Gulp - Toolkit untuk mengotomatiskan tugas -tugas menyakitkan dalam pengembangan

- 5027
- 452
- Jermaine Mohr
Meneguk adalah toolkit kecil yang mengotomatiskan tugas berulang. Tugas -tugas yang berulang -ulang biasanya menyusun CSS, file JavaScript atau pada dasarnya ketika Anda menggunakan kerangka kerja yang berurusan dengan file JavaScript/CSS yang tidak standar, Anda ingin menggunakan alat otomatisasi yang mengambil file -file tersebut, mengemasnya bersama dan mengkompilasi semuanya sehingga browser Anda dapat dengan mudah memahami dengan mudah dengan mudah memahami dan mengkompilasi browser Anda dengan mudah. dia.
Meneguk berguna untuk mengotomatisasi tugas berikut:
- Mengkompilasi file JS dan CSS
- Halaman browser yang menyegarkan saat Anda menyimpan file
- Jalankan Tes Unit
- Analisis Kode
- Menyalin file yang dimodifikasi ke direktori target
Untuk melacak semua file yang Anda butuhkan untuk membuat file tegukan, mengembangkan alat otomatisasi Anda atau mengotomatiskan tugas, Anda perlu menghasilkan a kemasan.json mengajukan. File pada dasarnya berisi penjelasan tentang apa yang ada di dalam proyek Anda, dependensi apa yang Anda butuhkan untuk membuat proyek Anda berfungsi.
Dalam tutorial ini, Anda akan belajar cara menginstal Gulp dan cara mengotomatiskan beberapa tugas dasar untuk proyek Anda. Kami akan menggunakan NPM - yang merupakan singkatan dari Node Package Manager. Itu dipasang dengan Node.JS, Dan Anda dapat memeriksa apakah Anda sudah menginstal NodeJs dan NPM dengan:
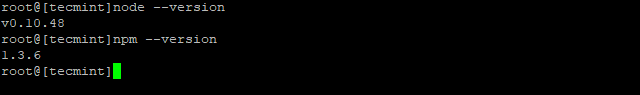
# node --version # npm --version
 Periksa versi NodeJs dan NPM
Periksa versi NodeJs dan NPM Jika Anda belum menginstalnya di sistem Anda, saya sarankan Anda untuk memeriksa tutorial: instal versi nodeJ dan NPM terbaru di sistem Linux.
Cara menginstal gulp di linux
Pemasangan Tegp-cli bisa diselesaikan dengan NPM Menggunakan perintah berikut.
# NPM Instal-Global Gulp-Cli
Jika Anda ingin menginstal modul tegukan Secara lokal (hanya untuk proyek saat ini), Anda dapat menggunakan instruksi di bawah ini:
Buat direktori proyek dan navigasikan di dalamnya:
# mkdir myproject # cd myproject
Selanjutnya, gunakan perintah berikut untuk menginisialisasi proyek Anda:
# NPM Init
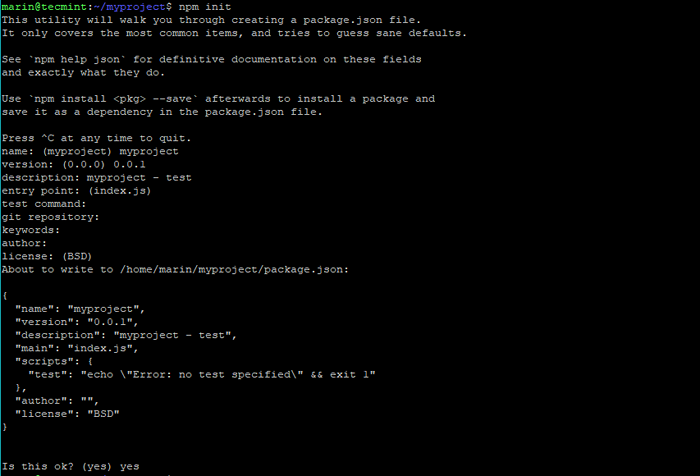
Setelah menjalankan perintah di atas, Anda akan ditanya serangkaian pertanyaan untuk memberikan nama proyek Anda, deskripsi versi dan lainnya. Akhirnya konfirmasi semua informasi yang telah Anda berikan:
 Inisialisasi proyek NPM
Inisialisasi proyek NPM Sekarang kita dapat menginstal meneguk Paket dalam proyek kami dengan:
# NPM Instal-Save-Dev Gulp
Itu --save-dev opsi memberi tahu NPM untuk memperbarui kemasan.json file dengan yang baru DevDependensi.
Perhatikan itu DevDependensi perlu diselesaikan selama pengembangan, sementara dependensi selama waktu berjalan. Karena Gulp adalah alat yang membantu kita dalam pengembangan, itu perlu diselesaikan pada waktu pengembangan.
Buat File Gulp
Sekarang mari kita buat Gulpfile. Tugas yang ingin kami jalankan akan ditemukan di file itu. Secara otomatis dimuat saat menggunakan perintah tegukan. Menggunakan editor teks, buat file bernama Gulpfile.JS. Untuk tujuan tutorial ini, kami akan membuat tes sederhana.
Anda dapat memasukkan kode berikut ke dalam Gulpfile.JS:
var gulp = membutuhkan ('gulp'); meneguk.tugas ('halo', fungsi (selesai) konsol.log ('halo dunia!'); Selesai(); ); Simpan file dan sekarang coba jalankan dengan:
# Gulp Hello
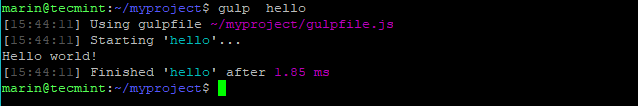
Anda harus melihat hasil berikut:
 Jalankan Proyek Gulp
Jalankan Proyek Gulp Inilah yang dilakukan kode di atas:
- var gulp = membutuhkan ('gulp'); - Impor modul Gulp.
- meneguk.tugas ('halo', fungsi (selesai) - mendefinisikan tugas yang akan tersedia dari baris perintah.
- menghibur.log ('halo dunia!'); - cukup mencetak "Dunia hellow!“Ke Layar.
- Selesai(); - Kami menggunakan fungsi panggilan balik ini untuk menginstruksikan Gulp bahwa tugas kami telah selesai.
Tentu saja di atas hanyalah sampel untuk menunjukkan bagaimana Gulpfile.JS dapat diatur. Jika Anda ingin melihat tugas yang tersedia dari Anda Gulpfile.JS, Anda dapat menggunakan perintah berikut:
# Gulp - -Tasks
 Daftar Tugas Tegp
Daftar Tugas Tegp Plugin tegukan
Meneguk memiliki ribuan plugin yang tersedia, semuanya menyediakan fungsionalitas yang berbeda. Anda dapat memeriksanya di halaman plugin Gulp.
Di bawah ini kami akan menggunakan Minify-HTML plugin dalam contoh yang lebih praktis. Dengan fungsi di bawah ini, Anda dapat meminifkan file HTML dan menempatkannya di direktori baru. Tapi pertama -tama, kami akan menginstal GULP-MINIFY-HTML Plugin:
# NPM Instal-Save-Dev Gulp-Minify-HTML
Anda bisa membuat Gulpfile.JS terlihat seperti ini:
# Cat Gulpfile.JS
Output sampel
// termasuk plugin var gulp = membutuhkan ('gulp'), minifyHtml = membutuhkan ("gulp-minify-html"); // Tugas menelan.tugas ('Minify-html', function (selesai) gulp.SRC ('./src/*.html ') // path ke file Anda .pipa (minifyHtml ()) .pipa (tegukan.dest ('./dest ')); Selesai() ); Maka Anda dapat meminifkan file html menggunakan perintah berikut.
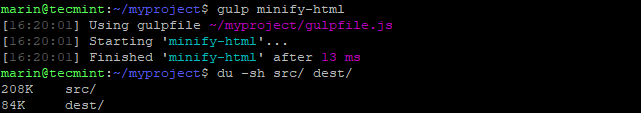
# gulp minify -html # du -sh /src dest /
 Meminifkan file HTML
Meminifkan file HTML Kesimpulan
Meneguk adalah toolkit yang berguna yang dapat membantu Anda meningkatkan produktivitas Anda. Jika Anda tertarik dengan alat ini, saya sangat menyarankan Anda memeriksa halaman dokumentasinya, yang tersedia di sini.
- « Menginstal Seafile (Secure Cloud Storage) dengan database MySQL di RHEL/CentOS/SL 7.x/6.X
- Woof - Mudah bertukar file melalui jaringan lokal di Linux »

