Cara membuat, mengemas dan menandatangani ekstensi web Firefox

- 642
- 92
- Jermaine Mohr
Firefox adalah salah satu browser web yang paling banyak digunakan di dunia: ini adalah perangkat lunak gratis dan open source yang dibangun oleh Mozilla Foundation, dan tersedia untuk semua sistem operasi utama. Browser memiliki semua fitur yang saat ini dianggap standar: penelusuran tab, navigasi pribadi, sistem sinkronisasi dan fungsinya dapat diperluas menggunakan addons pihak ketiga yang ditulis dalam JavaScript. Dalam tutorial ini kita akan melihat cara membuat, membangun, dan menandatangani ekstensi web sederhana.
Dalam tutorial ini Anda akan belajar:
- Cara membangun dan menguji ekstensi web firefox sederhana
- Cara mengemas dan menandatangani ekstensi

Persyaratan dan konvensi perangkat lunak yang digunakan
| Kategori | Persyaratan, konvensi atau versi perangkat lunak yang digunakan | |
|---|---|---|
| Sistem | OS-independen | |
| Perangkat lunak | Browser Firefox | Utilitas web-ext untuk mengemas dan menandatangani ekstensi |
| Lainnya | Pengetahuan tentang bahasa pemrograman JavaScript | |
| Konvensi | # - mensyaratkan perintah linux yang diberikan untuk dieksekusi dengan hak istimewa root baik secara langsung sebagai pengguna root atau dengan menggunakan sudo memerintah$ - mensyaratkan perintah Linux yang diberikan untuk dieksekusi sebagai pengguna biasa |
Tujuan ekstensi kami
Tujuan ekstensi kami sangat sederhana dan begitu pula implementasinya: yang harus dilakukan hanyalah memungkinkan kami untuk mencari teks yang disorot di halaman web di dalam LinuxConfig.Situs org seolah -olah kami menggunakan bilah pencarian khusus. Hal pertama yang ingin kami lakukan adalah membuat direktori untuk proyek kami. Kami akan menyebut ekstensi kami "LinuxConfig-Search", dan kami akan menggunakan nama yang sama untuk direktori yang akan meng-host file ekstensi:
$ mkdir LinuxConfig-Search
Manifesnya.file json
Setelah direktori ada, kita harus membuat file paling penting untuk ekstensi kita, yaitu tampak.json. Di dalam file yang diformat JSON ini, kita harus menentukan metadata dan fungsi ekstensi kami. Ada banyak kunci yang dapat kami gunakan dalam file, namun untuk contoh kami hanya sedikit dari mereka yang diperlukan. Inilah isi dari kami tampak.json:
"manifest_version": 2, "name": "linuxconfig-search", "versi": "0.1 "," Penulis ":" Egidio Dipile "," Deskripsi ":" Lakukan Pencarian di LinuxConfig.Org berdasarkan teks yang disorot "," ikon ": " 48 ":" Ikon/Logo.jpg "," izin ": [" contextMenus "]," latar ": " skrip ": [" latar belakang.js "]Mari kita lihat apa tujuan dari setiap kunci yang kami gunakan.
Pertama -tama kami menggunakan manifest_version: Kunci ini adalah wajib, dan tujuannya adalah untuk menyatakan versi manifes apa yang digunakan oleh ekstensi. Untuk tambahan modern nilainya harus selalu 2.
Kunci wajib lainnya adalah nama dan digunakan untuk menentukan nama untuk ekstensi: nama akan muncul di antarmuka browser dan juga di katalog ekstensi pada addons.Mozilla.org jika kami memutuskan untuk mempublikasikannya.
Dengan Versi: kapan Kami menyediakan versi ekstensi web: Kuncinya wajib dan nilainya harus diformat sebagai angka yang dipisahkan oleh titik -titik. Segera setelah itu, kami menggunakan opsional pengarang Kata kunci untuk menentukan siapa yang membuat ekstensi.
Itu keterangan kunci juga opsional, tetapi selalu baik untuk menyediakannya untuk memperjelas apa tujuan ekstensi.
Kunci berikutnya yang kami gunakan dalam manifes kami.file json adalah ikon Dan itu juga opsional tetapi disarankan: menggunakan kunci ini kami dapat memberikan objek yang menggambarkan ikon untuk digunakan untuk ekstensi. Ikon harus ditentukan dalam format pasangan nilai kunci, di mana setiap kunci adalah string yang mewakili ukuran (dalam piksel) dari gambar, dan nilai terkait adalah string yang mewakili jalur gambar relatif terhadap akar proyek.
Itu izin kunci sangat penting bagi ekstensi kami untuk bekerja dengan benar. Nilai kunci ini harus berupa array string, masing -masing menentukan nama API ekstensi web yang dibutuhkan oleh addon kami. Pada waktu instalasi, pengguna akan diberi tahu bahwa ekstensi memerlukan hak istimewa yang ditentukan. Dalam hal ini kami baru saja meminta ContextMenus Hak istimewa karena kami ingin mengakses dan beroperasi di menu konteks browser.
Kunci terakhir yang kami gunakan dalam file manifes dasar kami adalah latar belakang. Itu juga opsional, tetapi diperlukan untuk menentukan daftar skrip latar belakang digunakan oleh ekstensi. Apa itu skrip latar belakang? Mereka adalah file yang dapat kita gunakan untuk kode status jangka panjang atau operasi jangka panjang yang dilakukan oleh ekstensi kami: dalam hal ini kami hanya memiliki satu file, latar belakang.JS; Kami akan melihat isinya di paragraf berikutnya.
Latar Belakang kami: Latar Belakang.JS
Kami menutup paragraf sebelumnya yang mengatakan bahwa skrip latar belakang digunakan untuk mengimplementasikan keadaan jangka panjang dan logika untuk ekstensi web kami. Dalam hal ini yang ingin kami lakukan adalah membuat elemen baru di menu konteks browser, yang ditampilkan ketika pengguna klik kanan pada teks yang disorot, dan melakukan tindakan ketika entri menu diklik. Semua ini dapat dicapai dengan beberapa baris kode. Di akar direktori kami, kami membuat latar belakang.JS file dan mulai dengan mengkode entri konteks-menu:
browser.ContextMenus.Buat (id: "Search-in-LinuxConfig", Judul: "Cari di LinuxConfig.org ", konteks: [" seleksi "],);Mari kita jelaskan kodenya: kami menggunakan ContextMenus.membuat() metode untuk membuat entri menu konteks untuk ekstensi kami. Argumen yang diteruskan ke metode ini adalah objek yang digunakan untuk menentukan PENGENAL dari entri menu kami, itu judul, pada dasarnya adalah teks yang akan muncul di menu, dan konteks: Kasus spesifik di mana entri akan muncul di menu. Dalam hal ini kami baru saja menggunakan pilihan konteks, untuk menunjukkan bahwa entri menu hanya akan muncul ketika bagian dari halaman dipilih. Konteks lain yang mungkin adalah, misalnya, tautan atau gambar: Mereka merujuk pada kasus ketika pengguna mengklik tautan atau pada elemen gambar di halaman, masing -masing.
Langkah berikutnya dan terakhir adalah membuat entri menu kami bereaksi dan melakukan tugas saat pengguna mengkliknya. Berikut adalah kode yang kami tambahkan ke skrip:
browser.ContextMenus.Dipricked.addListener (fungsi (info, tab) switch (info.Menuitemid) case "pencarian-in-linuxconfig": const url = encodeuri ('https: // linuxconfig.org/linux-config?searchword = $ info.selectionText & searchPhrase = all '); browser.tab.create (Active: true, url); merusak; );Itu Dipricked acara di ContextMenus dipecat saat pengguna mengklik item menu. Untuk itu kami melampirkan pendengar acara, menggunakan addlistener () metode yang mengambil panggilan balik sebagai argumen. Panggilan balik ini menerima dua argumen itu sendiri: info Dan tab. Yang pertama adalah objek yang berisi informasi tentang elemen yang diklik di menu, dan konteks di mana klik terjadi; yang kedua berisi detail tentang tab browser di mana klik terjadi.
Di dalam panggilan balik kami menggunakan a mengalihkan pernyataan menggunakan info.Menuitemid sebagai ekspresi yang harus diverifikasi oleh kasusnya. Itu Menuitemid Properti berisi ID item menu yang diklik: Kami ingin memastikan tindakan dilakukan hanya ketika pengguna mengklik elemen dengan ID "Search-in-LinuxConfig".
Saat kasing dicocokkan, kami melakukan tindakan kami. Pertama kami mendefinisikan "url" konstan: nilainya adalah string yang mewakili URL yang akan digunakan untuk melakukan pencarian, dikodekan menggunakan encodeuri fungsi. String URL diperoleh dengan menggunakan SelectionText properti dari info objek, yang berisi teks yang dipilih oleh pengguna, sebagai nilai dari Cari Search Dapatkan parameter.
Kami kemudian menggunakan tab.membuat() metode untuk membuat tab baru. Metode ini mengembalikan janji (periksa tutorial kami tentang janji jika Anda tidak terbiasa dengan mereka), dan menerima objek sebagai parameter yang digunakan untuk menentukan properti tab baru. Dalam hal ini kami baru saja mendeklarasikan tab sebagai aktif, Sehingga akan menjadi tab aktif baru di jendela browser dan menyediakan URL untuk dibuka di tab. Anda mungkin memperhatikan bahwa kami hanya menyediakan url kunci dalam objek, dan bukan nilai yang sesuai. Ini adalah sebuah Es6 SHORTHAND Untuk menghindari pengulangan: Ketika kunci objek memiliki nama yang sama dengan variabel yang dilewati sebagai properti, kita dapat dengan mudah meneruskan nama kunci, dan menghindari menulis hal -hal seperti url: url.
Langkah terakhir dan instalasi ekstensi
Sebelum kami menginstal dan menguji ekstensi kami, kami harus membuat direktori "ikon", dan meletakkan "logo kami.file jpg "di dalamnya. Setelah kami selesai, untuk menginstal ekstensi kami sementara, kami dapat menggunakan dua metode yang sekarang akan kami jelaskan.
Pasang ekstensi sementara menggunakan antarmuka firefox
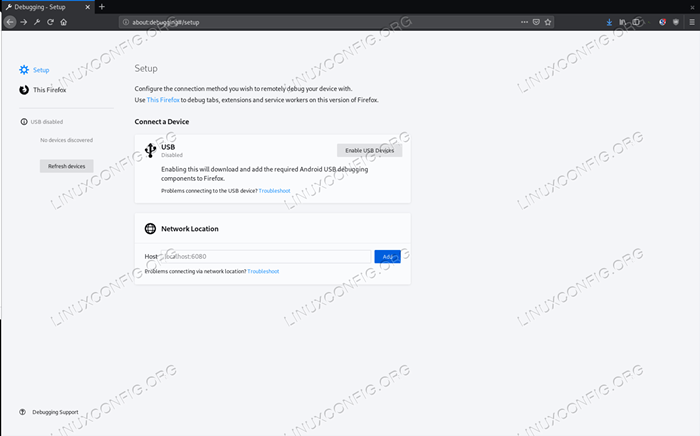
Untuk menginstal ekstensi dengan cara ini, navigasikan ke Tentang: debugging di browser:

Firefox tentang: halaman debugging
Di bilah sisi kiri, klik "This Firefox", dan daripada pada tombol "Muat Addon Sementara". Pada titik ini Anda harus memilih siapa pun dari file yang terkandung di direktori ekstensi, dan, jika tidak ada kesalahan yang ditemui, ekstensi akan diinstal. Karena instalasi bersifat sementara, itu akan dihapus saat browser ditutup:

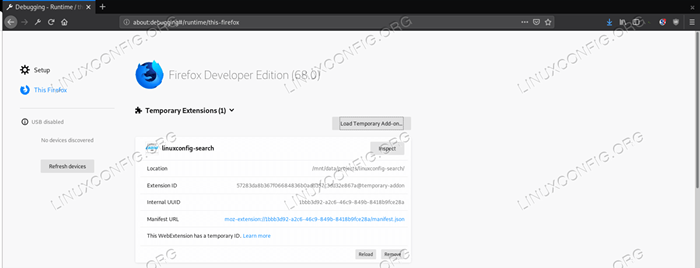
Ekstensi terpasang
Dari antarmuka ini kita juga dapat memeriksa perilaku ekstensi kita dengan mengklik tombol "Periksa".
Instal ekstensi sementara menggunakan utilitas web-ext
Cara alternatif untuk menginstal ekstensi adalah dengan menggunakan Web-Ext utilitas yang dapat diinstal melalui NPM, Manajer Paket Node. Untuk kenyamanan kami ingin menginstal paket secara global. Jika Anda, seperti saya tidak ingin menginstal paket dalam sistem file global melalui NPM, dapat memodifikasi ~/.NPMRC file (atau buat jika tidak ada), dan tambahkan entri ini di dalamnya:
awalan = $ home/.lokal
Sekarang, saat sebuah paket diinstal menggunakan -G bendera, file -nya akan diinstal relatif ke $ Home/.lokal direktori. Perangkat lunak yang diinstal melalui NPM menggunakan konfigurasi ini hanya akan tersedia untuk pengguna yang melakukan instalasi. Untuk dapat meminta utilitas yang diinstal dengan cara ini, ~/.lokal/bin Direktori harus ditambahkan ke pengguna JALUR. Untuk menginstal web-ext kami dapat menjalankan:
$ npm instal -g web -ext
Untuk menginstal ekstensi kami, kami dapat meluncurkan perintah berikut:
$ Web-Ext Run
Jendela browser baru akan diluncurkan dengan ekstensi kami dimuat.
SMS ekstensi
Hanya untuk mengirim pesan kepada ekstensi kami, kami menyoroti satu kata di halaman web kami dan klik kanan di atasnya untuk membuka menu konteks; kita harus menemukan entri baru ditambahkan:

Entri Ekstensi kami di Menu Konteks Firefox Jika kami mengklik “Cari di LinuxConfig.Entri org ”, kami akan diarahkan ke halaman pencarian situs di mana hasil kueri akan muncul.
Mengemas dan menandatangani ekstensi
Jika kami ingin menginstal ekstensi kami dengan cara yang tidak temporer atau kami ingin mempublikasikannya dan membuatnya tersedia untuk dunia, kami harus mengemasnya dan menandatanganinya. Penandatanganan dapat terjadi melalui kunci kita sendiri jika kita ingin menggunakan addon hanya untuk diri kita sendiri, atau melalui addons.Mozilla.org jika kita ingin mendistribusikan ekstensi. Di sini kami hanya akan membahas kasus sebelumnya.
Untuk dapat menandatangani ekstensi, kita perlu membuat akun di hub pengembang mozilla. Setelah akun dibuat, kami pergi ke halaman ini dan menghasilkan tombol API kami dengan mengklik tombol "Hasilkan Kredensial Baru". Dua kredensial akan dibuat: Penerbit JWT Dan JWT Secret. Untuk menandatangani paket kami, kami harus menggunakan keduanya dan meluncurkan perintah berikut dari dalam direktori ekstensi:
$ Web-Ext Sign --Api-key = --Api-Secret =
Itu Web-Ext-Artifacts Direktori akan dibuat: di dalamnya kita akan menemukan yang ditandatangani .xpi file yang dapat kami instal dengan mengunjungi Tentang: Addons Halaman Firefox. Perintah ini juga akan mengunggah ekstensi kami ke akun pengembang Firefox kami.
Kesimpulan
Pada artikel ini kami melihat cara membuat addon firefox yang sangat sederhana, menggunakan Ekstensi Web API. Dalam prosesnya kami belajar bahwa manifes itu.JSON adalah file yang paling penting dan kami menggunakannya untuk menyatakan, di antara yang lain, metadata ekstensi dan izin yang dibutuhkannya. Dalam kode ekstensi kami, kami melihat cara menambahkan entri di menu konteks browser, dan cara melakukan tindakan ketika acara klik terjadi di atasnya. Kami belajar cara menginstal ekstensi sementara, dan bagaimana kami dapat mengemas dan menandatanganinya. Semua kode yang disediakan dalam tutorial ini dapat diunduh dari repositori ini.
Tutorial Linux Terkait:
- Pengantar Otomatisasi Linux, Alat dan Teknik
- Hal -hal yang harus diinstal pada ubuntu 20.04
- Cara menginstal, menghapus instalan, dan memperbarui Firefox di Ubuntu
- Menguasai loop skrip bash
- Cara menginstal, menghapus dan memperbarui Firefox di Ubuntu 22.04…
- Mint 20: Lebih baik dari Ubuntu dan Microsoft Windows?
- Hal -hal yang harus dilakukan setelah menginstal ubuntu 20.04 FOSSA FOSSA Linux
- Cara memperbarui firefox di linux
- Pengantar JavaScript Loops
- Cara Mengatur Server OpenVPN di Ubuntu 20.04
- « Pengantar Ekspansi Parameter Shell Bash
- Cara Menggunakan Kembali Kode PHP Secara Efektif - Pengantar Ciri PHP »

