Cara menambahkan elemen ke array di javascript

- 2184
- 553
- Dwayne Hackett
Itu dorongan() Metode digunakan untuk menambahkan elemen dalam array JavaScript. Tutorial ini akan membantu Anda menginisialisasi array di JavaScript. Setelah itu menambahkan beberapa elemen lagi dalam array menggunakan dorongan() Metode dalam JavaScript.
Tambahkan elemen ke array di javascript
Pertama, buat array di JavaScript. Misalnya, kami membuat game array dengan dua elemen "catur" dan "sepak bola".
var game = ['catur', 'football'];| 1 | var game = ['catur', 'football']; |
Sekarang tambahkan dua elemen lagi "tenis" sebuah "kolam" dalam array game menggunakan metode push (). Metode ini mengembalikan jumlah elemen dalam array setelah menambahkan elemen baru.
var total = game.push ('tenis', 'biliar');| 1 | var total = game.push ('tenis', 'biliar'); |
Akhirnya Anda dapat mencetak elemen array menggunakan konsol.fungsi log (). Anda juga dapat memeriksa jumlah elemen dengan mencetak nilai variabel total.
menghibur.log (game); // ["catur", "sepak bola", "tenis", "biliar"] konsol.log (total); // 4| 12 | menghibur.log (game); // ["catur", "sepak bola", "tenis", "biliar"] konsol.log (total); // 4 |
- Cara menghapus elemen array berdasarkan nilai di javascript
Contoh Bekerja:
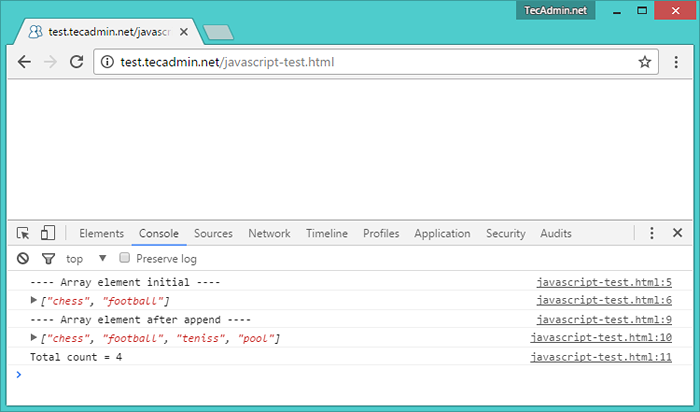
Di bawah ini adalah contoh kerja dari menginisialisasi array di JavaScript. Setelah itu menambahkan beberapa elemen lagi di array yang ada. Di akhir cetak elemen array ke konsol.
var game = ['catur', 'football']; menghibur.log ("---- elemen array inisial ----"); menghibur.log (game); var total = game.Push ('Teniss', 'Pool'); menghibur.log ("---- elemen array setelah ditambahkan ----"); menghibur.log (game); menghibur.log ("Total count =" + total);| 123456789101112 | > ©
Ilinuxgeek
Situs tentang sistem operasi Linux dan Windows
|

