Cara mengkloning objek di javascript

- 721
- 106
- Dwayne Hackett
Kami menemukan fungsi jQuery's extand () adalah cara terbaik untuk membuat objek klon di javascript. Fungsi Extand () jQuery juga berguna untuk menggabungkan dua atau lebih objek dalam satu objek.
Artikel ini akan membantu Anda membuat klon objek di JavaScript menggunakan fungsi jQuery's stagar ().
JavaScript Kode Objek Klon:
Jika Anda melihat kode di bawah ini di JavaScript, Anda akan menemukan bahwa pertama -tama kami telah menentukan objek pertama kami bernama Obj1 dengan beberapa nilai demo. Setelah itu kami mengkloningnya ke objek baru bernama Obj2 Menggunakan fungsi Extand (). Kemudian nilai yang diperbarui Obj2.nama variabel untuk membuat beberapa perbedaan untuk pemahaman.
var obj1 = name: "Rahul", addr: "1 Lucknow City, India", hubungi: "(999) -999-9999"; var obj2 = $.extend (true, , obj1); Obj2.name = "Sahil"; menghibur.log (obj1); menghibur.log (obj2);| 1234567891011 | var obj1 = name: "Rahul", addr: "1 Lucknow City, India", hubungi: "(999) -999-9999"; var obj2 = $.Extension (true, , obj1); obj2.name = "Sahil"; menghibur.log (obj1); konsol.log (obj2); |
Contoh Klon Objek Menggunakan JQuery's Extand ():
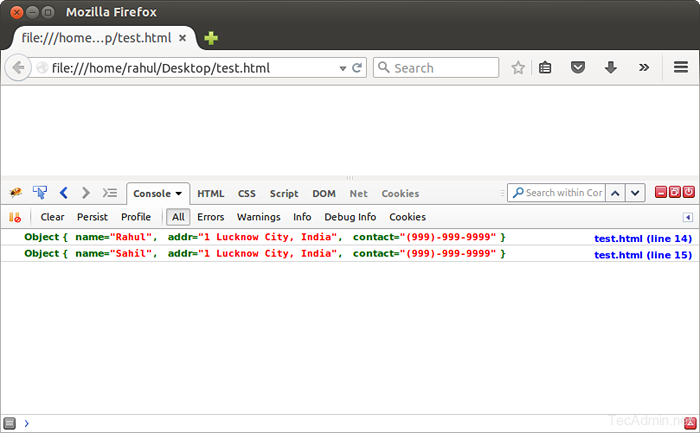
Pertama buat a tes.html file menggunakan kode berikut di sistem Anda. Kami telah menggunakan kode javascript di atas untuk membuat klon objek.
var obj1 = name: "Rahul", addr: "1 Lucknow City, India", hubungi: "(999) -999-9999"; var obj2 = $.extend (true, , obj1); Obj2.name = "Sahil"; menghibur.log (obj1); menghibur.log (obj2);| 123456789101112131415161718192021 | > ©
Ilinuxgeek
Situs tentang sistem operasi Linux dan Windows
|

