Cara mengubah font di wordpress

- 3860
- 443
- Dwayne Hackett
Cara yang bagus untuk menambahkan beberapa branding dan individualisme ke situs WordPress Anda adalah dengan mengubah font dalam tema Anda.
Tipografi dan elemen banding lainnya menciptakan kesan pertama yang baik, mengatur suasana hati untuk pengunjung situs Anda, dan menetapkan identitas merek Anda. Studi juga menemukan bahwa font mempengaruhi kemampuan pembaca untuk belajar, mengingat informasi, dan menghafal teks.
Daftar isi
Pastikan font web yang Anda pilih untuk situs Anda cocokkan identitas merek Anda, mudah dibaca untuk teks tubuh, akrab dengan pengunjung situs web, dan menyampaikan jenis suasana hati dan gambar yang Anda inginkan.
Anda dapat menambahkan font web menggunakan plugin WordPress atau secara manual dengan menambahkan beberapa baris kode ke situs Anda. Mari kita jelajahi kedua opsi.
Cara Menambahkan Font Web Menggunakan Plugin WordPress
Bergantung pada font web yang telah Anda pilih, Anda dapat menggunakan plugin WordPress untuk mengakses perpustakaan font dan memilih yang Anda inginkan di situs Anda. Untuk panduan ini, kami memilih Google Fonts dan menggunakan plugin Tipografi Google Fonts.
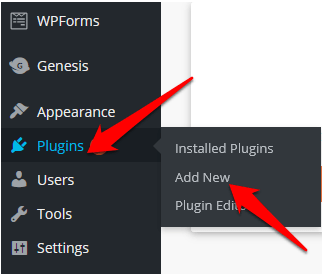
- Untuk memulai, masuk ke dasbor admin WordPress Anda, dan pilih Plugin> tambahkan baru.

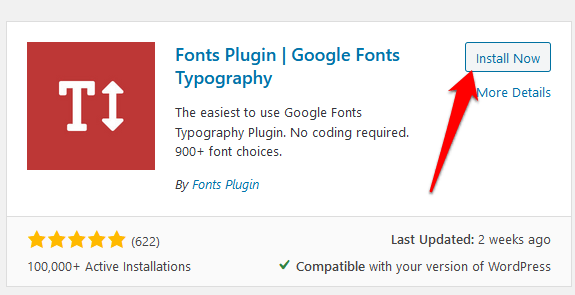
- Jenis Tipografi Google Fonts di kotak pencarian, dan pilih Instal sekarang.

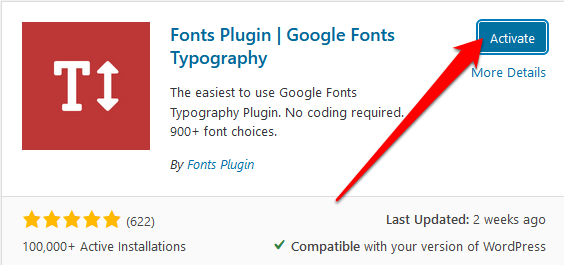
- Pilih Mengaktifkan.

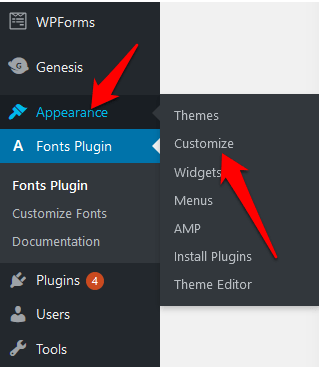
- Selanjutnya, akses Penyesalan dengan pergi ke Penampilan> Kustomisasi.

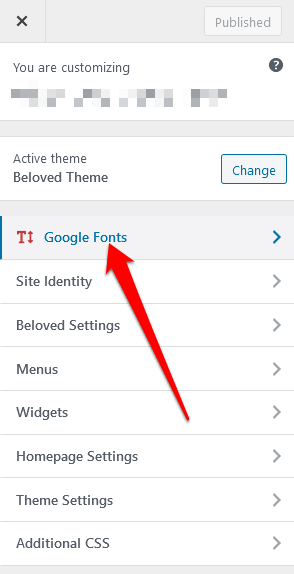
- Pilih Google Fonts bagian.

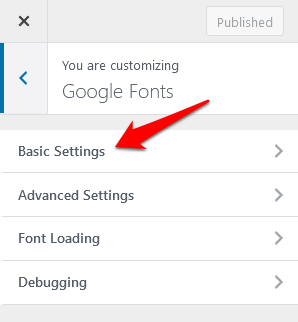
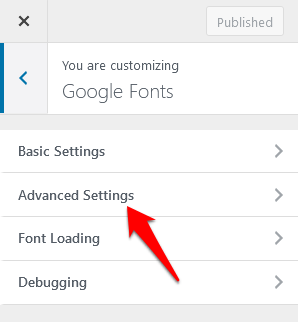
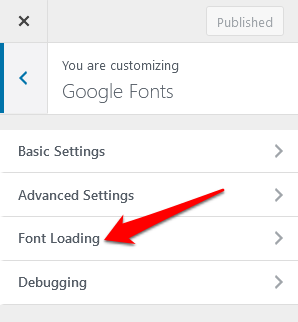
- Selanjutnya, klik tautan untuk membuka pengaturan font dan konfigurasinya sebagai berikut:
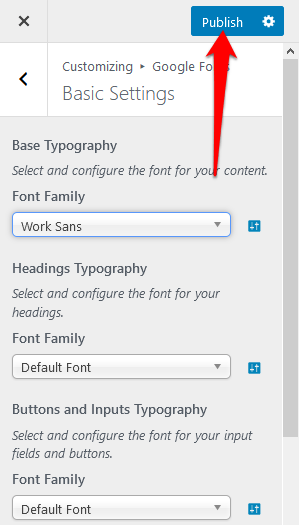
- Di bawah Pengaturan dasar, Atur font default untuk teks, judul, dan tombol tubuh Anda.

- Di bawah Pengaturan lanjutan, Konfigurasikan Judul dan Deskripsi Situs Anda, Menu, Judul dan Konten, Sidebar, dan Footer.

- Hapus centang pada bobot font yang tidak diinginkan di Pemuatan font Bagian untuk menghindari memperlambat situs Anda.

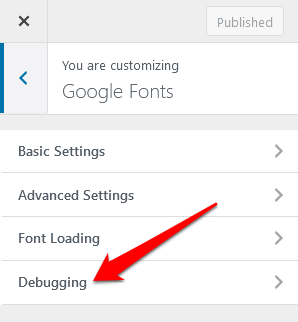
Jika ada font di situs Anda yang tidak menampilkan atau berfungsi dengan baik, gunakan Debugging Bagian untuk memecahkan masalah.

- Anda dapat menguji pengaturan ini di penyesuaian untuk memastikan mereka bekerja seperti yang Anda inginkan, dan kemudian pilih Menerbitkan.

Catatan: Jika Anda lupa memilih Publish di Customizer, Anda akan kehilangan semua perubahan yang telah Anda buat.
Cara Menambahkan Font Web Menggunakan Kode
Anda dapat menginstal dan menggunakan font web jika Anda memiliki akses ke kode tema Anda. Ini adalah alternatif manual untuk menambahkan plugin tambahan, tetapi tidak rumit jika Anda mengikuti langkah -langkahnya dengan cermat.
Namun, ada beberapa langkah yang harus diambil jika Anda menggunakan tema dari direktori tema WordPress atau tema yang disesuaikan.
Jika Anda membeli tema dari direktori tema WordPress, buat tema anak dan kemudian berikan gaya.CSS dan fungsi.file php. Lebih mudah jika Anda memiliki tema yang disesuaikan karena Anda dapat mengedit file stylesheet dan fungsi dari tema Anda.
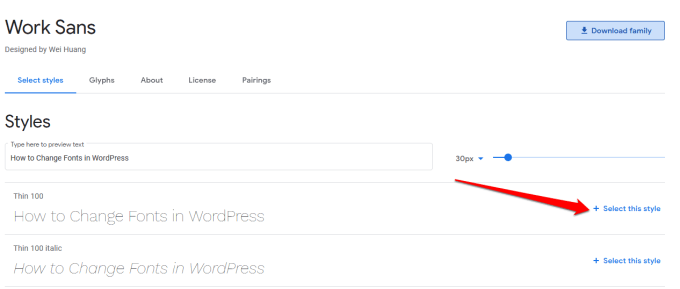
- Untuk memulai, pilih font dari perpustakaan Google Fonts, dan pilih + (plus) ikon untuk menambahkannya ke perpustakaan Anda.

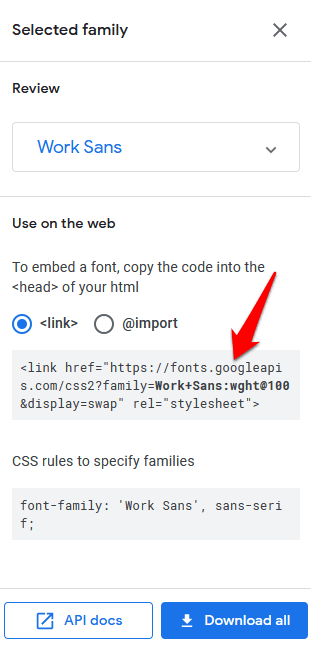
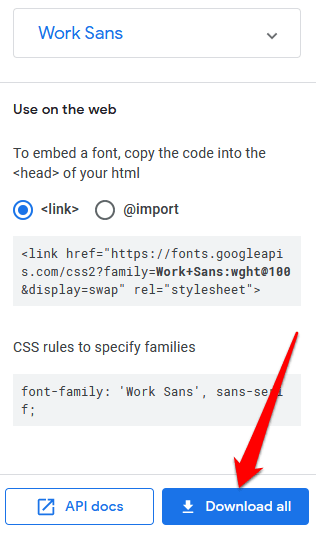
- Selanjutnya, pilih tab di bagian bawah tempat Anda akan menemukan kode untuk ditambahkan ke situs Anda. Pergi ke Embed font bagian di bawah Menanamkan tab. Anda akan menemukan kode yang dihasilkan oleh Google Fonts, yang terlihat seperti ini:

Catatan: Kami memilih kerja tanpa panduan ini sehingga nama font mungkin berbeda pada milik Anda tergantung pada apa yang Anda pilih.
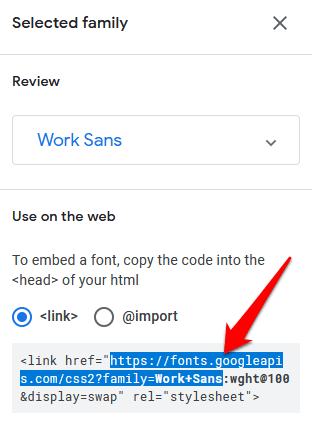
- Salin bagian kode ini: https: // font.Googleapis.com/css2?keluarga = bekerja+sans

Ini memungkinkan Anda untuk membuat gaya dari server Google Fonts untuk mencegah konflik dengan plugin pihak ketiga. Ini juga memungkinkan modifikasi tema anak yang lebih mudah.
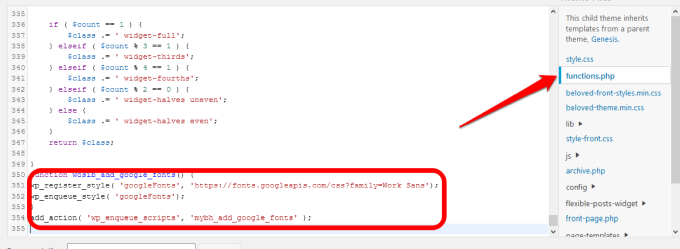
- Untuk membuat font, buka file fungsi dan tambahkan kode berikut. (Ganti tautan dengan tautan yang Anda dapatkan dari Google Fonts):
fungsi wosib_add_google_fonts ()
wp_register_style ('googlefonts', 'https: // fonts.Googleapis.com/css?keluarga = kerja sans ');
wp_enqueue_style ('GoogleFonts');
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');

- Anda dapat menambahkan baris baru ke fungsi Anda atau ke baris yang sama jika Anda ingin menambahkan lebih banyak font di masa depan sebagai berikut:
fungsi mybh_add_google_fonts ()
wp_register_style ('googlefonts', 'https: // fonts.Googleapis.com/css?Keluarga = Cambria | Work Sans ');
wp_enqueue_style ('GoogleFonts');
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');
Dalam hal ini, kami telah enqueued font Cambria dan Work.
Langkah selanjutnya adalah menambahkan font ke stylesheet tema Anda untuk membuat font berfungsi di situs Anda.
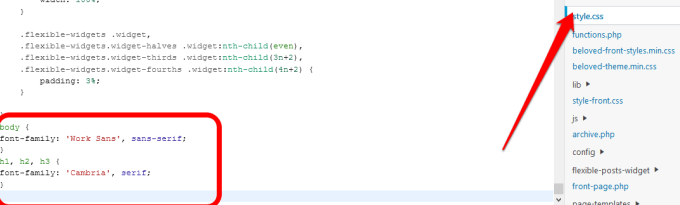
- Untuk melakukan ini, buka gaya tema Anda.File CSS dan tambahkan kode untuk menata elemen individual dengan font web Anda sebagai berikut:
tubuh
Font-Family: 'Work Sans', Sans-Serif;
H1, H2, H3
Font-Family: 'Cambria', Serif;

Dalam hal ini, font utama akan bekerja sans sementara elemen header seperti H1, H2, dan H3 akan menggunakan Cambria.
Setelah selesai, simpan stylesheet dan periksa apakah font Anda berfungsi sebagaimana mestinya. Jika tidak, periksa apakah font tidak ditimpa dalam stylesheet, atau bersihkan cache browser Anda dan coba lagi.
- Miliki font cadangan untuk memastikan bahwa font dapat diberikan atau diakses dengan mudah terutama untuk pengguna dengan perangkat lama, koneksi yang buruk, atau jika penyedia font memiliki masalah teknis. Untuk melakukan ini, buka stylesheet dan edit CSS untuk dibaca sebagai berikut:
tubuh
Font-Family: 'Work Sans', Arial, Sans-Serif;
H1, H2, H3
Font-Family: 'Cambria', Times New Roman, Serif;
Jika semuanya baik -baik saja, pengunjung situs Anda akan melihat font web default Anda, dalam kasus kami bekerja sans dan cambria. Jika ada masalah, mereka akan melihat font cadangan, misalnya Arial atau Times New Roman dalam kasus kami.
2. Cara mengubah font di wordpress dengan hosting font
Hosting font di server Anda sendiri membantu Anda mengoptimalkan kinerja font web Anda, tetapi juga cara yang lebih aman untuk melakukannya daripada menarik sumber daya dari situs pihak ketiga.
Google Fonts dan font web lainnya memungkinkan Anda mengunduh font untuk digunakan sebagai font yang di -host secara lokal, tetapi Anda masih dapat mengunduh font lain ke komputer Anda asalkan lisensi memungkinkan Anda melakukannya.
- Untuk memulai, unduh, unzip, unggah file font ke situs Anda dan kemudian tautkan di stylesheet Anda. Dalam hal ini Anda tidak perlu memasukkan font dalam fungsi.file php seperti yang Anda lakukan dengan font web. Konfirmasikan bahwa file yang Anda unggah ada di .format woff sebelum menggunakannya di situs web Anda.

- Selanjutnya, pergi ke WP-Content/Themes/Themename Untuk mengunggah file font ke tema Anda.
- Buka stylesheet dan tambahkan kode berikut (dalam hal ini kami menggunakan font kerja sans tetapi Anda dapat menggantinya dengan font Anda sendiri):
@font-face
Font-Family: 'Work Sans';
SRC: URL (“Fonts/Work Sans-Medium.ttf ") format ('woff'); /* sedang */
Font-Weight: Normal;
Font-style: Normal;
@font-face
Font-Family: 'Work Sans';
SRC: URL (“Fonts/Work Sans-Bold.ttf ") format ('woff'); /* sedang */
font-weight: tebal;
Font-style: Normal;
@font-face
Font-Family: 'Cambria';
SRC: URL (“Fonts/Cambria.ttf ") format ('woff'); /* sedang */
Font-Weight: Normal;
Font-style: Normal;
Catatan: Menggunakan @FontFace memungkinkan Anda menggunakan huruf tebal, miring dan variasi lain dari font Anda, setelah itu Anda dapat menentukan berat atau gaya untuk setiap font.
- Selanjutnya, tambahkan gaya untuk elemen Anda sebagai berikut:
tubuh
Font-Family: 'Work Sans', Arial, Sans-Serif;
SRC: URL (“/font/pekerjaan sans-medium.ttf ”);
H1, H2, H3
Font-Family: 'Cambria', Times New Roman, Serif;
Kustomisasi Tipografi WordPress Anda
Mengubah font di WordPress adalah ide bagus untuk meningkatkan branding dan pengalaman pengguna. Ini bukan tugas langsung, tetapi Anda akan memiliki lebih banyak kendali atas tema Anda.
Apakah Anda dapat menyesuaikan font situs Anda menggunakan langkah -langkah menggunakan tip dalam panduan ini? Beri tahu kami di komentar.
- « Cara mengatur ulang sinkronisasi chrome untuk memperbaiki masalah
- Cara memutihkan gigi di photoshop »

