Mengembangkan aplikasi seluler sederhana dengan kerangka ionik

- 2476
- 104
- Dominick Barton
Kerangka Ionik adalah pilihan yang kuat dan populer untuk mengembangkan aplikasi seluler lintas platform. Di artikel ini, kami akan memandu Anda melalui panduan langkah demi langkah untuk membuat aplikasi seluler sederhana menggunakan Ionic Framework.
Prasyarat
Sebelum memulai, Anda harus memasang prasyarat berikut:
- Node.JS dan NPM: Anda dapat mengunduh dan menginstal Node.JS dan NPM dari situs web resmi.
- Ionic Cli: Anda dapat menginstal Ionic CLI menggunakan perintah berikut:
Instal NPM -G @Ionic/CLI
Langkah 1: Buat proyek ionik baru
Langkah pertama adalah membuat proyek ionik baru menggunakan perintah berikut:
ionic start tab myapp -Type = angular Perintah ini akan membuat proyek ionik baru dengan nama "MyApp" dan "Tab" templat. Kami juga menetapkan bahwa kami ingin menggunakan Angular sebagai kerangka kerja untuk proyek kami.
Langkah 2: Tambahkan halaman baru
Itu "Tab" Template dilengkapi dengan tiga halaman secara default. Mari kita tambahkan halaman baru ke aplikasi kami dengan menjalankan perintah berikut:
Ionic menghasilkan halaman tentang Perintah ini akan menghasilkan halaman baru yang disebut "tentang" di aplikasi kami.
Langkah 3: Tambahkan Konten ke Halaman Tentang
Sekarang kita memiliki halaman baru, mari kita menambahkan beberapa konten ke dalamnya. Buka tentang.halaman.html file yang terletak di SRC/APP/TENTANG direktori:
nano src/app/sekitar/tentang.halaman.html Dan tambahkan konten berikut:
Tentang Welcome To The About Page!Ini adalah aplikasi ionik sederhana yang dikembangkan oleh [nama Anda]
| 1234567891011121314151617181920 | Tentang Welcome To The About Page! Ini adalah aplikasi ionik sederhana yang dikembangkan oleh [nama Anda] |
Kode ini akan membuat kartu sederhana dengan beberapa teks yang akan ditampilkan di halaman Tentang.
Langkah 4: Perbarui Navigasi Tab
Karena kami menambahkan halaman baru ke aplikasi kami, kami perlu memperbarui navigasi di tab. Buka tab.halaman.html file yang terletak di src/app/tab direktori:
Nano Src/App/tab/tab.halaman.html Dan perbarui sebagai berikut:
Daftar rumah tentang| 123456789101112131415161718 | |
Kode ini akan menambahkan tombol tab baru untuk "tentang" halaman.
Langkah 5: Jalankan aplikasi
Sekarang kami telah membuat perubahan, kami dapat menjalankan aplikasi di browser menggunakan perintah berikut:
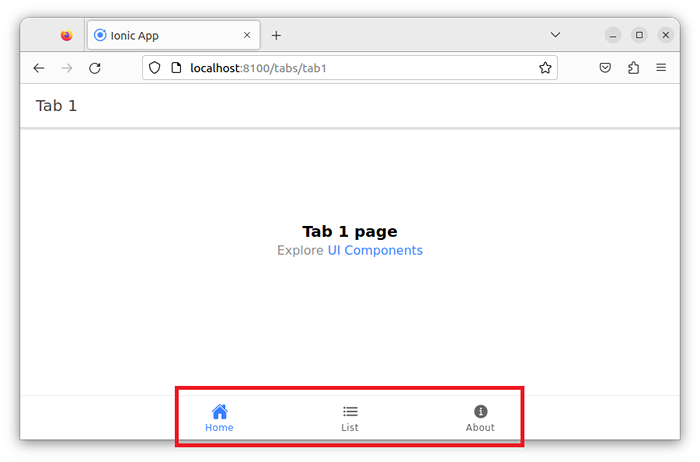
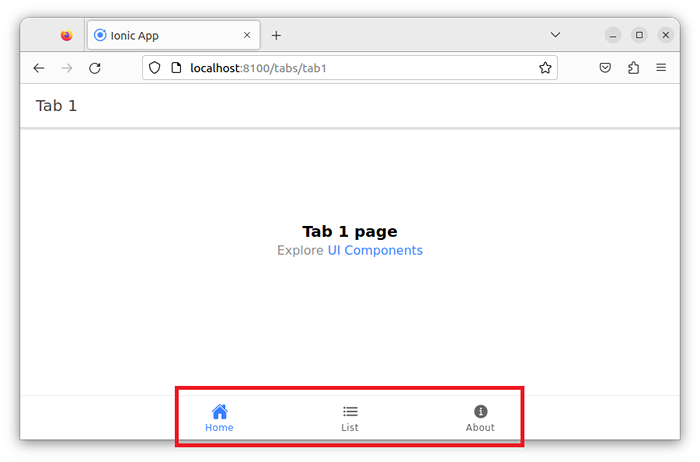
Servis ionik Perintah ini akan menyusun dan memulai aplikasi kami di browser default. Anda harus melihat tab "Beranda", "Daftar", dan "Tentang" di Aplikasi.
 Mengembangkan aplikasi seluler sederhana dengan kerangka ionik
Mengembangkan aplikasi seluler sederhana dengan kerangka ionikKesimpulan
Di artikel ini, kami memandu Anda melalui panduan langkah demi langkah untuk membuat aplikasi seluler sederhana menggunakan Ionic Framework. Kami mulai dengan membuat proyek ionik baru, menambahkan halaman baru, memperbarui navigasi tab, dan akhirnya, menjalankan aplikasi di browser. Dengan langkah -langkah dasar ini, Anda dapat mulai membangun
- « Memaksimalkan potensi chatgpt dalam pendidikan
- 5 tips untuk penggunaan chatgpt yang efektif dalam layanan pelanggan »

