tutorial langkah demi langkah tentang cara mengatur konfigurator tema anak. Jika Anda memutuskan untuk menggunakan plugin WordPress yang berbeda, Anda dapat dengan mudah menemukan tutorial tentang cara mengaturnya juga.
Seperti yang sekarang Anda ketahui, tema anak adalah tema berbeda yang mengandalkan tema orang tua mereka untuk beberapa fungsionalitas mereka.
Saat Anda menggunakan tema anak, WordPress akan mencari anak di hadapan orang tua dan mengikuti gaya dan fungsionalitas anak jika ada.
Simpan banyak waktu, masalah, dan sakit kepala di masa depan ketika tema induk memperbarui dengan membuat anak yang tidak akan terpengaruh oleh pembaruan.

