7 Tips WordPress untuk situs web yang ramah seluler

- 1776
- 90
- John Ratke
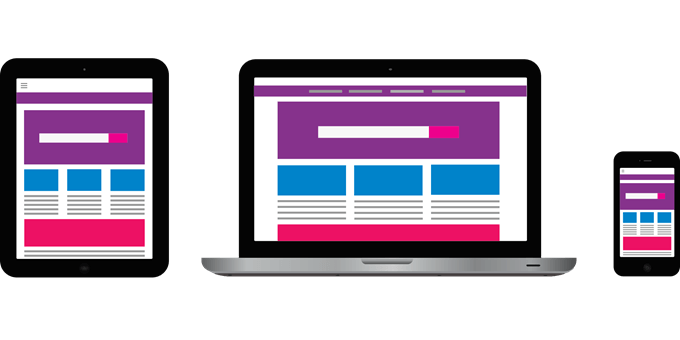
Tidak ada yang lebih buruk daripada memiliki situs web desktop yang tampak hebat dan situs seluler yang tidak berfungsi dengan benar.
Kebanyakan perbaikan desain sederhana tetapi membutuhkan perhatian jika Anda ingin pengunjung tetap di situs Anda saat menjelajahi perangkat seluler.
Daftar isiArtikel ini akan menyoroti tujuh masalah situs web ramah seluler dan perbaikan untuk mereka.

Jika ini masalahnya, Anda harus menghapus cache untuk mengunduh versi revisi. Plugin caching seperti WP Super Cache, W3 Total Cache, atau WP tercepat dapat membantu menyelesaikan masalah ini.
Di bawah ini adalah empat langkah untuk membantu Anda menyiram cache dan browser situs web Anda untuk mengaktifkan versi baru untuk ditampilkan di situs ramah seluler Anda.
- Segarkan browser Anda beberapa kali di desktop dan perangkat seluler Anda.
- Uji situs web Anda di berbagai perangkat seluler.
- Bersihkan situs Anda dengan plugin caching.
- Periksa dengan perusahaan hosting Anda untuk melihat apakah ada sistem caching lain di server Anda yang perlu dibersihkan.
Navigasi yang tidak ramah
Bisa menjadi tantangan untuk membuat menu navigasi yang berfungsi dengan baik di perangkat seluler. Jika navigasi situs web Anda memiliki banyak item dan kapal selam, bahkan lebih sulit untuk memeras semuanya di layar yang lebih kecil.
Misalnya, jika Anda hanya memiliki tiga atau empat item di navigasi situs web Anda, itu akan terlihat bagus di ponsel. Namun, jika Anda memiliki lebih banyak item dan kapal selam, mereka akan menumpuk satu sama lain dan terlihat ramai.
Di bawah ini adalah beberapa cara untuk memperbaiki masalah ini untuk situs web yang ramah seluler:
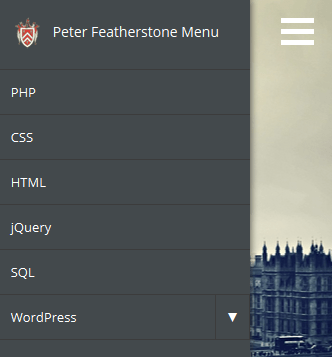
- Ubah navigasi Anda menjadi menu dropdown untuk perangkat seluler.
- Tampilkan menu navigasi Anda sebagai elemen blok, sehingga muncul secara vertikal.
- Gunakan ikon menu yang dapat diaktifkan untuk mengambil lebih sedikit ruang.
- Buat menu navigasi seluler menggunakan jQuery.
- Gunakan menu hamburger (banyak tema menyertakan ini sebagai opsi atau Anda dapat menggunakan plugin.)

Tata letak responsif berhenti bekerja tiba -tiba
Jika situs ramah seluler Anda tiba -tiba berhenti bekerja, itu bisa karena plugin di situs Anda.
Menginstal plugin baru atau pembaruan ke plugin yang ada dapat menyebabkan konflik dengan orang lain yang memengaruhi tata letak responsif Anda.
Mulailah dengan menonaktifkan setiap plugin satu per satu untuk melihat apakah itu penyebabnya. Jangan menonaktifkan semuanya sekaligus atau Anda tidak akan tahu plugin mana yang bisa menjadi penyebabnya.

Perubahan kode adalah penyebab lain yang mungkin terjadi. Jika Anda telah memodifikasi kode apa pun secara tidak sengaja atau sengaja, kembalikan basis kode asli dan lihat apakah situs web responsif Anda mulai berfungsi lagi.
Saat memeriksa situs Anda untuk respons seluler, Anda harus selalu mengujinya di perangkat seluler.
Terkadang tampaknya berfungsi saat mengubah ukuran jendela browser di desktop Anda tetapi tidak ditampilkan dengan benar di ponsel.
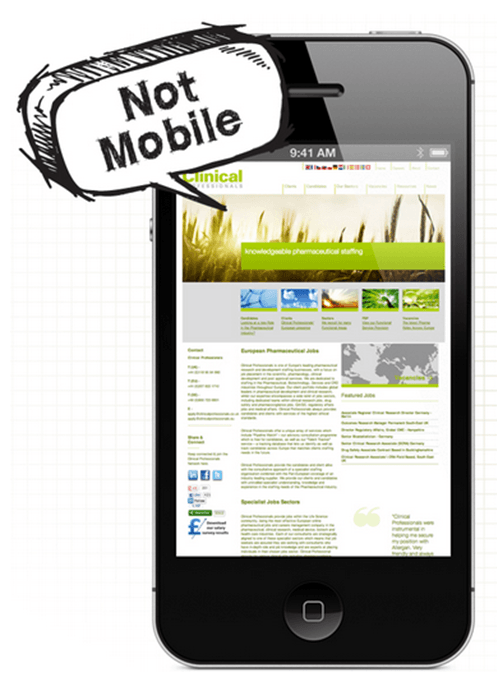
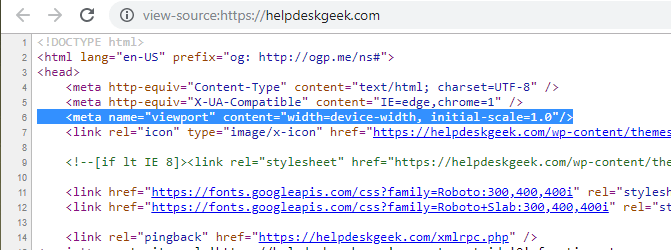
Jika satu baris kode hilang dari file header HTML, itu dapat merusak desain responsif. Baris tunggal kode yang hilang ini akan menyebabkan perangkat seluler Anda mengasumsikan situs yang Anda lihat adalah situs web berukuran penuh.
Situs yang diberikan akan menjadi ukuran viewport (ukuran area halaman web yang terlihat oleh pengguna).
Untuk memperbaiki situs ramah seluler Anda, tambahkan baris kode berikut ke bagian header:

Terkadang saat tema diperbarui, kode ini bisa hilang.
Gambar terlalu lama untuk dimuat
Mengoptimalkan gambar dan mengurangi ukuran file gambar masuk akal. Gambar besar yang tidak dioptimalkan dapat memperlambat kecepatan pemuatan halaman web Anda. Ini bisa membuat frustasi bagi pengguna seluler.
Versi WordPress 4.4 dan di atas secara otomatis menyajikan versi terkecil dari sebuah gambar di server Anda.
Jika Anda sudah menjalankan versi terbaru WordPress, tetapi situs Anda masih belum memuat cukup cepat, Anda dapat:
- Instal plugin seperti optimasi gambar smush, kompresi, dan beban malas untuk mengubah ukuran dan mengoptimalkan gambar Anda
- Gunakan alat kompresi dan optimasi sebelum mengunggah gambar ke situs Anda seperti TinyPng, Compress JPEG, atau Online Image Optimizer.
Konten terpenting tidak jelas
Beberapa situs web dimuat dengan banyak konten yang tidak perlu untuk mengisi ruang kosong saat dibuka di desktop.
Situs web dikembangkan tanpa sadar akan pengguna seluler umumnya berada di bawah kategori ini. Situs -situs ini membutuhkan lebih banyak waktu dan bandwidth untuk memuat.
Jika halaman tidak dirancang dengan tepat untuk perangkat seluler, maka sebagian konten mungkin tidak muncul di ponsel tanpa banyak gulir.
Sebagian besar waktu, elemen di halaman web Anda akan terlihat satu arah di komputer dan sangat berbeda di perangkat seluler.
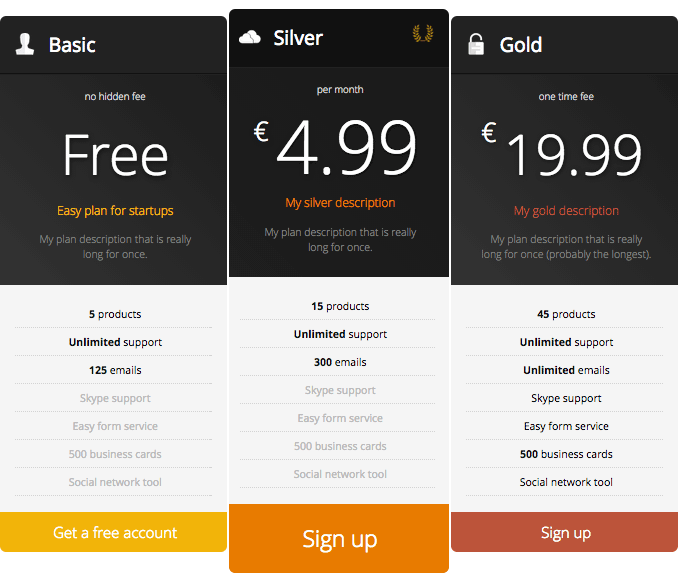
Misalnya, halaman harga dengan tiga kolom akan menunjukkannya berdampingan di komputer.

Namun, pada perangkat seluler, kolom ditumpuk di atas satu sama lain karena ukuran layar lebih kecil. Perilaku ini diharapkan.
Pastikan tabel harga Anda berada di posisi teratas di halaman web Anda sehingga akan muncul terlebih dahulu jika dilihat di ponsel. Jika Anda memiliki banyak teks di atas meja Anda, pengguna seluler harus menggulir ke bawah untuk melihatnya dan mungkin tidak.
Untuk pengalaman pengguna seluler yang paling optimal, letakkan konten yang paling kritis ke arah atas halaman. Jika pengguna perlu menggulir banyak sebelum mereka dapat melihat konten Anda, mereka mungkin tidak akan.
Terlalu banyak informasi
Situs dengan elemen antarmuka pengguna yang rumit seperti tabel, formulir multi-langkah, dan fitur pencarian canggih dapat menghasilkan pengalaman pengguna seluler yang buruk.
Elemen -elemen ini berisi terlalu banyak informasi yang dapat memadati layar ponsel dan mengganggu pengguna yang menemukan informasi yang mereka inginkan.
Salah satu pendekatan adalah menghapus atau menyembunyikan beberapa konten dari pengguna seluler. Namun, ini bukan solusi ideal bagi pengunjung yang ingin memiliki akses ke elemen -elemen ini.
Untuk menghindari masalah ini, optimalkan situs ramah seluler Anda sebanyak mungkin. Juga, hapus elemen yang tidak perlu sambil berfokus pada struktur inti situs web Anda.
Data untuk layar kecil
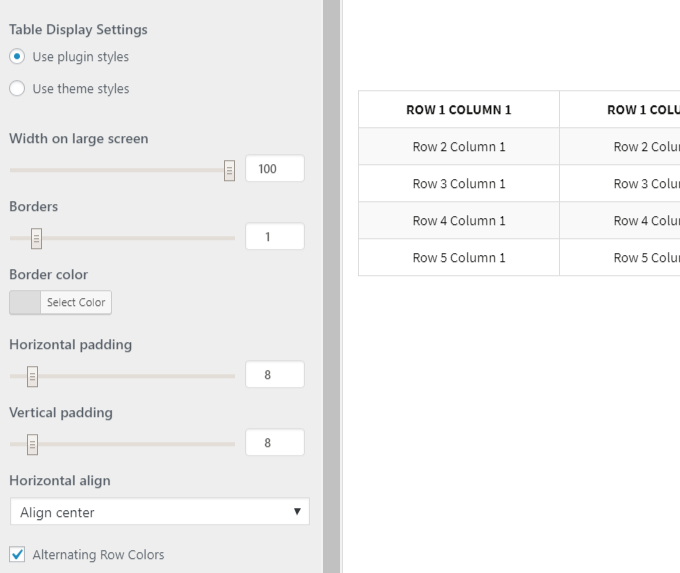
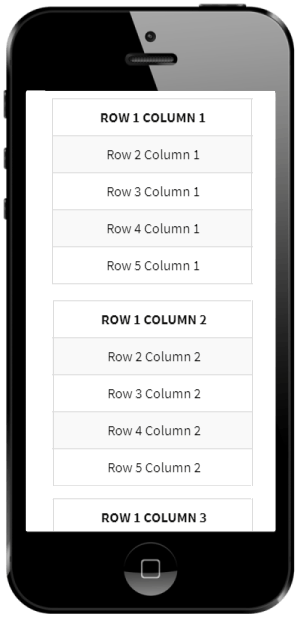
Tabel kompleks dengan banyak baris dan kolom dapat menjadi masalah saat dilihat di layar seluler kecil. Perbaikan terbaik adalah menggunakan tabel responsif.
Plugin seperti tabel responsif WP dapat membuat ini mudah dicapai.

Seperti tabel harga di atas, jika dilihat pada perangkat seluler, kolom akan ditumpuk agar sesuai dengan layar yang lebih kecil.

Cara lain untuk menampilkan data pada perangkat seluler meliputi:
- Membuat tabel yang lebih kecil tanpa tata letak kisi untuk menghindari kebutuhan untuk menggulir horizontal.
- Membalikkan meja di sisinya agar lebih pas di layar yang lebih kecil.
- Mengganti tabel yang lebih besar dengan yang lebih kecil yang menautkan ke versi lengkap.
- Mengubah tabel menjadi diagram lingkaran.
Karena penggunaan seluler tumbuh secara eksponensial, sangat penting bahwa situs web bisnis dioptimalkan dengan versi ramah seluler. Tingkatkan pengalaman pengguna tanpa mengorbankan fungsionalitas dengan mengikuti langkah -langkah di atas.
Anda juga harus selalu memantau kinerja situs Anda dan membuat tweak bila perlu untuk meningkatkan kinerja dan pengalaman pengguna.

